Según Martin Fowler, la integración continua (CI) es una práctica de desarrollo de software donde los miembros de un equipo integran su trabajo frecuentemente. Cada integración es verificada mediante la construcción automática del software (incluyendo la ejecución de las pruebas automatizadas) para detectar la detección temprana de errores lo más pronto posible. Aún cuando esto pareciera difícil de implementar en un proyecto de Laravel, no lo es. En este tutorial aprenderás a configurar Gitlab CI para que cada vez que se hagan nuevas integraciones en el código se ejecuten las pruebas escritas con PHPUnit en Laravel.
Gitlab, según su visión, es una plataforma para dar soporte al ciclo completo de desarrollo de software. Entre las características o servicios que ofrece se encuentra la integración continua (Gitlab CI), es decir, cada vez que integremos nuevo código al repositorio se ejecutarán automáticamente las pruebas que hemos escrito. Veamos a continuación los pasos a seguir:
Requisitos
Necesitas tener una cuenta en Gitlab. Puedes registrarte de manera gratuita en https://gitlab.com/users/sign_in. Con ella podrás ejecutar Gitlab CI hasta 2000 minutos al mes.
Adicionalmente, un proyecto que contenga pruebas escritas. Para efectos de este tutorial usaremos el proyecto desarrollado en el curso de Laravel desde cero.
Configuración
Para hacer que Gitlab CI reconozca nuestras pruebas y las ejecute debemos configurar nuestro proyecto, agregando algunos archivos:
Archivo .gitlab-ci.yml
.gitlab-ci.yml es un archivo de configuración YAML que debes crear en la raíz de tu proyecto. Si este archivo está presente se activará la integración continua en Gitlab. Es decir, cada vez que subas un commit al repositorio, Gitlab se encargará de revisar que este archivo se encuentre y, de ser así, ejecutará en Gitlab Runner el pipeline (grupos de trabajos) definidos en él.
No es necesario entender esto a profundidad para iniciarte en la implementación de la integración continua de tu proyecto. Lo importante es comprender que se usa Docker para ejecutar el código del proyecto en un entorno configurado exactamente como el de producción. De esta manera se garantiza que las pruebas verificarán que todo esté funcionando correctamente antes de que pongas tu código en producción.
Si deseas aprender sobre Docker y cómo trabajar con él puedes hacerlo con nuestro Curso de Docker.
En el archivo .gitlab-ci.yml se definen los pasos a seguir para la instalación y ejecución de las pruebas:
# docker image
image: chilio/laravel-dusk-ci:stable
# Pick zero or more services to be used on all builds.
services:
- mysql:5.7
variables:
MYSQL_ROOT_PASSWORD: secret
MYSQL_DATABASE: curso_styde_tests
MYSQL_USER: homestead
MYSQL_PASSWORD: secret
# This folder is cached between builds
# http://docs.gitlab.com/ce/ci/yaml/README.html#cache
cache:
key: ${CI_BUILD_REF_NAME}
paths:
- vendor/
before_script:
# Update Composer
- composer self-update
# Install project dependencies.
- composer install --prefer-dist --no-ansi --no-interaction --no-progress --no-scripts
- chmod -R 775 storage
- chmod 775 bootstrap/cache
- chown -R www-data ./
# Copy over testing configuration.
- cp .env.gitlab .env
# Generate an application key. Re-cache.
- php artisan key:generate
- php artisan config:cache
# Run database migrations.
- php artisan migrate
# Other configurations
- start-nginx-ci-project
test:
script:
# run tests
- echo "Running PHPUnit Tests"
- php vendor/bin/phpunit --coverage-text --colors
# - echo "Running Laravel Dusk"
# - php artisan dusk --colors --debug
artifacts:
paths:
- ./storage/logs # for debugging
# - ./tests/Browser/screenshots
# - ./tests/Browser/console
expire_in: 7 days
when: always
Analicemos un poco este archivo:
En image le indicamos cuál imagen de Docker usará Gitlab para ejecutar las pruebas. Puedes usar una creada por ti o alguna ya preparada para un proyecto de Laravel. En este caso he usado chilio/laravel-dusk-ci.
En services configuramos que vamos a usar a el servicio mysql de la imagen Docker en su versión 5.7 para ejecutar las pruebas que usan la base de datos. De la misma forma definimos las variables necesarias para conectarse a la base de batos, es importante que MYSQL_DATABASE coincida con lo que hayamos configurado en el archivo phpunit.xml para la base de datos de pruebas.
Con la opción de cache podemos establecer cuales archivos y carpetas serán guardarán en cache.
En before_script definimos el conjunto de comandos que se ejecutarán antes de que las pruebas sean ejecutadas. Para nuestro proyecto de Laravel necesitamos instalar las dependencias de la aplicación y realizar las configuraciones necesarias para que la app funcione correctamente.
test es el job o trabajo que se va a ejecutar en Gitlab Runner y los comandos están definidos en scripts.
Si quieres conocer un poco más de este archivo visita su documentación en https://gitlab.com/help/ci/yaml/README
Crea un archivo .env.gitlab
Es recomendable preparar un archivo de configuración .env específico para las pruebas, el cual puede contener:
APP_ENV=testing APP_KEY= APP_DEBUG=true APP_LOG_LEVEL=debug APP_URL=http://localhost DB_HOST=mysql DB_DATABASE=curso_styde_tests DB_USERNAME=homestead DB_PASSWORD=secret BROADCAST_DRIVER=log CACHE_DRIVER=file SESSION_DRIVER=file QUEUE_DRIVER=sync REDIS_HOST=127.0.0.1 REDIS_PASSWORD=null REDIS_PORT=6379 MAIL_DRIVER=log MAIL_HOST=mailtrap.io MAIL_PORT=2525 MAIL_USERNAME=null MAIL_PASSWORD=null MAIL_ENCRYPTION=null PUSHER_APP_ID= PUSHER_KEY= PUSHER_SECRET=
Lo importante de este archivo es crear las credenciales que usará Gitlab CI para conectarse a la base de datos, en caso de trabajar con ella en las pruebas, dependiendo cómo tengas configurado el archivo phpunit.xml pues deben coincidir. Además, debes establecer que la variable APP_ENV sea testing.
Puedes repasar los pasos para preparar una base de datos de prueba con la lección: Configuración y uso de base de datos en el entorno de pruebas automatizadas con Laravel y PHPUnit
Ejecutando las pruebas en Gitlab CI
Ahora procede a hacer commit de los dos archivos y git push para subir los cambios al repositorio. De manera automática cada vez que subas una nueva rama o commit las pruebas ejecutarán según las indicaciones que le hemos dado en el archivo .gitlab-ci.yml.
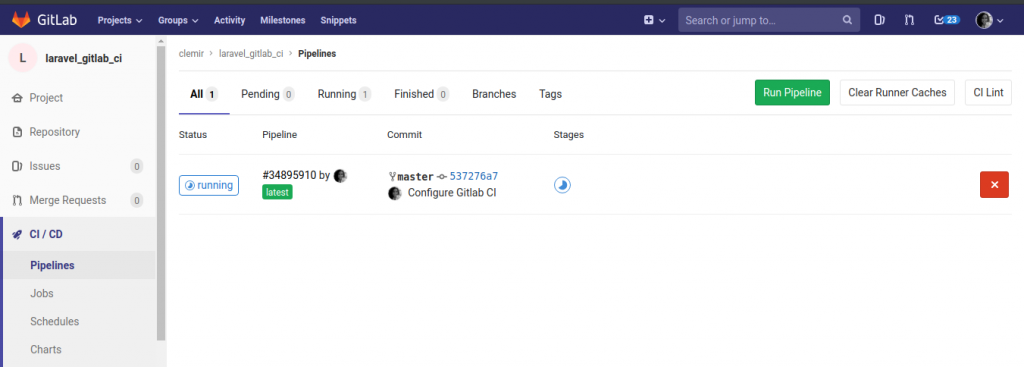
Puedes ver estado del pipeline desde la opción CI/CD -> Pipelines o directamente desde el enlace https://gitlab.com/TU-USUARIO/TU-PROYECTO/pipelines verás algo como:
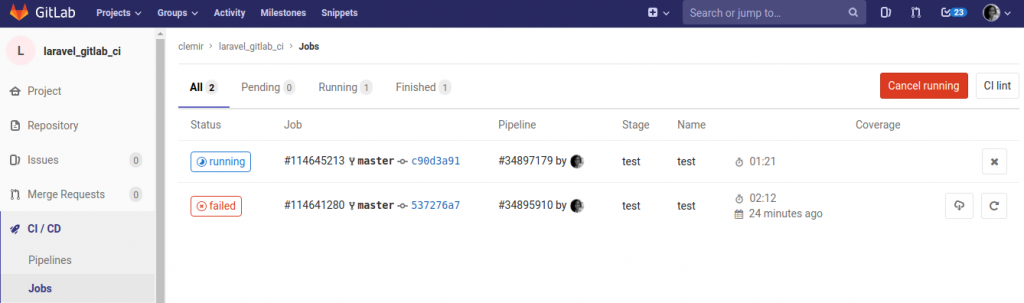
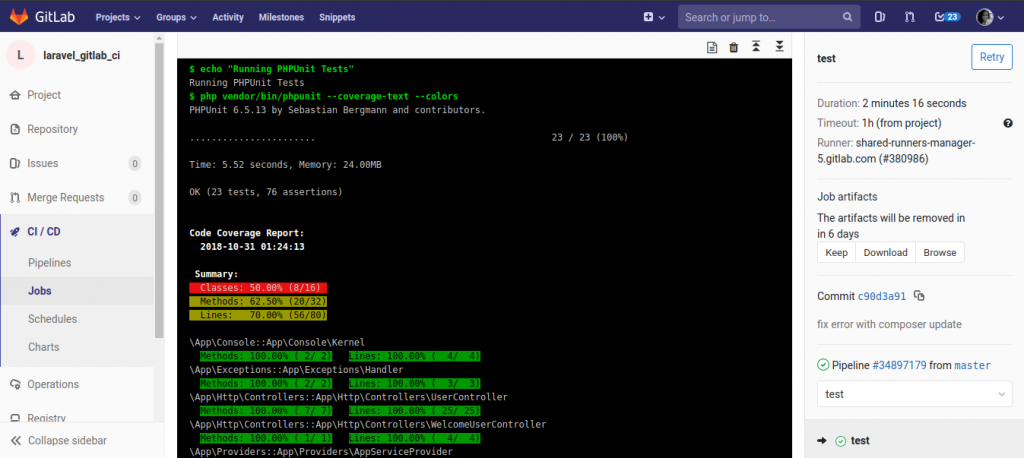
Si quiere ver de manera detallada cómo se está ejecutando o si las pruebas fallaron puedes ir a https://gitlab.com/TU-USUARIO/TU-PROYECTO/-/jobs
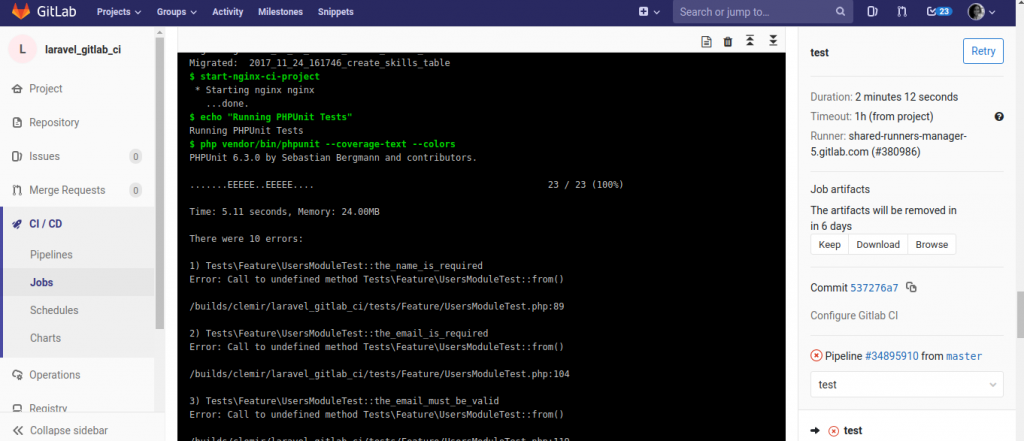
En caso de fallo podemos ver en detalle cuáles pruebas fallaron y porqué.
Además de inspeccionar (y celebrar) cuando las pruebas pasen:
Si deseas revisar el proyecto en Gitlab puedes verlo en https://gitlab.com/clemir/laravel_gitlab_ci
Desarrollar usando integración continua en nuestros proyectos es realmente beneficioso pues no necesitarías dedicarle mucho tiempo a probar el código cada vez que integras una nueva funcionalidad. Este tiempo se lo puedes dedicar a escribir más pruebas y Gitlab se encargaría de ejecutarlas. Además es bastante útil cuando se trabaja en equipos de desarrollo donde sus integrantes pueden no estar al tanto de todos los cambios y características del proyecto, pero las pruebas sí.
¿Aún no escribes pruebas para tus proyectos? No dejes ver nuestro curso Crea un Panel de Control con Laravel donde aprenderás todo lo necesario para llevar el desarrollo de tus proyectos en Laravel a otro nivel.
Si tienes algún comentario o duda eres bienvenido a dejarlo en los comentarios. No dejes de suscribirte a nuestro newsletter:
Material relacionado
- Integración continua con Codeship y GitHub en un proyecto de Laravel 5.3
- Configuración de Bitbucket Pipelines con Laravel, PHPUnit y MySQL
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.