Stripe es un servicio web que cuenta con una API que permite manejar sistemas de pagos en línea y gracias a la interfaz de Cashier que ofrece Laravel 5 podemos integrar esta API fácilmente a cualquiera de nuestros proyectos.
Hoy les enseñaré sobre la integración del componente y su uso básico, veamos.
Antes de continuar es importante aclarar que para poder activar tu cuenta en este servicio debes tener una dirección, Tax ID y cuenta bancaria en cualquiera de los países en los cuales esta disponible stripe, para más información visita esta página.
Cómo crear una cuenta de Stripe
Primero debemos crear una cuenta de usuario en el portal http://stripe.com para obtener nuestras credenciales de acceso y uso de su API.
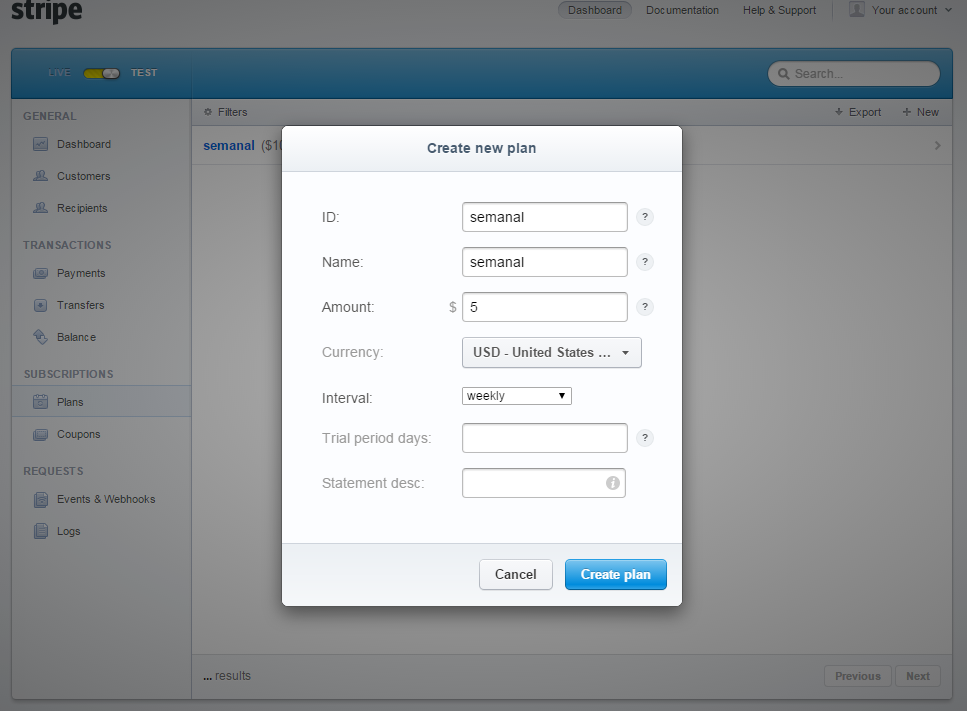
Crear un nuevo plan de suscripción
Stripe nos permite crear planes de suscripción, de esta forma podemos indicar cual es el costo y la validez de cada pago en el portal, así podremos usar esta información para permitir el acceso a ciertas áreas del sitio web.
Integrar Cashier a nuestro proyecto en Laravel 5
Cashier es la interfaz que provee Laravel para acceder a la API de Stripe y poder usar todas las funcionalidades de la plataforma desde nuestra aplicación.
Para instalar el paquete agregamos la siguiente línea al archivo composer.json del proyecto.
"laravel/cashier": "~5.0"
Posteriormente desde la consola de comandos ejecutamos:
$ composer update
Como siempre debemos agregar el Service Provider al array de providers en el archivo app/config/app.php:
'Laravel\Cashier\CashierServiceProvider'
Configurando la base de datos
Cashier requiere de ciertos campos adicionales en la tabla de usuarios de la base de datos del proyecto, primero iniciamos configurando la conexión para proceder a la migración.
Editamos el archivo .env
DB_HOST=localhost DB_DATABASE=billing DB_USERNAME=root DB_PASSWORD=
Para no agregar los campos manualmente ejecutamos desde la consola
$ php artisan cashier:table users
esto creará una nueva migración con los cambios necesarios para la tabla users.
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class AddCashierColumns extends Migration {
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function(Blueprint $table)
{
$table->tinyInteger('stripe_active')->default(0);
$table->string('stripe_id')->nullable();
$table->string('stripe_subscription')->nullable();
$table->string('stripe_plan', 100)->nullable();
$table->string('last_four', 4)->nullable();
$table->timestamp('trial_ends_at')->nullable();
$table->timestamp('subscription_ends_at')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('users', function(Blueprint $table)
{
$table->dropColumn(
'stripe_active', 'stripe_id', 'stripe_subscription', 'stripe_plan', 'last_four', 'trial_ends_at', 'subscription_ends_at'
);
});
}
}
Con esto ya podemos ejecutar la migración con
$ php artisan migrate
Configurando el modelo User.php
Debemos configurar el modelo de usuarios para poder usar las funciones de Cashier sobre el objeto User de la siguiente forma
<?php namespace App;
use Illuminate\Auth\Authenticatable;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Auth\Passwords\CanResetPassword;
use Illuminate\Contracts\Auth\Authenticatable as AuthenticatableContract;
use Illuminate\Contracts\Auth\CanResetPassword as CanResetPasswordContract;
use Laravel\Cashier\Billable;
use Laravel\Cashier\Contracts\Billable as BillableContract;
class User extends Model implements AuthenticatableContract, CanResetPasswordContract, BillableContract {
use Authenticatable, CanResetPassword, Billable;
protected $dates = ['trial_ends_at', 'subscription_ends_at'];
protected $table = 'users';
protected $fillable = ['name', 'email', 'password'];
protected $hidden = ['password', 'remember_token'];
}
Agregar las credenciales de Stripe
Debemos asociar la cuenta que creamos al inicio a nuestra app agregando las credenciales en el archivo config/services.php
'stripe' => [
'model' => 'App\User',
'secret' => env('STRIPE_API_SECRET'),
],
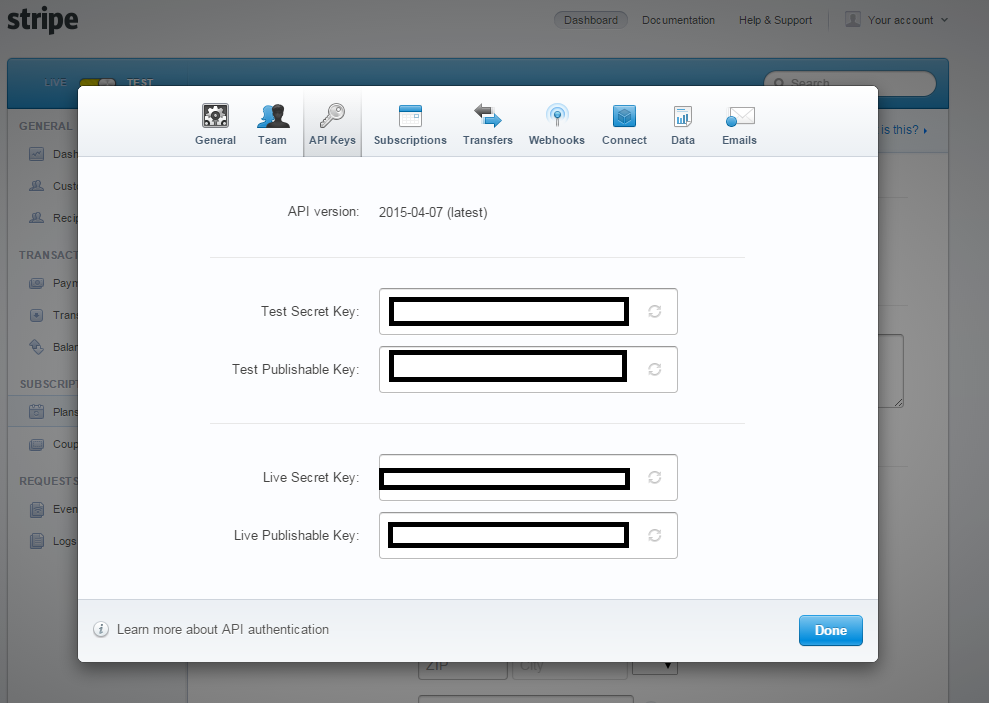
En nuestro perfil de stripe entramos a configuración y buscamos la sección de API keys
copiamos la clave Test Secret Key (para las pruebas) y la agregamos al archivo .env
STRIPE_API_SECRET=xxxxxxxxxxxxxxxxxxxxx
Agregar botón de pago
Para agregar el botón de pago nos dirigimos al siguiente enlace
https://stripe.com/docs/tutorials/checkout
Buscamos la opción Embedded Form y veremos el código que podemos usar para insertar un formulario de pago (la clave que se muestra en el código es nuestra clave pública, por lo cual no es necesario agregarla nuevamente, solo copia y pega el texto de la documentación). puedes editar un poco el código para obtener algo como esto
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Payment</div>
<div class="panel-body">
<form action="" method="POST">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<script
src="https://checkout.stripe.com/checkout.js" class="stripe-button"
data-key="pk_test_xxxxxxxxxxxxxx"
data-amount="1000"
data-name="Pago semanal"
data-description="10.00 $ "
data-image="https://stripe.com/img/documentation/checkout/marketplace.png">
</script>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Lo agregamos en una nueva vista llamada payment.blade.php
Nota: en este caso agregamos un campo hidden _token para evitar el error TokenMissMatchException() por la protección CSRF de Laravel.
Creando las nuevas rutas
Route::get('payment', 'HomeController@payment');
Route::post('payment', 'HomeController@subscription');
y para no complicar mucho este pequeño ejemplo hacemos uso del controlador HomeController.php, agregando una nueva función llamada payment()
public function payment(){
return view('payment');
}
Comprobamos que todo este bien creando un nuevo usuario desde url_de_tu_proyecto/public/register y posteriormente ingresamos a url_de_tu_proyecto/public/payment
Registrando el pago
Nuevamente usando el controlador HomeController creamos una función llamada subscription()
public function subscription(Request $request){
//una clave para identificar al usuario y su medio de pago en stripe
$token = $request->stripeToken;
//Registro del pago haciendo uso de la api
\Auth::user()->subscription('semanal')->create($token);
return ('you are subscribed now');
}
recuerda agregar la clase request en la cabecera con
use Illuminate\Http\Request;
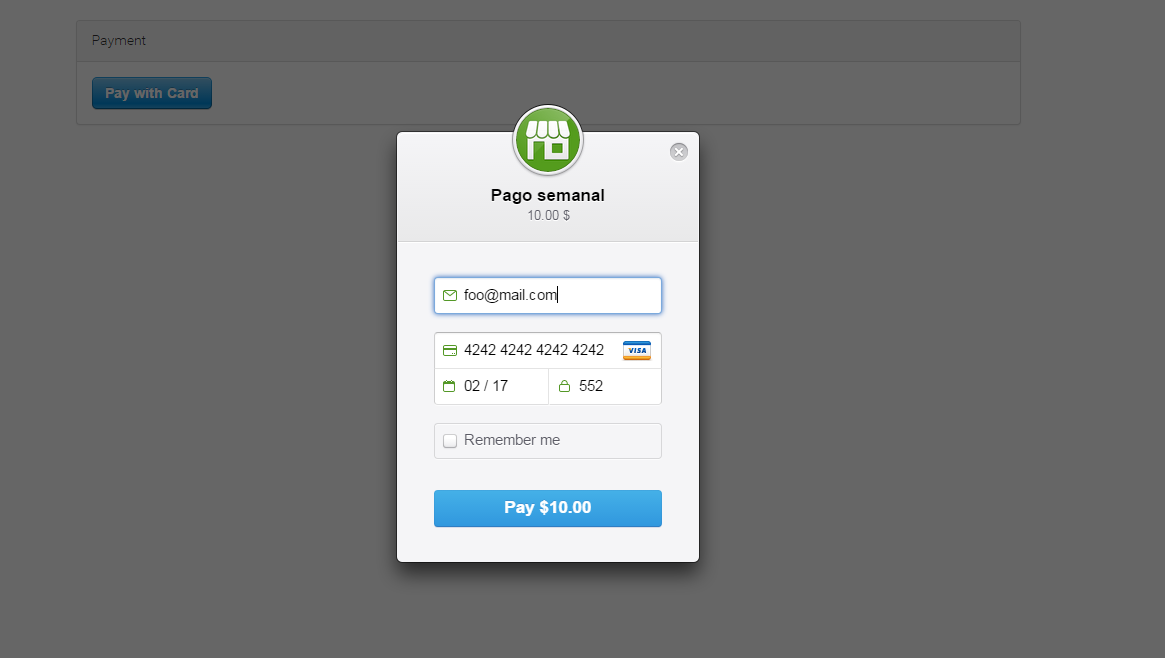
Con el usuario logueado te diriges a url_de_tu_proyecto/public/payment haces click sobre el botón y agregas la información del pago, para pruebas puedes usar como numero de tarjeta 4242 4242 4242 4242 , una fecha de vencimiento válida y 3 dígitos de seguridad al azar.
y si todo sale bien recibirás en pantalla el mensaje you are subscribed now
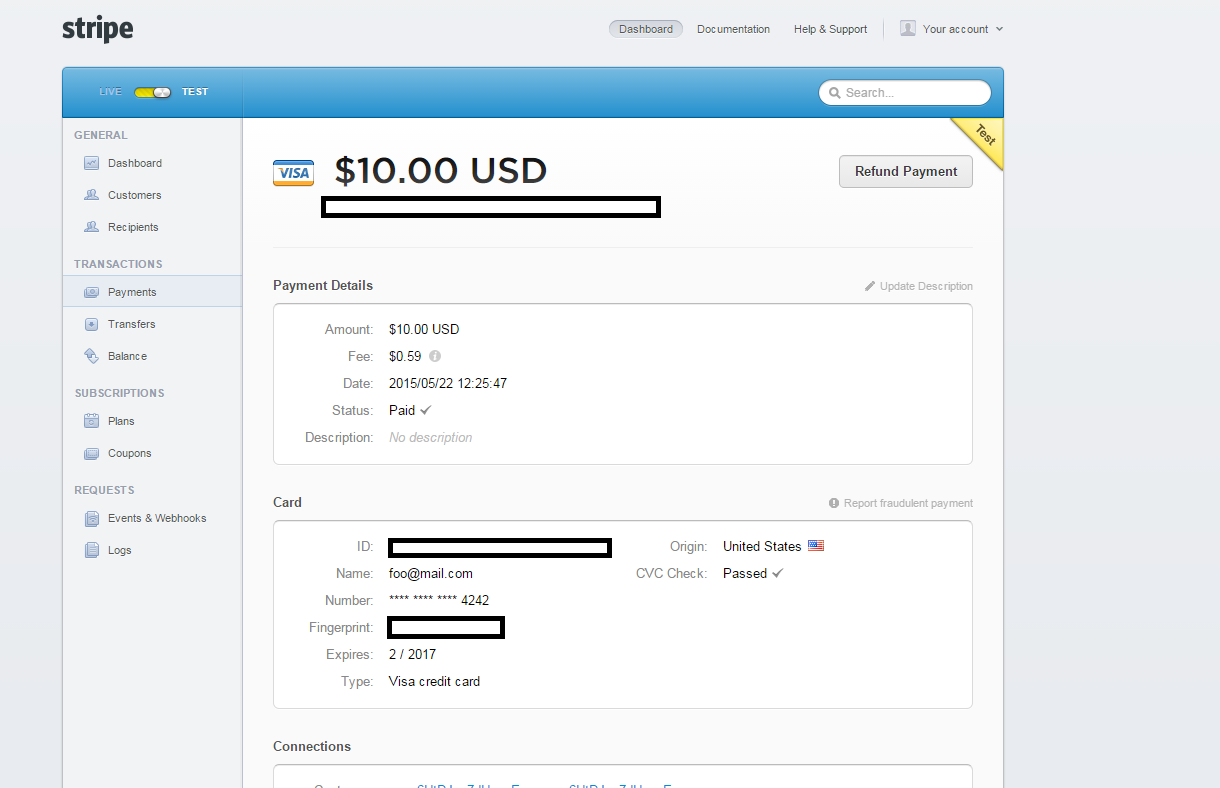
Comprobando el pago en stripe.com
Para verificar el pago recibido puedes acceder al enlace https://dashboard.stripe.com/test/payments con tu cuenta y ver el detalle del pago realizado.
Lecturas recomendadas
- Qué son los Service Providers de Laravel y cómo usarlos
- Creando Migraciones en Laravel 5
- Aprende Laravel 5: Instalación y uso de Composer
- Formularios y rutas POST, PUT y DELETE con Laravel
Mas información
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Aprende a integrar Ckeditor en Laravel con Blade Lección siguiente Exportar hoja de calculo con Eloquent y Laravel Excel