Cada nueva instalación de Laravel ofrece un sistema de autenticación muy completo y listo para usar que incluye: registro de usuarios, edición de datos, login y recuperación de contraseña. El framework, nos permite crear aplicaciones web pero al mismo tiempo posee una estructura muy flexible que nos permite crear API’s que puedan ser utilizadas por terceros como por ejemplo aplicaciones móviles.
Hoy hablaremos sobre cómo aprovechar esta funcionalidad de «recuperación» de contraseña que trae por defecto Laravel, incluyéndola en nuestra API.
Instalando Laravel
Veamos este ejemplo utilizando un nuevo proyecto de Laravel que podemos iniciar usando composer:
$ composer install laravel/laravel laravel-clean
En este caso he creado un nuevo virtualhost laravel-clean.dev, esto lo puedes hacer siguiendo cualquiera de estos tutoriales:
- Vagrant: Hostnames automáticos con el plugin Vagrant Hostupdater en Homestead
- Windows: Creando Virtual Hosts con Apache en Windows para WAMP o XAMPP
- Linux y Mac: Cómo crear Virtual Hosts con Apache para Linux y Mac
Configuración de la base de datos
Simplemente puedes crear una base de datos vacía y luego configuras las credenciales de acceso en el archivo .env de tu proyecto:
DB_CONNECTION=mysql
DB_DATABASE=
DB_USERNAME=
DB_PASSWORD=
En este caso estoy usando una base de datos mysql. Si necesitas aprender más sobre el uso de bases de datos en Laravel, te recomiendo este Curso básico de Eloquent con Laravel 5.1.
En este momento ya puedes ejecutar la migración para crear la tabla de usuarios que ya viene configurada por defecto:
$ php artisan migrate
Configuración de email
En el archivo .env de tu proyecto puedes agregar las credenciales necesarias:
MAIL_DRIVER=smtp
MAIL_HOST=mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
Para este ejemplo hago uso de mailtrap.io pero tu puedes seleccionar cualquier otro servicio de tu preferencia:
- Envio de correos con Mailgun en Laravel 5
- Cómo enviar emails de prueba con Mailtrap.io en Laravel
- Envío de emails de prueba en ambiente local o de desarrollo
Generando el módulo de autenticación
Nuevamente desde la consola ejecutamos:
$ php artisan make:auth
Creando un nuevo usuario
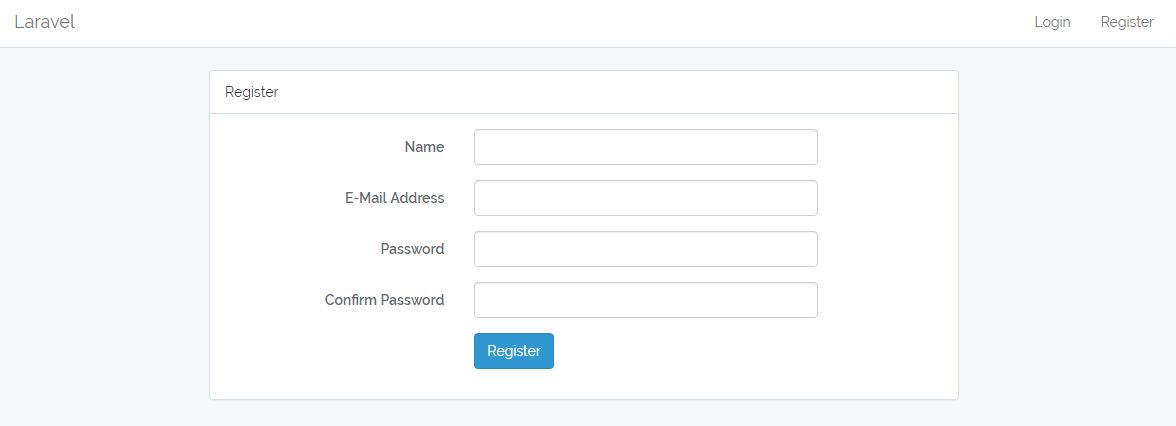
Puedes acceder desde el navegador al enlace de tu proyecto: laravel-clean.dev/register
Recuperando contraseña (vía web)
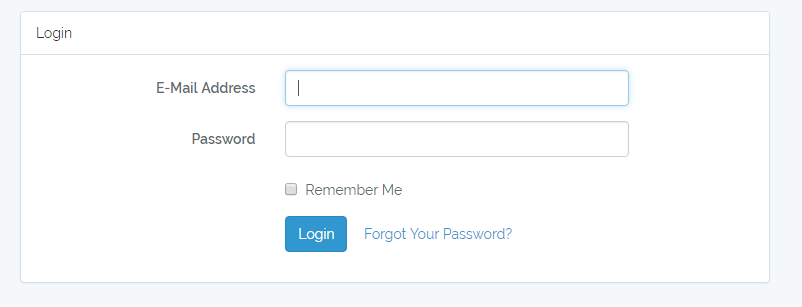
Si cierras sesión y vas nuevamente a laravel-clean.dev/login verás un enlace con el texto «Forgot Your Password?» que te permite iniciar el proceso de recuperación de contraseña.
Si haces click en este enlace, el sitio te va a redireccionar a otro formulario donde podrás ingresar tu email para continuar con la recuperación:
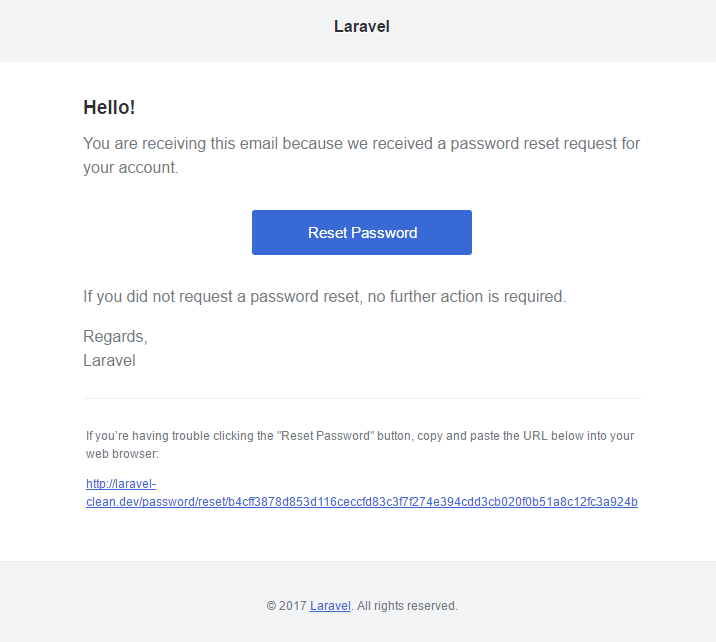
Tras ingresar el email y enviar el formulario recibirás un mensaje de confirmación en tu correo similar a este:
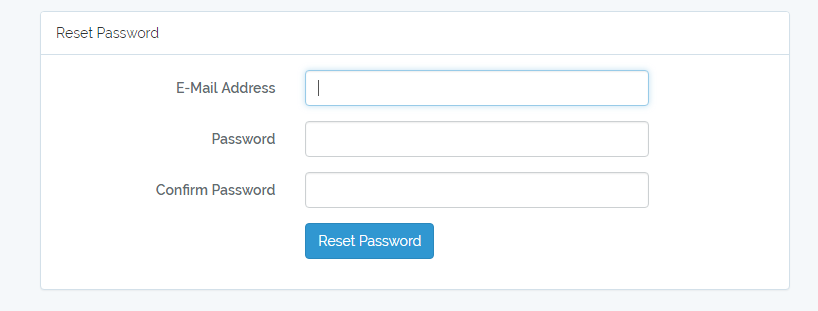
Ahora simplemente basta con llenar el formulario y de esta forma habrás creado una nueva contraseña.
Recuperando contraseña (vía API)
Veamos que ocurre cuando tratamos de realizar este proceso desde un cliente web.
Para este ejemplo usaremos Postman. Más info aqui: Peticiones JSON con Postman
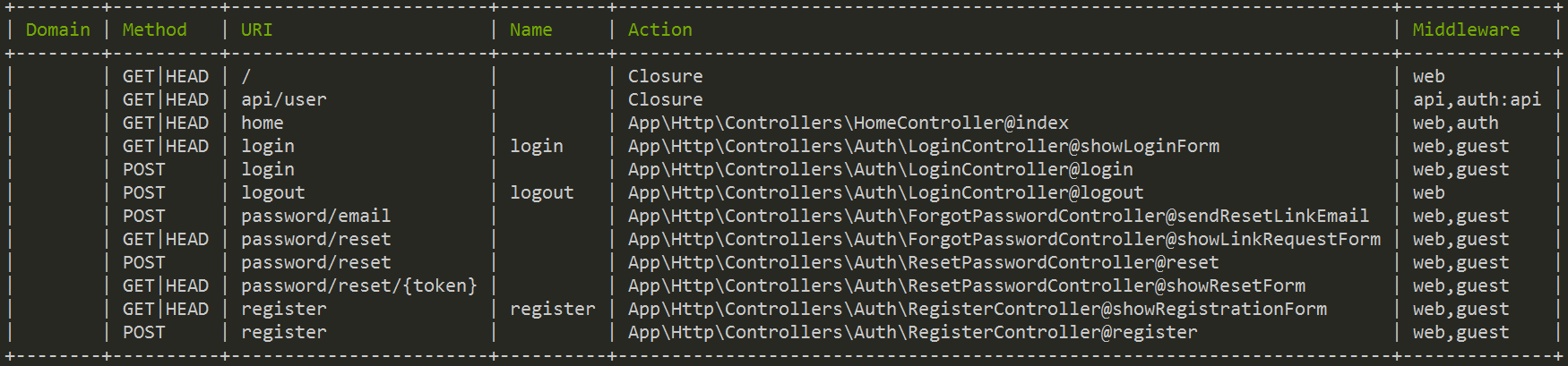
Vamos a verificar las rutas que Laravel ha creado hasta el momento por nosotros. Esto lo puedes hacer ejecutando desde la consola:
$ php artisan route:list
La ruta que se encarga del envio del email para iniciar el proceso de recuperación de contraseña es:
| POST | password/email | App\Http\Controllers\Auth\ForgotPasswordController@sendResetLinkEmail
En Laravel se incluyen dos archivos de rutas (web.php y api.php) para separar las rutas de la aplicación web, de aquellas que serán accesibles via api bajo el prefijo «api/».
Lo primero que debemos hacer es crear o duplicar esta ruta de tipo post en el archivo routes/api.php
Route::post('/password/email', 'Auth\ForgotPasswordController@sendResetLinkEmail');
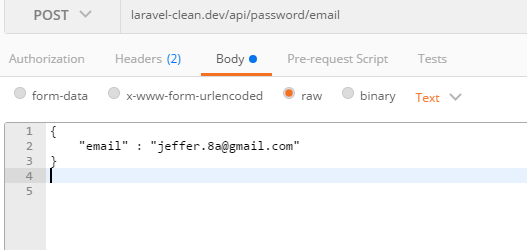
Cuando hacemos la petición POST debemos enviar el campo «email» con la dirección de correo la que queremos restaurar la contraseña.
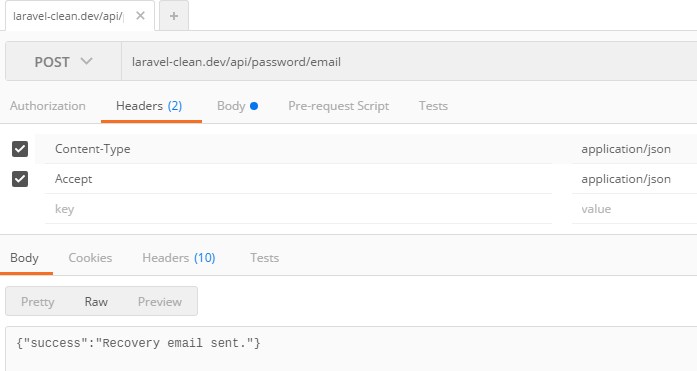
Desde Postman, el request sería algo similar a esto:
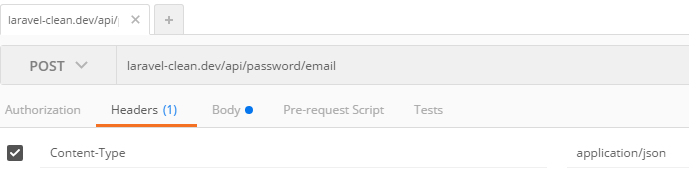
Debido a que queremos simular el llamado desde una API agregamos el siguiente header desde Postman:
Lo que ocurre cuando enviamos este request desde Postman es que todo funciona tal cual como antes, recibimos el email para recuperar la contraseña y luego somos redireccionados al home. Por supuesto esto no es lo que queremos, en este caso el comportamiento ideal es que podamos enviar al usuario el mismo email de confirmación pero devolviendo una respuesta en formato JSON.
Para devolver la respuesta en el formato deseado, sobreescribimos los metodos sendResetLinkResponse y sendResetLinkFailedResponse que están definidos en el trait ResetPasswordController. Esto lo hacemos copiándolos y cambiándolos en el archivo App\Http\Controllers\Auth\ForgotPasswordController
protected function sendResetLinkResponse($response)
{
if (request()->header('Content-Type') == 'application/json') {
return response()->json(['success' => 'Recovery email sent.']);
}
return back()->with('status', trans($response));
}
protected function sendResetLinkFailedResponse(Request $request, $response)
{
if (request()->header('Content-Type') == 'application/json') {
return response()->json(['error' => 'Oops something went wrong.']);
}
return back()->withErrors(
['email' => trans($response)]
);
}
De esta forma podremos enviar la respuesta en formato JSON a los llamados hechos al API sin perder la funcionalidad web.
Material relacionado
- PHP Traits en Laravel
- Traits en PHP – Curso de programación orientada a objetos
- API REST en Laravel 5.1
- Registro, login y recuperación de contraseña con make:auth en Laravel
- Prueba el login y logout con seeIsAuthenticated y dontSeeIsAuthenticated
- Uso del Middleware Authorize en controladores de tipo Resource
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.