Laravel es sin duda uno de los frameworks de PHP más utilizados en la actualidad debido a la facilidad de uso y lo increíblemente sencillo que resulta su aprendizaje, inclusive para aquellos que apenas se están iniciando en el mundo de la programación. Otra de las ventajas que ofrece Laravel es una completa documentación tanto del framework como de su API lo que es de gran ayuda para los programadores.
Hoy vamos a hablar de una guía rápida de Laravel 5.1 publicada hace unos días en la web de Laravel para quienes no tienen ningún conocimiento del framework, que de seguro les animará a probarlo y conocer más de sus funcionalidades. Se trata de Laravel – Quickstart, un proyecto de GitHub creado por Taylor Otwell que ofrece una mirada aunque muy básica, también muy conveniente para fines didácticos.
Antes de comenzar con este tutorial es necesario que prepares tu entorno de desarrollo con un servidor local si no sabes como hacerlo en nuestra sección de Instalación y configuración de entornos tenemos muchos tutoriales que te pueden ayudar en este tema dependiendo del sistema operativo que estés usando.
Este proyecto consiste en crear una lista de tareas muy simple usando MYSQL, veamos paso a paso cómo se ha creado para comprender cual es la función de cada uno de los principales componentes del framework.
Migraciones
Las migraciones nos permiten definir la estructura de la base de datos del proyecto usando solo código PHP, esto hace mucho más fácil no solo crear, sino modificar cada una de las tablas que necesitemos. En este caso vamos a trabajar con una base de datos MYSQL y como primer paso debemos configurar las credenciales de acceso desde el archivo .env que se encuentra en la carpeta raíz del proyecto.
DB_HOST=localhost DB_DATABASE=quickstart DB_USERNAME=homestead DB_PASSWORD=secret
En este caso he creado una base de datos llamada «quickstart», por defecto Laravel establece a MYSQL como motor de base de datos.
Los archivos de configuración permiten al framework almacenar en un lugar toda la información «delicada» y necesaria para su funcionamiento, dicha información podrá ser usada a desde cualquier lugar del proyecto como una variable de entorno gracias al helper env(‘variable’, ‘valor por defecto’);
Para crear una nueva migración para nuestra base de datos se debe usar desde consola el comando make:migrations, de esta manera:
php artisan make:migration create_tasks_table --create=tasks
Ahora dentro del directorio database/migrations del proyecto veremos un archivo llamado _create_tasks_table.php que contiene la estructura de la tabla tasks que por defecto crea un campo ID incremental y timestamps al que se le agrega el campo de name:
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateTasksTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('tasks', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('tasks');
}
}
Para crear tus propias migraciones solo debes ejecutar el siguiente comando desde la consola
$ php artisan make:migrationn create_TABLA_table
En la funcion up() se define la estructura con la cual se deberá crear la tabla y en la función down() la sentencia a ejecutar en un proceso de rollback o reverso, en este caso drop(), se encarga de eliminar la tabla.
Puedes aprender mucho más sobre migraciones en estos tutoriales:
- Migraciones, seeders y model factories
- Modificando migraciones en Laravel
- Creando Migraciones en Laravel 5
Una vez creada la migración debemos ejecutarla desde la consola de comandos para que la tabla sea creada en el servidor de base de datos, en nuestro caso MYSQL.
$ php artisan migrate
Modelos de Eloquent
Eloquent es el ORM que viene por defecto en Laravel (Object-Relational Mapper) que nos permite interactuar con nuestras bases de datos de forma sencilla, nuevamente usando código PHP.
Dentro de la carpeta app se crean por defecto todos los modelos del proyecto, en este caso tenemos un modelo llamado Task.php, creándolo con:
php artisan make:model Task
Obteniendo:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Task extends Model
{
//
}
Puedes crear tus propios modelos desde la consola con
$ php artisan make:model MODELO
Para aprender mas sobre Eloquent te recomendamos el siguiente material:
- Fluent y Eloquent en Laravel 5 – Parte 1
- Crear usuarios con Laravel y Eloquent
- Aprende a usar Eloquent el ORM de Laravel
Rutas del proyecto
El componente de rutas de Laravel nos permite manejar las peticiones de los usuarios, cuando un usuario ingresa a una url válida dentro de la aplicación podemos capturar esta petición, procesar los datos y devolver la respuesta deseada, todas las rutas se manejan dentro del archivo app/Http/routes.php
<?php
use App\Task;
use Illuminate\Http\Request;
/**
* Display All Tasks
*/
Route::get('/', function () {
//
});
/**
* Add A New Task
*/
Route::post('/task', function (Request $request) {
//
});
/**
* Delete An Existing Task
*/
Route::delete('/task/{id}', function ($id) {
//
});
Las peticiones pueden ser de tipo POST, PUT, DELETE y GET, los atributos de cada petición como campos de formularios, variables enviadas mediante la url, etc. se reciben como una instancia del objeto Request. En una lección sobre Formularios y rutas POST, PUT y DELETE con Laravel profundizamos más sobre este tema.
Para este proyecto se han definido las siguientes rutas:
www.quickstart.dev/ //Index
www.quickstart.dev/task // Recibe las peticiones POST para crear tareas
www.quickstart.dev/task/{id} // Recibe las peticiones DELETE para eliminar tareas
En este caso estoy creando un virtualhost «www.quickstart.dev», si no sabes cómo hacerlo, este post te puede ayudar: Creando Virtual Hosts con Apache en Windows para WAMP o XAMPP
Vistas
Laravel ofrece una estructura muy limpia que nos permite separar la lógica del proyecto de lo que es su diseño en general, lo que es muy conveniente a la hora de realizar cambios de este tipo en el futuro. Para esto Laravel usa Blade, un motor de plantillas para PHP que permite usar código HTML convencional para generar nuestro diseño pero con la disponibilidad de algunas etiquetas de gran utilidad para incluir variables, estructuras de control, entre otros, sin definir las etiquetas <?PHP ?>.
Las vistas se almacenan dentro de la carpeta resources/views del proyecto, por ejemplo el archivo resources/views/layouts/app.blade.php está definido el marco base para todas las páginas:
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Task List</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
</ul>
</div>
</div>
</nav>
</div>
@yield('content')
</body>
</html>
La etiqueta @yield(‘content’) se utiliza para indicar que ese será el lugar donde se incluirá el código dentro de la seccion «content» cuando esta plantilla se extienda a través de otra.
Por ejemplo el archivo resources/views/tasks.blade.php que contendrá el formulario que permite crear nuevas tareas:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="col-sm-offset-2 col-sm-8">
<!-- contenido aqui -->
</div>
</div>
@section
éste extiende de ‘layouts.app’ (la ruta para el archivo app.blade.php) y su contenido está dentro de la sección «content» de esta forma cuando se haga el llamado a la vista se podrá obtener todo el layout.
Llamando una vista
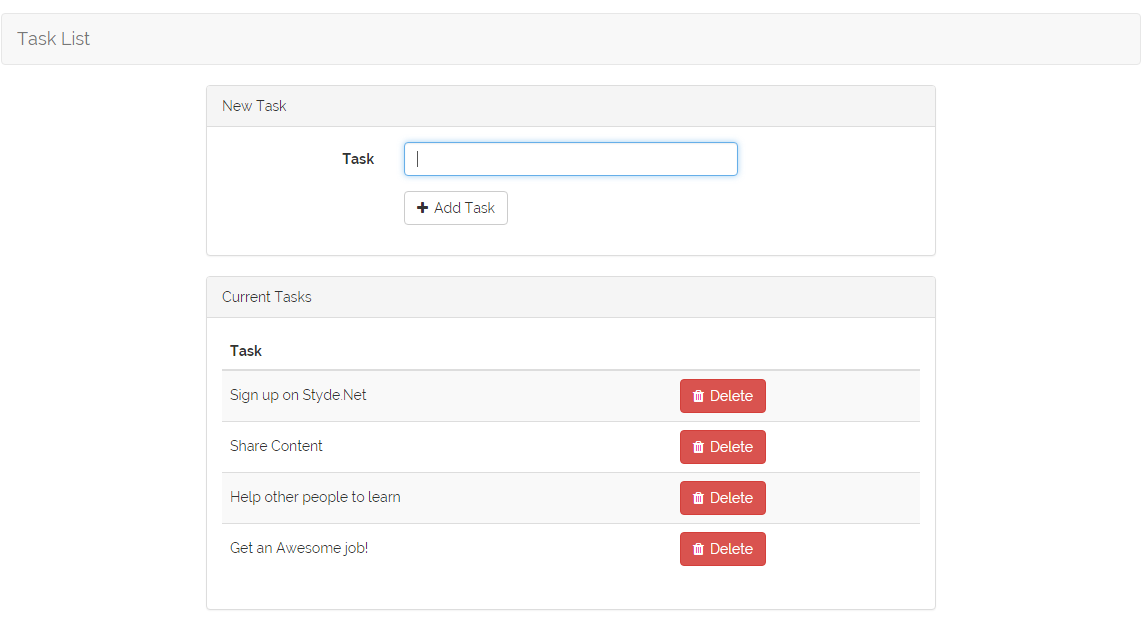
Si ingresas a www.quickstart.dev verás lo siguiente
Esta vista está siendo llamada desde el archivo routes.php de la siguiente manera
Route::get('/', function () {
// esta funcion permite devolver una vista
return view('tasks');
});
Creando una nueva tarea
Veamos cómo está definido el formulario dentro de tasks.blade.php:
<!-- New Task Form -->
<form action="/task" method="POST" class="form-horizontal">
{{ csrf_field() }}
<!-- Task Name -->
<div class="form-group">
<label for="task" class="col-sm-3 control-label">Task</label>
<div class="col-sm-6">
<input type="text" name="name" id="task-name" class="form-control" value="{{ old('task') }}">
</div>
</div>
<!-- Add Task Button -->
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<button type="submit" class="btn btn-default">
<i class="fa fa-plus"></i>Add Task
</button>
</div>
</div>
</form>
{{ csrf_field() }} crea un campo con un valor único que se envía con cada petición post dentro de Laravel para validar la autenticidad de dicha petición, es una medida de seguridad para evitar ataques externos. Como puedes ver se trata de un formulario muy sencillo con un solo campo para ingresar el nombre de la tarea que queremos almacenar, este formulario apunta a la url /task usando el método POST.
use App\Task;
use Illuminate\Http\Request;
Route::post('/task', function (Request $request) {
$validator = Validator::make($request->all(), [
'name' => 'required|max:255',
]);
if ($validator->fails()) {
return redirect('/')
->withInput()
->withErrors($validator);
}
$task = new Task;
$task->name = $request->name;
$task->save();
return redirect('/');
});
Aquí se incluyen en la cabecera del archivo la clase Request y el modelo Task que representa la tabla en la base de datos.
Para almacenar un nuevo elemento simplemente se usa:
// Se instancia un objeto del modelo task
$task = new Task;
// Se asigna el valor del campo "name" enviado desde el formulario
// a la columna "name" de la tabla o el Modelo "task"
$task->name = $request->name;
// Se almacena el registro
$task->save();
Por supuesto se debe validar esta información, para ello se usa el componente de Validación de Laravel. Para más información visita Aprende cómo validar datos con Laravel.
// Valida si un array de valores coincide con las reglas dadas para cada valor
// $request->all() devuelve ['name' => value]
$validator = Validator::make($request->all(), [
//Reglas de validación para cada campo
'name' => 'required|max:255',
]);
// Devuelve true o false segun el resultado de la validación.
if ($validator->fails()) {
return redirect('/')
->withInput()
// Este método devuelve los errores que contiene cada campo
->withErrors($validator);
}
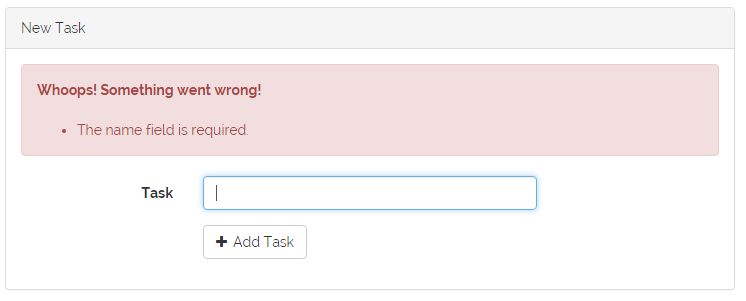
Se está validando que no se pueda enviar el campo «name» vacío o con más de 255 caracteres, si esto ocurre veremos el siguiente error en pantalla:
Para mostrar estos errores existe una vista dentro de /resources/views/common llamada errors.blade.php
@if (count($errors) > 0)
<!-- Form Error List -->
<div class="alert alert-danger">
<strong>Whoops! Something went wrong!</strong>
<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
Esta vista se incluye en la cabecera del formulario en el archivo tasks.blade.php con:
@include('common.errors')
Listando las tareas creadas
Como mencionamos anteriormente Eloquent nos permite interactuar fácilmente con nuestra base de datos, para devolver una lista de elementos de una tabla, en este caso de tasks se logra con tan solo un par de líneas, recuerda que esto se hace desde la ruta index del proyecto:
/**
* Show Task Dashboard
*/
Route::get('/', function () {
return view('tasks', [
'tasks' => Task::orderBy('created_at', 'asc')->get()
]);
});
Pasamos como segundo parámetro de la función helper «view» un array de datos, en este caso el resultado de un Query con Eloquent, ordenado de forma ascendente por la fecha de creación:
Task::orderBy('created_at', 'asc')->get()
Estos datos se muestran en la vista de la siguiente manera:
<!-- Current Tasks -->
@if (count($tasks) > 0)
<div class="panel panel-default">
<div class="panel-heading">
Current Tasks
</div>
<div class="panel-body">
<table class="table table-striped task-table">
<thead>
<th>Task</th>
<th> </th>
</thead>
<tbody>
@foreach ($tasks as $task)
<tr>
<td class="table-text"><div>{{ $task->name }}</div></td>
<!-- Task Delete Button -->
<td>
<form action="/task/{{ $task->id }}" method="POST">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button type="submit" class="btn btn-danger">
<i class="fa fa-trash"></i>Delete
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
Se recorre el array $tasks y se crea una fila para cada tarea dentro de la tabla con un formulario que permite eliminar dicha tarea y que apunta hacia /tast/{id}.
Eliminando tareas
El formulario para eliminar, enviar como parámetro el id que la función usa para encontrar y eliminar cada registro.
/**
* Delete Task
*/
Route::delete('/task/{id}', function ($id) {
// Encuentra el registro con el id especifico y lo eliina
Task::findOrFail($id)->delete();
// Redirecciona a la url '/'
return redirect('/');
});
El proyecto completo se encuentra disponible en Github.
Notas importantes
- Esto es un proyecto muy sencillo que no explota al máximo las ventajas del framework, sin embargo nos da una idea básica de su estructura y funcionamiento.
- El archivo routes.php es reponsable únicamente de recibir y manejar las peticiones realizadas por los usuarios, lo correcto es que la lógica que se ha usado aquí para almacenar, mostrar y eliminar registros se lleve a cabo en controladores a los que apunte cada ruta, ver más en Cómo asociar rutas a controladores y acciones con Laravel.
Si deseas aprender más sobre este framewok te invitamos a adquirir una membresía en Styde.Net para acceder a todo el contenido exclusivo de nuestras Series y Cursos.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Directivas personalizadas con Blade en Laravel 5.1 Lección siguiente Facades personalizados en Laravel 5.1