Laravel maneja el estándar PSR-2 para el estilo del código. ¿Por qué existen estos estándares?, pues, el estándar PSR-2 está diseñado para establecer un patrón sobre cómo dar formato al código y para facilitar la lectura del mismo. Si todos los programadores creamos código al gusto de cada quien, es decir, sin normas o patrones sería complicado que otra persona entendiera nuestro código y a veces complicado hasta para nosotros mismos. Por lo tanto, en este post quiero mostrar cómo podemos configurar y utilizar el editor PhpStorm para que nos ayude en este proceso y no se nos escape ningún detalle.
Quiero resaltar que a nivel profesional los estándares son sumamente importante, así que recomiendo acostumbrarse a seguirlos así sea en proyectos personales que nadie vaya a leer, para cuando exista la posibilidad de trabajar en grupo o para alguien que los necesite, ya estés acostumbrado.
Nota: Para las personas que no cuenten con este editor, pueden revisar: Organizar código PHP con CS Fixer siguiendo los estándares PSR
Ahora bien, vamos a configurar el IDE. Para ello deringer/phpstorm-laravel-code-style nos ofrece un archivo .xml el cual nos permite agregar de manera sencilla toda la configuración necesaria.
Descargamos el archivo .xml y lo argregamos en la carpeta config/codestyles, la cual vas a conseguir en:
Windows
-
C:\Users\<User name>\.WebIdeXX\config
Linux
~/.WebIdeXX/config
OS X
~/Library/Preferences/WebIdeXX
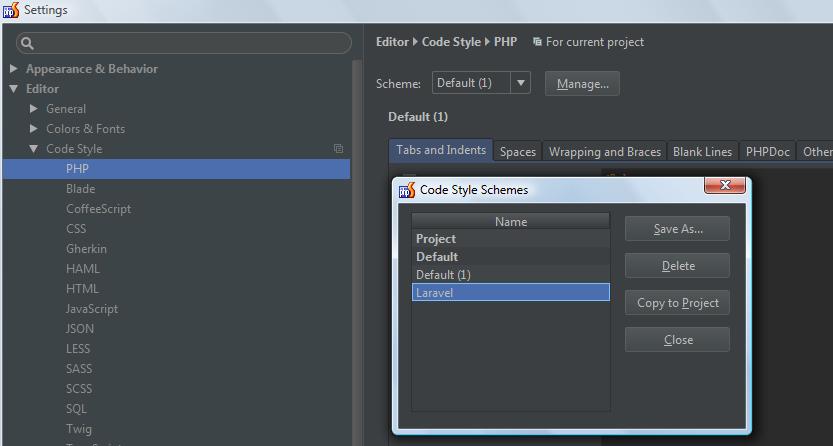
Abrimos, nuestro editor y nos dirigimos a file->Settings, luego en el menú Editor->Code Style->PHP luego modificamos el select donde dice Scheme y seleccionamos el que acabamos de agregar «laravel».
Luego de aplicar los cambios, vamos a probar si de verdad funciona. Para ello voy a colocar un código algo desordenado, como por ejemplo:
<?php
namespace app\Http\Controllers;
use FooInterfaz;
use BarClase as Bar;
use OtroProveedor\OtroPaquete\BazClase;
class Foo extends Bar implements FooInterfaz
{
public function funcionDeEjemplo($a, $b = null)
{
if ($a === $b) {
bar();} elseif ($a > $b) {
$foo->bar($arg1);
} else {
BazClase::bar($arg2, $arg3);}
}
final public static function bar(){
// cuerpo del método
}
}
Luego nos dirigimos a Code->Reformat Code o con el atajo Ctrl+Alt+L, y aceptamos en Run. Listo, como por obra de magia este es el resultado:
<?php
namespace app\Http\Controllers;
use FooInterfaz;
use BarClase as Bar;
use OtroProveedor\OtroPaquete\BazClase;
class Foo extends Bar implements FooInterfaz
{
public function funcionDeEjemplo($a, $b = null)
{
if ($a === $b) {
bar();
} elseif ($a > $b) {
$foo->bar($arg1);
} else {
BazClase::bar($arg2, $arg3);
}
}
final public static function bar()
{
// cuerpo del método
}
}
Espero que te haya gustado y sea de gran ayuda para tus futuros proyectos. Recuerda compartir ésta y demás unidades en tus redes sociales. Por otro lado, dudas y/o comentarios son bien recibidos.
Enlaces recomendados
- Organizar código PHP con CS Fixer siguiendo los estándares PSR
- PSR-2: Coding Style Guide (Inglés)
- Instalar PHP Code Sniffer en Sublime Text
- Como hacer “debug” usando Xdebug, PhpStorm y Homestead
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Peticiones DELETE sin formularios con Laravel y JQuery Lección siguiente Cómo enviar mensajes desde Laravel a Slack