Cuando queremos que el usuario elija una opción dentro de una lista establecida de alternativas en nuestros formularios, se utilizan ciertos elementos como el combobox, el checkbox, entre otros. Las opciones de estos elementos pueden ser estáticas, es decir que siempre van serán las mismas, pero también pueden ser dinámicas como voy a mostrar mostrar a continuación.
Para efectos de este ejemplo vamos a necesitar datos de prueba, así que comenzaremos por crear una migración:
php artisan make:migration create_categories_table
modificamos el archivo de la migración:
public function up()
{
Schema::create('categories', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('categories');
}
Creamos un seeder para nuestra tabla categories con el comando:
php artisan make:seed CategoriesTableSeeder
Modificamos nuestro seeder, para que nos genere luego 3 categorías:
public function run()
{
for($i=1;$i<4;$i++){
DB::table('categories')->insert([
'name' => 'Categoria '.$i,
]);
}
}
Recuerda realizar el llamado del seeder en el archivo DatabaseSeeder.php, el cual quedaría así:
public function run()
{
$this->call(CategoriesTableSeeder::class);
}
Ahora vamos a ejecutar nuestra migración y también el seeder:
Recuerda tener la configuración adecuada para tu base de datos en tu archivo .env.
php artisan migrate:refresh --seed
Excelente, ya todo se creó correctamente. Aprovechemos de crear el modelo Category, con el comando:
php artisan make:model Category
Listo otro lado, tenemos que crear un controlador, el cual llamaremos FormController.php. Esto lo podemos lograr ejecutando en consola el siguiente cofmando:
php artisan make:controller FormController
creamos una función index en ese controlador para que envíe todas las categorías a una vista que llamaremos form:
<?php
namespace App\Http\Controllers;
use App\Category;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class FormController extends Controller
{
function index()
{
$categories = Category::all();
return view('form', compact('categories'));
}
}
Nota: recuerda importar el modelo Category.
en el archivo Http/routes.php agregamos la ruta correspondiente a esa función:
Route::get('/form', ['as' => 'form', 'uses' => 'FormController@index']);
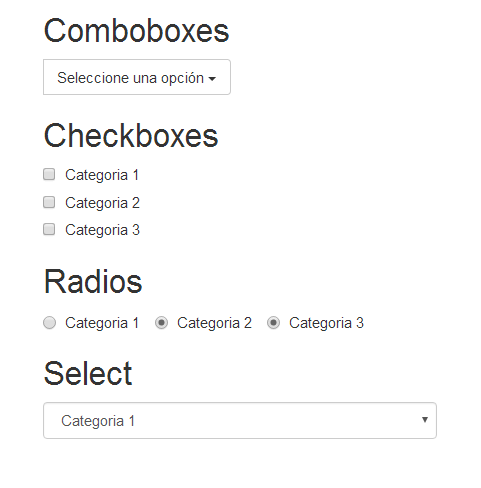
Por último, creamos la vista en resources/view/, la cual llamaremos form.blade.php. Modificamos la vista con el siguiente código que contiene varios elementos dinámicos que podemos utilizar en nuestros formularios:
<html>
<head>
<title>Formulario con Combobox</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.css" rel="stylesheet" >
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.js"></script>
</head>
<body>
<div class="container col-md-4 col-md-offset-4">
<form>
<div class="btn-group" role="group" aria-label="...">
<h2>Comboboxes</h2>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Seleccione una opción
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
@foreach($categories as $category)
<li><a href="{{$category->id}}">{{$category->name}}</a></li>
@endforeach
</ul>
</div>
</div>
<div class="form-group">
<h2>Checkboxes</h2>
@foreach($categories as $category)
<div class="checkbox">
<label>
<input type="checkbox" value="{{$category->id}}">
{{$category->name}}
</label>
</div>
@endforeach
</div>
<div class="form-group">
<h2>Radios</h2>
@foreach($categories as $category)
<label class="radio-inline">
<input type="radio" name="{{$category->name}}" id="{{$category->id}}" value="{{$category->id}}"> {{$category->name}}
</label>
@endforeach
</div>
<div class="form-group">
<h2>Select</h2>
<select class="form-control">
@foreach($categories as $category)
<option>{{$category->name}}</option>
@endforeach
</select>
</div>
</form>
</div>
</body>
</html>
Para visualizar el resultado, dirígete a la ruta nombre_de_tu_proyecto/form.
Artículos relacionados
- Integrar Bootstrap con Blade en Laravel
- Tutorial Básico de Blade, el sistema de plantillas de Laravel
- Creando nuestras primeras migraciones
- Blade, el motor de plantillas de Laravel
Espero que sea de utilidad, cualquier duda o comentario será bien recibida. Recuerda compartir la lección en tus redes sociales.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Aplicación multi-idioma en Laravel 5.1 Lección siguiente Artisan, la interfaz de línea de comandos de Laravel