El primer tip para optimizar las consultas generadas por el ORM Eloquent es estar al tanto de cuales consultas son ejecutadas en cada una de las páginas o «endpoints» de tu aplicación. Para lograr esto puedes utilizar varios componentes entre ellos: Laravel Telescope, Clockwork y Laravel Debugbar como repasaremos en el siguiente videotutorial.
Mira el código en GitHub: actual, resultado, comparación.
Laravel Telescope
Laravel Telescope es un asistente de depuración de Laravel creado por Mohamed Said y Taylor Otwell.
Podemos instalar Telescope en el entorno de desarrollo con el comando composer require laravel/telescope --dev.
Luego publicamos sus archivos con php artisan telescope:install y a continuación creamos las tablas que requiere el componente con php artisan migrate.
Si instalamos Telescope en el entorno de desarrollo únicamente, la documentación nos pide que eliminemos App\Providers\TelescopeServiceProvider::class de config/app.php y lo registremos de forma condicional desde app/Providers/AppServiceProvider.php:
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
public function register()
{
if ($this->app->environment('local')) {
$this->app->register(TelescopeServiceProvider::class);
}
}
//...
}
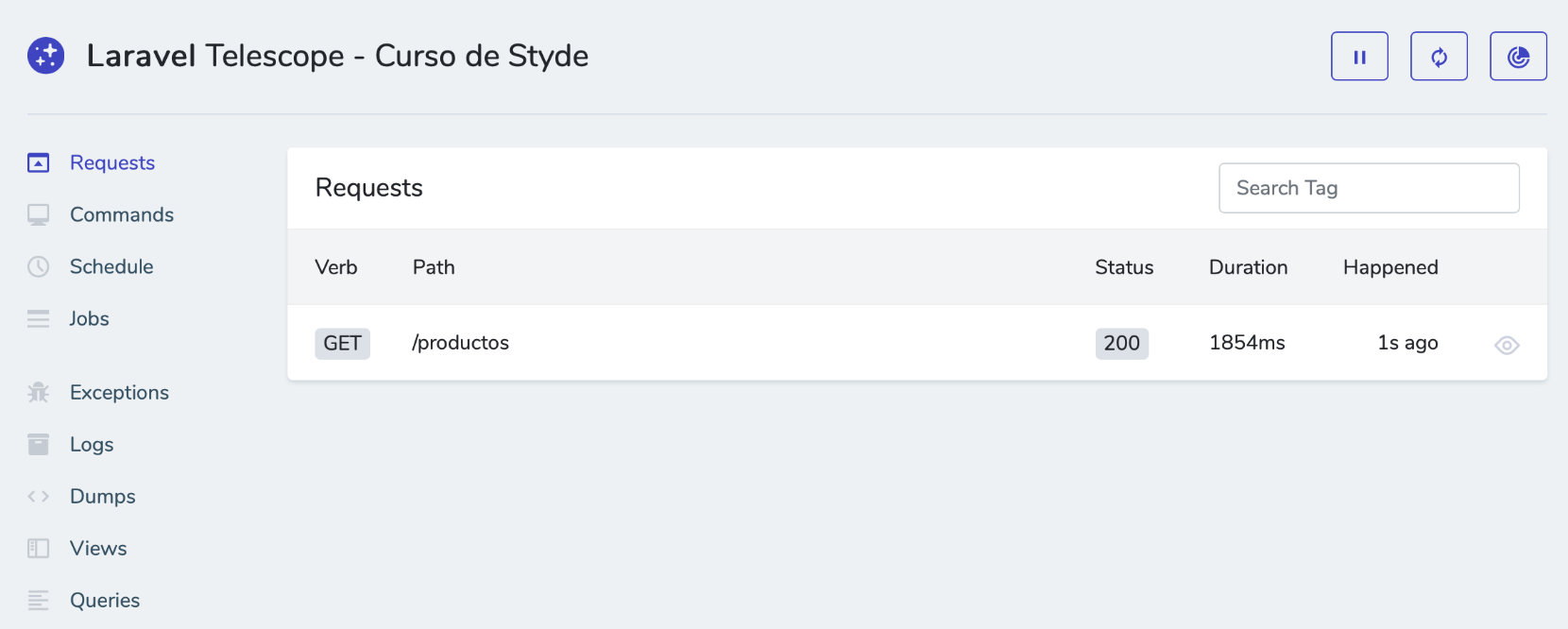
Una vez instalado Telescope, podemos verlo si abrimos la URL /telescope en el navegador, por ejemplo http://127.0.0.1:8000/telescope:
Para instalar Laravel Telescope en producción puedes seguir la documentación de Laravel Telescope en español. Presta especial atención a la sección Remover datos de entrada de Telescope.
Para aprender más sobre Telescope también puedes ver nuestro tutorial Introducción a Laravel Telescope.
Laravel Telescope Toolbar
Luego de instalar Telescope, podemos instalar su Toolbar no oficial con el comando:
# composer require fruitcake/laravel-telescope-toolbar --dev
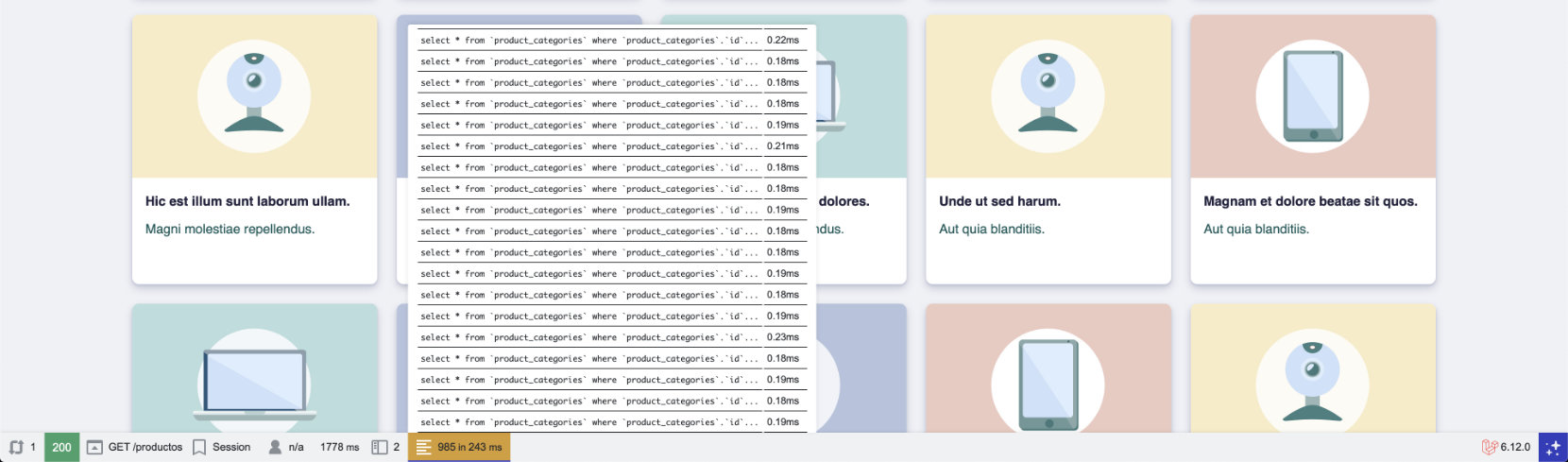
¡Esto es todo! El componente quedará registrado automáticamente gracias a la característica de Package Discovery disponible a partir de Laravel 5.5, por lo tanto al recargar nuestro catálogo de productos deberíamos ver la siguiente barra:

Laravel Telescope Toolbar: el puntero del ratón está posicionado sobre el enlace de consultas, el cual se muestra en naranja como advertencia por la gran cantidad de consultas SQL duplicadas (veremos esto en la lección siguiente).
Al hacer clic en cualquiera de las opciones seremos llevados a Telescope donde podremos obtener más información.
Gracias a Dimas por el tip sobre este componente.
Laravel Debugbar
Esta adaptación de PHP Debug Bar a Laravel fue desarrollada por Barry vd. Heuvel y la hemos utilizado en varios videos tutoriales y cursos aquí en Styde.
Gracias al Package Discovery en Laravel 5.5 instalarla solo requiere de ejecutar:
# composer require barryvdh/laravel-debugbar --dev
Por otro lado, la aplicación debe estar en modo de depuración, es decir APP_DEBUG debe estar como true en el archivo de entorno .env.
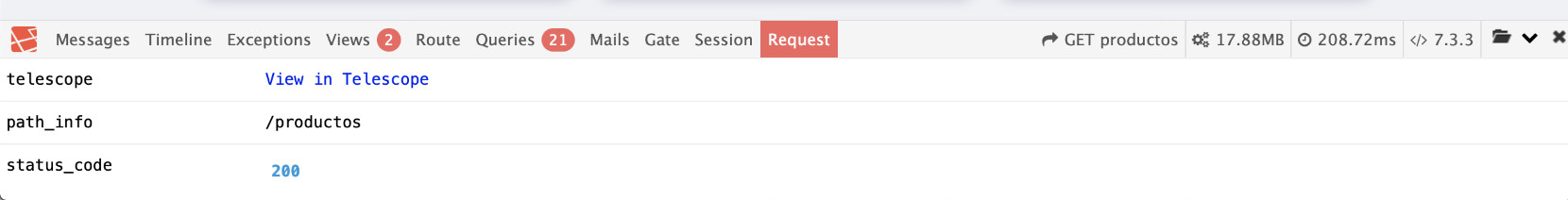
Una ventaja de Laravel Debugbar es que tiene cierta integración y compatibilidad con Telescope:
Como puedes ver la pestaña «Request» tiene un enlace para ver la información de la petición en Telescope.
Aprende más sobre Laravel Debugbar.
Clockwork
Por otro lado Clockwork provee una extensión para el navegador que nos brinda información de las peticiones, incluyendo las consultas realizadas a la base de datos.
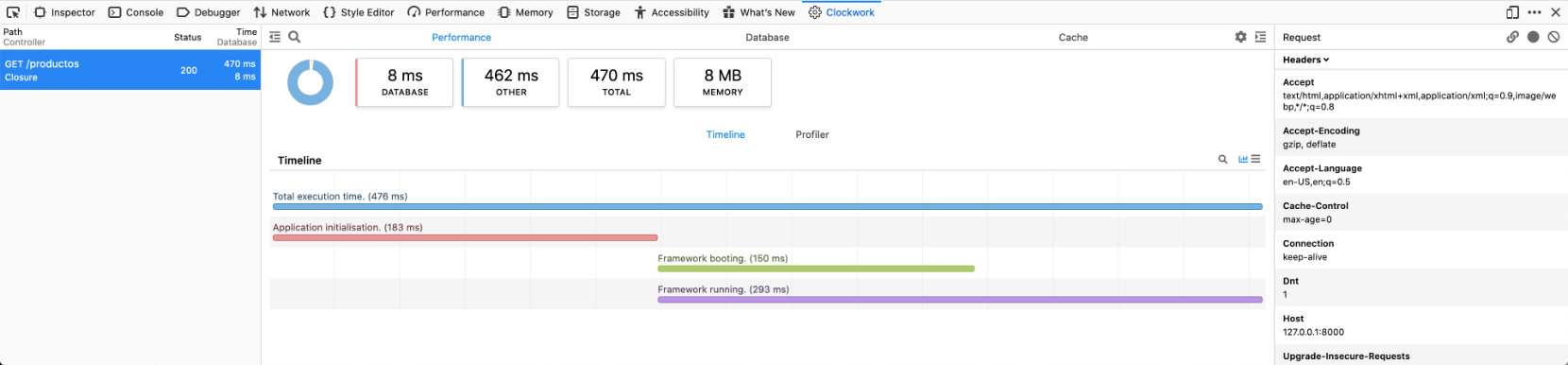
Podemos instalar Clockwork ejecutando composer require itsgoingd/clockwork --dev y luego instalando una de sus extensiones. Yo he instalado la extensión para Firefox y al abrir las herramientas para desarrolladores puedo ver una nueva pestaña llamada «Clockwork» con la siguiente información:
Puedes ver el resto de la información en nuestro tutorial Clockwork, una herramienta para depurar tus aplicaciones de PHP y Laravel.
Por supuesto no te recomiendo que instales los 3 componentes en un solo proyecto, pruébalos todos y elige uno o dos que trabajen en conjunto como Debugbar y Telescope y luego elimina el otro usando composer remove nombre-del-vendor/nombre-del-paquete.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Creación de un listado de productos con categoría con Laravel y Eloquent Lección siguiente Tip de optimización con Eloquent #2: Evita el problema de N+1