Una de las excusas más comunes sobre el por qué los programadores no escriben pruebas es que consideran que toma mucho tiempo. Bueno, personalmente creo que es un tiempo muy bien invertido. Afortunadamente para estas personas, existen algunas herramientas que ayudan en este proceso y hoy hablaremos de una de ellas. Se trata de Laravel TestTools una extensión de Chrome que permite escribir de forma automática pruebas de integración basadas en la sintaxis de pruebas de Laravel.
Escribir pruebas para corroborar el correcto funcionamiento de nuestro software, se ha convertido una habilidad prácticamente indispensable a la hora de trabajar como desarrolladores. En Styde.Net hemos hablado repetidamente sobre el uso de pruebas, de hecho, en el curso Crea tu primera aplicación con Laravel 5 creamos una sección dedicada al desarrollo guiado por pruebas o TDD por sus siglas en inglés (Test Driven Development) y cada día son más las organizaciones que adoptan esta metodología.
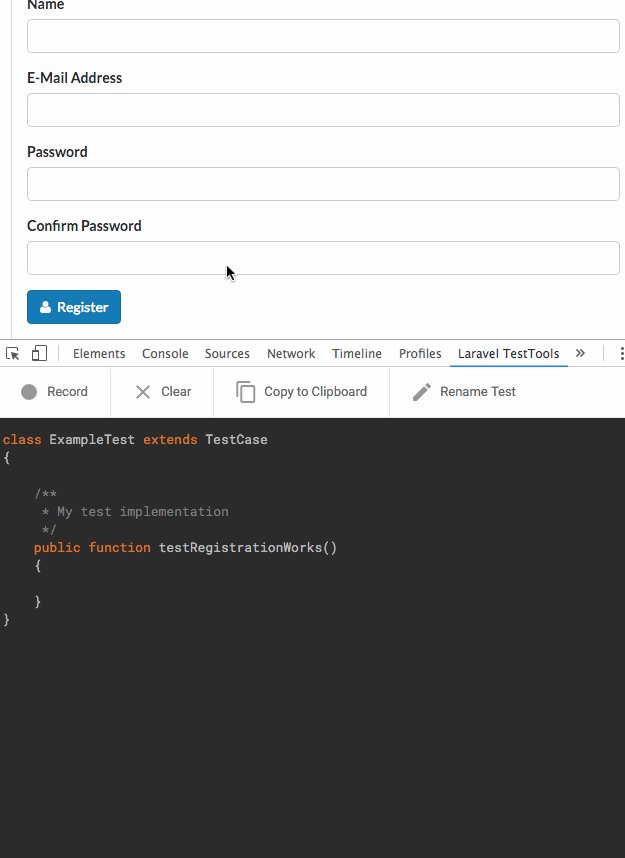
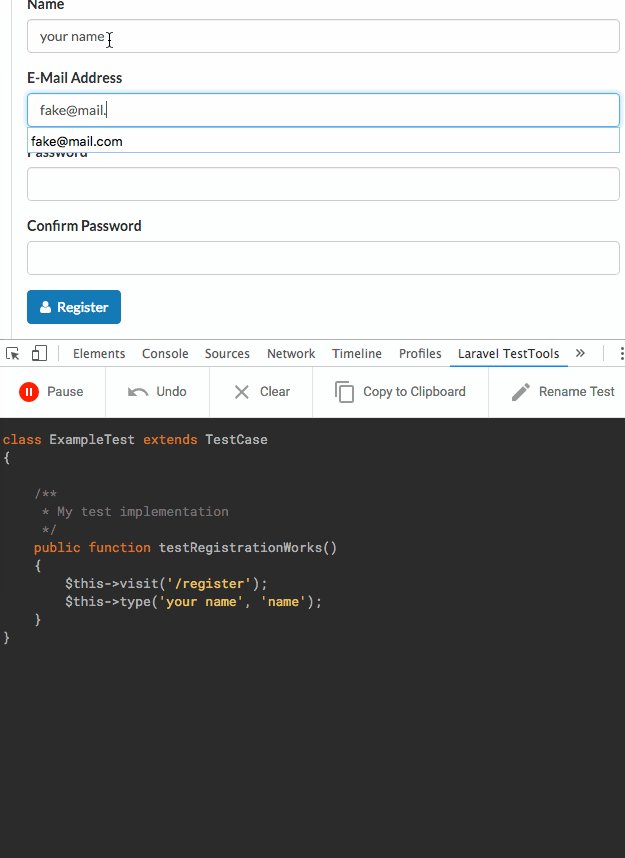
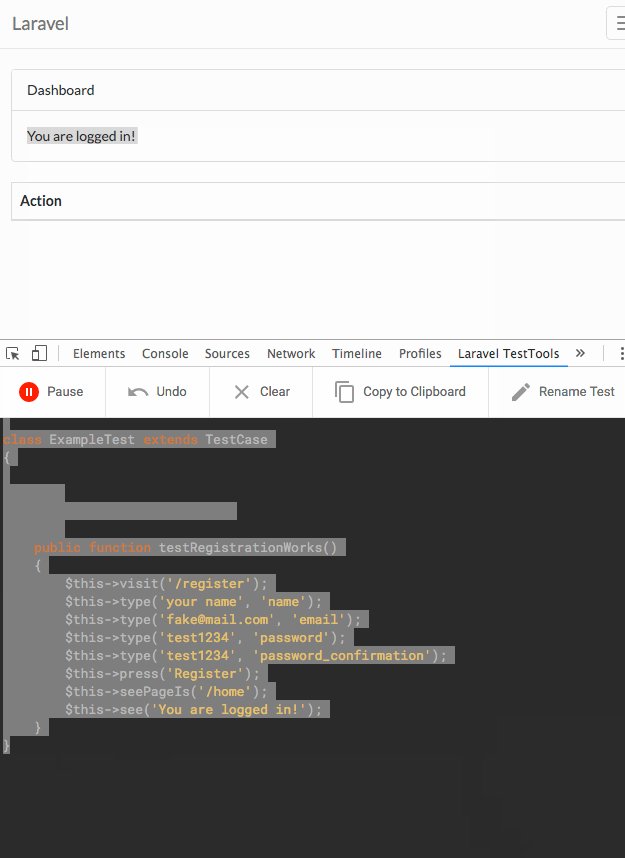
Laravel TestTools es una herramienta que básicamente escribe pruebas de integración por nosotros. La extensión rastrea cada acción que realizamos en una página web y convierte cada una de estas acciones en una sentencia dentro de un bloque de pruebas. El resultado puedes verlo directamente desde el navegador (Chrome) en la ventana de herramientas para desarrolladores.
Este plugin ha sido lanzado recientemente en su versión beta y aun se encuentra en etapa de desarrollo.
Instalación
El plugin está disponible en Chrome Web Store. Puedes ingresar a este enlace y realiar la instalación con un click: https://chrome.google.com/webstore/detail/laravel-testtools/ddieaepnbjhgcbddafciempnibnfnakl
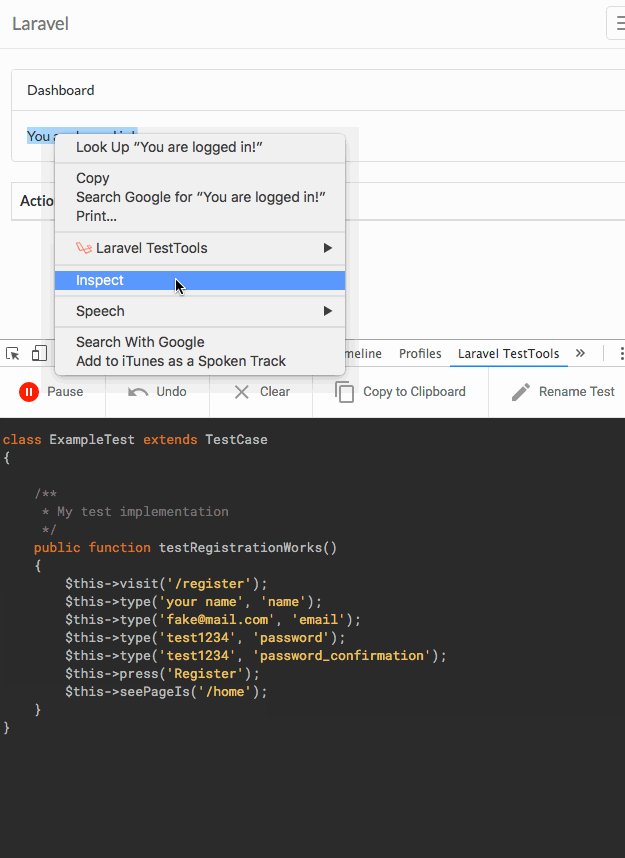
Una vez instalado el plugin ingresas a Chrome y haces click derecho sobre la página que desees, luego «Inspeccionar elemento» y verás una nueva pestaña llamada «Laravel TestTools».
También tienes algunas nuevas opciones en el menú que aparece en pantalla cuando haces click derecho:
Laravel TestTools
- Visit URL
- See Page is
- Press
- Faker
- Name
- Firstname
- Lastname
- Word
- URL
Cuando haces click en cada una de las opciones anteriores se crea la sentencia en el bloque de pruebas dentro de la ventana de Laravel TestTools.
La función más atractiva sin duda es la de «Record» que, como te explicaba anteriormente, sigue nuestras acciones en la página y escribe las pruebas de forma automática. Basta con hacer click en el botón «Record» y luego comenzar a utilizar el sitio.
Sin duda este es un gran paso y un avance para el desarrollo de pruebas automatizadas. Espero que te haya gustado este pequeño tutorial, recuerda dejar tus dudas en la sección de comentarios y por supuesto no olvides compartir el contenido en redes sociales.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Cómo generar migraciones de una base de datos existente Lección siguiente Cómo generar vista previa de los correos con Laravel