En lecciones anteriores hablábamos sobre algunas de las funcionalidades de este nuevo componente «Styde\Html» creado por el fundador de Styde.Net, Duilio Palacios; pero todavía nos queda mucho camino por recorrer para explicar todas las ventajas que nos brinda este paquete.
En este tutorial hablaremos sobre otra de sus funciones: se trata de la capacidad de crear mensajes de alerta y notificaciones.
Por lo general para realizar este tipo de mensajes tenemos que lidiar con mucho código, manejo de vistas, evaluar tipos de respuestas, etc. Pero desde ahora eso está a punto de cambiar, veamos de que se trata, pero antes de continuar te recomendamos visitar los tutoriales anteriores sobre este componente:
- Instalación del paquete Styde\Html
- Creando formularios con el paquete Styde/Html
- Radios y Checkboxes con el componente Styde Html
Creando mensajes de alerta
Para crear nuevos mensajes, podemos hacer uso del facade Alert pasando como parámetros el texto que deseamos mostrar y el tipo de mensaje (alert, success, danger, info)
Los tipos de mensajes deben coincidir con los nombres de las clases utilizados por el framework de diseño CSS que tu proyecto implemente, por defecto, este componente utiliza como tema el framework Bootstrap.
Alert::message('The end is near', 'danger');
Cuando usas este facade, los mensajes se almacenan en la sesión y persisten hasta el momento de ser mostrados al usuario con
{!! Alert::render() !!}
Veamos un ejemplo:
Si creamos un nuevo controlador llamado AlertController
$ php artisan make:controller AlertController –plain
y dentro de éste, la función para mostrar un mensaje:
public function show()
{
\Alert::message('this is a test message', 'info');
return view('test');
}
Ahora configuramos la ruta para que apunte a este controlador:
Route::get('test', ['as' => 'test', 'uses' => 'AlertController@show']);
Finalmente dentro del directorio resources/views, creamos una nueva vista llamada test.blade.php
@extends('layout')
@section('content')
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>Alert</h1>
{!! Alert::render() !!}
</div>
</div>
</div>
@endsection
Esta vista extiende de layout.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
{!! Html::style('css/app.css') !!}
</head>
<body>
<div class="container">
@yield('content')
</div>
<!-- Scripts -->
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
@yield('scripts')
</body>
</html>
Como puedes ver, en lugar de descargar los archivos de Bootstrap, estamos usando el CDN directamente para incluir las hojas de estilo y los archivos de javascript del framework.
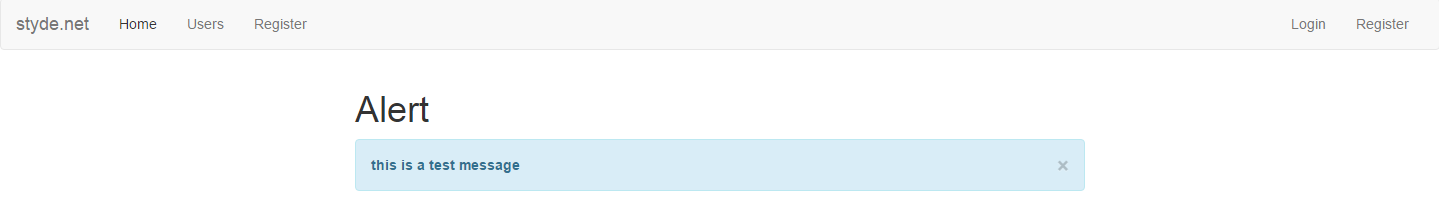
Perfecto, ahora si ingresamos a la ruta /test veremos algo como esto:
Tipos de alertas
Como te mencionaba anteriormente puedes pasar como parámetro el tipo de alerta que deseas mostrar (info, success, danger, warning), si editamos un poco nuestro controlador podremos ver esto en detalle.
public function show()
{
\Alert::message('this is a test message', 'info');
\Alert::message('this is a test message', 'warning');
\Alert::message('this is a test message', 'danger');
\Alert::message('this is a test message', 'success');
return view('test');
}
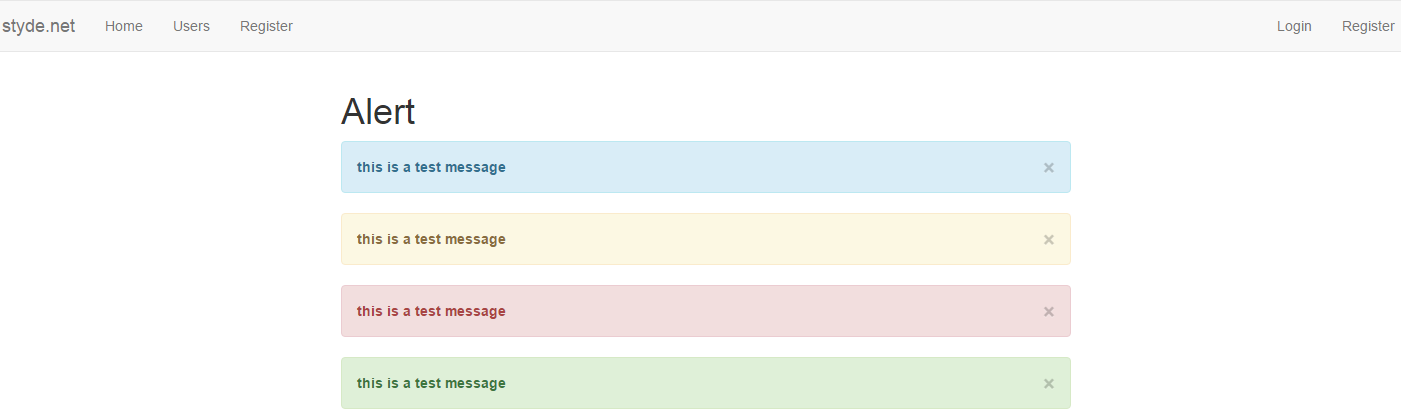
Y no te preocupes por cambiar nada en la vista, no es necesario, con este pequeño cambio obtendrás el siguiente resultado:
Pero además si esto te parece demasiado código lo puedes simplificar usando en lugar el método «message» el nombre del tipo de alerta que quieres incluir y tendrás el mismo resultado en la vista:
public function show()
{
\Alert::info('this is a test message');
\Alert::warning('this is a test message');
\Alert::danger('this is a test message');
\Alert::success('this is a test message');
return view('test');
}
Métodos encadenados
El componente te permite usar otros métodos adicionales para agregar parámetros e información que desas mostrar en cada notificación.
details()
Esto te permite agregar información adicional o secundaria a cada mensaje usando
public function show()
{
\Alert::info('this is a test message')
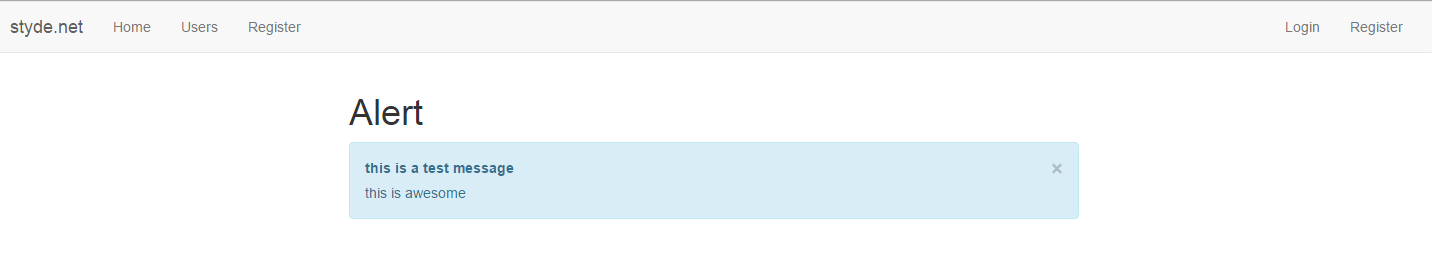
->details('this is awesome');
return view('test');
}
button()
Puedes incluir botones de acción en los mensajes, en lo personal me parece un método de mucha utilidad para generar mayor interacción por parte de los usuarios.
Este método recibe como parámetros el texto del botón, la URL y por ultimo el tipo (al igual que los tipos de los mensajes, esto coincide con la clase de Bootstrap para cada botón).
public function show()
{
\Alert::info('this is a test message')
->details('this is awesome')
->button('Go back to the home page', '#', 'primary');
return view('test');
}
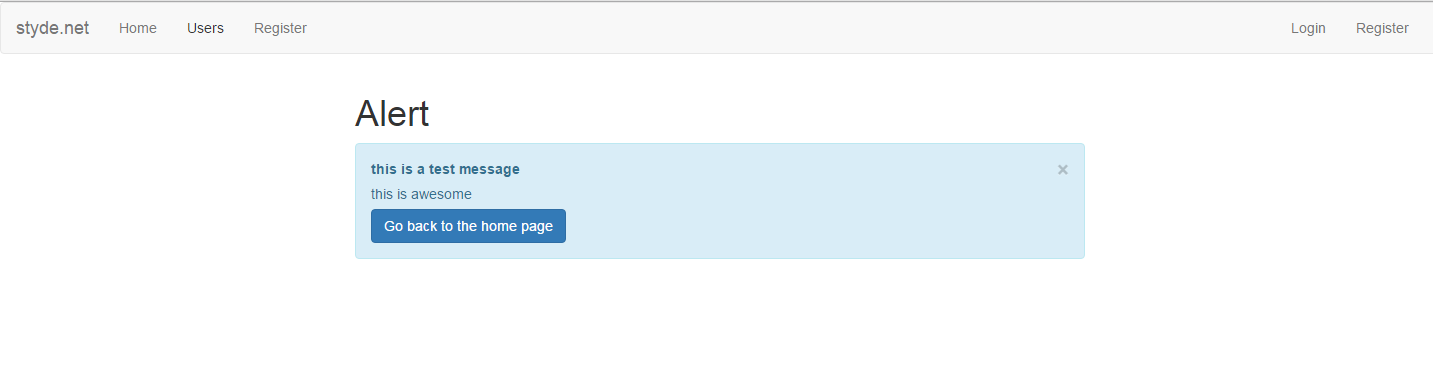
Con esto obtendrás un nuevo botón dentro de la notificación.
html()
En ciertas ocasiones tal vez quieras incluir tu propio código HTML sin editar directamente la vista, lo puedes hacer con:
public function show()
{
\Alert::info('this is a test message')
->details('this is awesome')
->button('Go back to the home page', '#', 'primary')
->html('<strong>Html goes here</strong>');
return view('test');
}
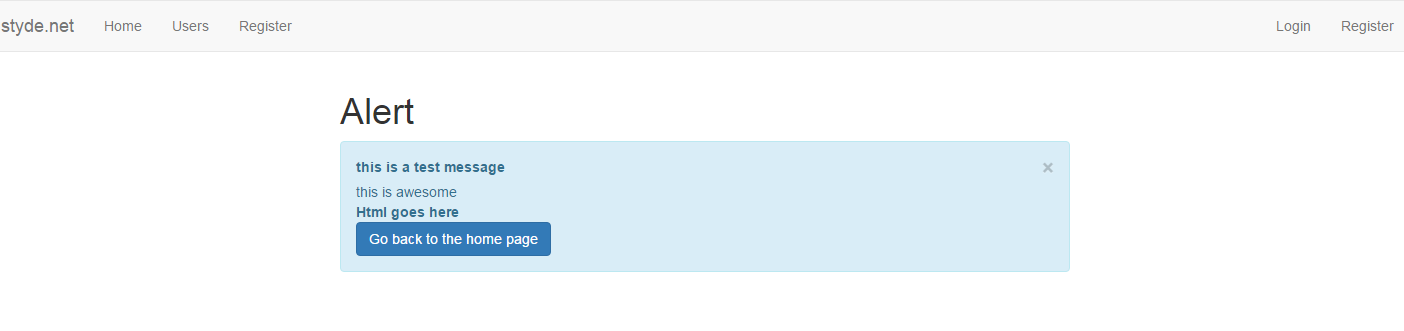
El código HTML sera incluido de la siguiente manera en la vista:
Ten cuidado en escapar las partes de éste HTML que sean necesarias, antes de llamar al método html()
view()
Si requieres pasar mucho más código HTML puedes incluir una vista completa usando view() y pasando como parámetro el nombre de la vista, puede ser por ejemplo un menú llamado menu.blade.php
<ul>
<li>Link 1</li>
<li>Link 2</li>
<li>Link 3</li>
<li>Link 4</li>
</ul>
Editamos el controlador para agregar el método
public function show()
{
\Alert::info('this is a test message')
->details('this is awesome')
->button('Go back to the home page', '#', 'primary')
->view('menu');
return view('test');
}
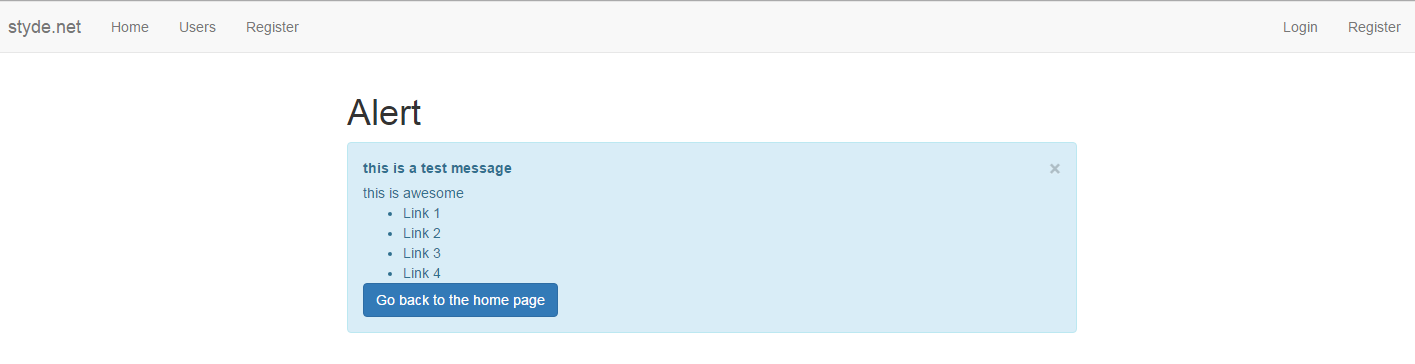
Ahora veamos el resultado
items()
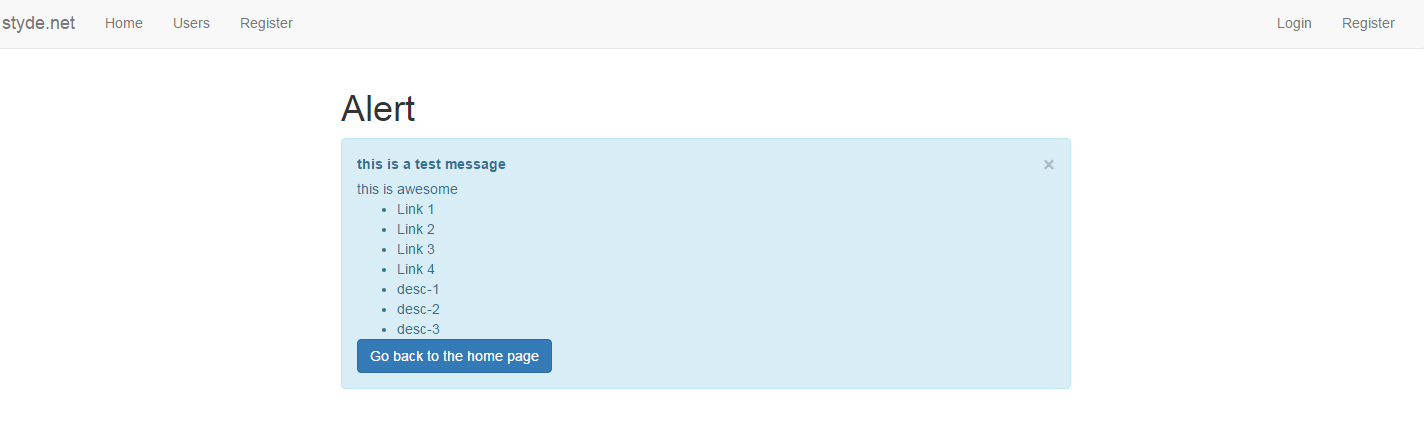
Puedes pasar un array de elementos que deseas sean mostrados en una lista dentro de la notificación
public function show()
{
$items = [
'item-1' => 'desc-1',
'item-2' => 'desc-2',
'item-3' => 'desc-3'
];
\Alert::info('this is a test message')
->details('this is awesome')
->button('Go back to the home page', '#', 'primary')
->view('menu')
->items($items);
return view('test');
}
Custom template
Por último, si deseas utilizar un template personalizado para tus notificaciones, en lugar del tema por defecto de Bootstrap, puedes crear tu vista y pasarla como argumento en el método render.
Alert::render('partials/custom-alert-template')
¿No te parece genial este componente? Estoy seguro que sí. Entonces no esperes más antes de usarlo, puedes descargarlo desde el repositorio del proyecto en GitHub, y si te gusta nuestro trabajo, por favor dale una estrella en GitHub.
Recuerda dejar todas tus dudas y en la sección de comentarios y por supuesto no olvides compartir este contenido en redes sociales.
Crea tus propios componentes
Si quieres aprender a crear paquetes tan geniales como éste, no te pierdas nuestro Curso de creación de componentes para PHP y Laravel, regístrate ahora mismo y Forma parte de nuestra comunidad para que tengas acceso inmediato a todo el contenido exclusivo de las Series y Cursos que @StydeNet tiene para ti.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Radios y Checkboxes con el componente Styde Html Lección siguiente Implementar un foro en Laravel 5.1 con Socieboy Forum