Si eres una de esas personas que se ha acostumbrado a usar Bootstrap como framework de diseño en tus proyectos y no estás muy conforme con que haya sido retirado de la versión 5.1 de laravel, no te preocupes, hoy te enseñaré como integrarlo de nuevo con ayuda del componente Laravel Collective.
Instalar Laravel Collective
Para instalar el paquete via Composer, agregamos en composer.json la siguiente línea a la instrucción require:
"require": {
"laravelcollective/html": "5.1.*"
}
Luego ejecutamos:
$ composer update
Luego desde el archivo config/app.php agregamos el ServiceProvider al array de providers
Collective\Html\HtmlServiceProvider::class,
No olvides agregar también los alias:
'Form' => 'Collective\Html\FormFacade', 'Html' => 'Collective\Html\HtmlFacade',
Agregando Bootstrap
Desde la pagina oficial del framework, descargamos los archivos necesarios:
http://getbootstrap.com/getting-started/#download
Puedes descargar la primera opción (Bootstrap), que sólo incluye los archivos necesarios de CSS, JS y las fuentes.
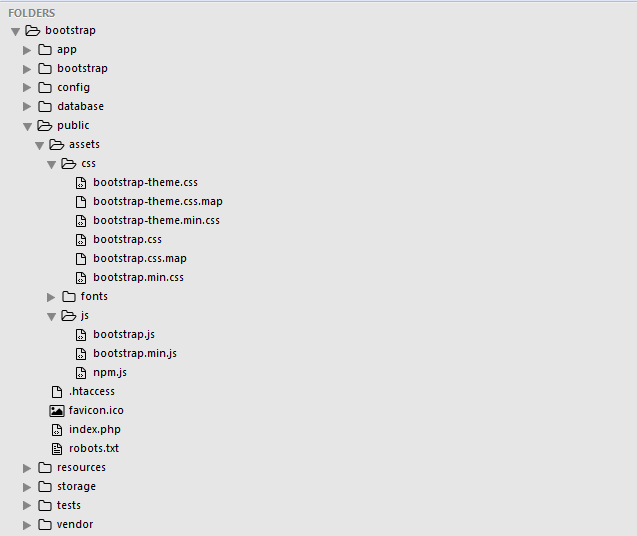
la carpeta js, css y fonts deben incluirse dentro de nuestra aplicación, un lugar ideal para ello es crear un directorio assets/ dentro de public/
Creando un nuevo layout
Vamos a crear una nueva plantilla base que se pueda extender desde las otras vistas de nuestro proyecto, sera está la que incluya los archivos CSS y JS, para continuar un poco con la convención de Laravel 5.0 podemos llamar a esta plantilla app.blade.php (también puedes llamarla layout.blade.php o como quieras).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
{!! Html::style('assets/css/bootstrap.css') !!}
<!-- Fonts -->
<link href='//fonts.googleapis.com/css?family=Roboto:400,300' rel='stylesheet' type='text/css'>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Laravel</a>
</div>
</div>
</nav>
@yield('content')
<!-- Scripts -->
{!! Html::script('assets/js/bootstrap.min.js') !!}
</body>
</html>
En este caso se hace uso del facade Html para incluir los archivos de Bootstrap en la plantilla
Ahora que contamos con nuestra plantilla base, podemos proceder a crear una vista para el home de la aplicación, llamada home.blade.php
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Home</div>
<div class="panel-body">
You are using bootstrap
</div>
</div>
</div>
</div>
</div>
@endsection
Si le diste un nombre diferente a «app» tu layout, haz el cambio en la primera línea: @extends(‘nombre_del_layout_aqui’)
Configuración del controlador y las rutas
Lo ideal , es trabajar con un controlador encargado del comportamiento del home, lo creamos usando artisan con:
php artisan make:controller HomeController --plain
Luego vamos a editar el archivo generado en app/Http/Controllers/HomeController.php, y agregamos una función index que devuelva la vista creada.
public function index()
{
return \View::make('home');
}
Por supuesto, no podemos olvidarnos de agregar la ruta para acceder a dicho controlador en el archivo app/Http/routes.php
Route::get('home', [
'as' => 'home',
'uses' => 'HomeController@index'
]);
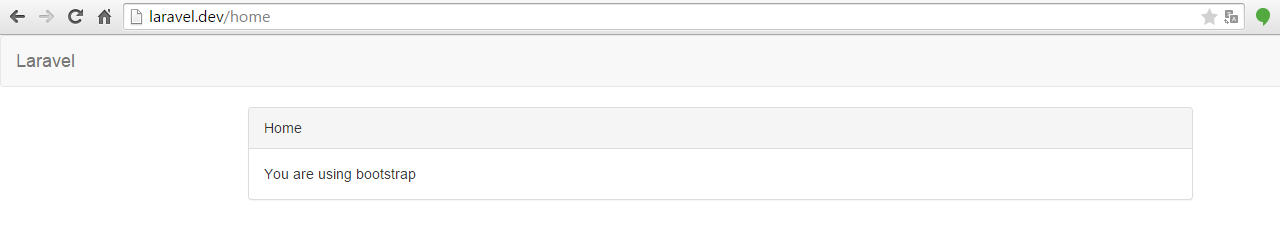
Finalmente si ingresas a ruta_de_tu_proyecto/home podrás ver algo como esto:
Como puedes ver, es un proceso realmente sencillo que puedes realizar en tan solo unos pocos minutos, para tener a tu disposición nuevamente el framework Bootstrap en tus nuevos proyectos de Laravel 5.1
Espero que te haya gustado esta publicación, no olvides compartir en redes sociales y dejar tus comentarios y sugerencias.
Lecturas recomendadas
- Primeros pasos con Laravel 5.1
- Cómo actualizar tus proyectos a Laravel 5.1
- Como instalar Laravel 5.1
- Crea tu primera aplicación con Laravel 5
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Primeros pasos con Laravel 5.1 Lección siguiente Inyección de servicios en Blade con Laravel 5.1