El envío de correos electrónicos es una funcionalidad que no puede faltar en una aplicación web, ya sea para confirmar el registro de un nuevo usuario, enviar un boletín de noticias o notificar sobre alguna transacción en la plataforma.
En la actualidad existen muchas plataformas especializadas en realizar estas actividades que permiten manejar grandes campañas de email marketing, ofreciendo ciertas métricas de gran utilidad.
Mailgun es un servicio de email para desarrolladores que cuenta con una poderosa Api que facilita su uso y acceso desde cualquier plataforma de desarrollo.
Laravel 5 permite integrar este servicio a nuestra aplicación, facilitando el envío de correos desde cualquier controlador.
Formulario de contacto con Laravel 5
Para conocer un poco más sobre esta funcionalidad les enseñaré a construir un formulario básico de contacto que permitirá que los usuarios de la aplicación puedan enviar sus comentarios directamente a nuestra dirección de correo electrónico..
Instalación de Guzzle
Guzzle es un cliente HTTP de PHP que facilita el envío de peticiones HTTP para la integración de servicios web, esta librería es requerida para la integración de Mailgun en Laravel.
Para instalar via composer agregamos la siguiente línea en composer.json
"guzzlehttp/guzzle": "~4.0"
y ejecutamos
$ composer update
Configurar credenciales de mailgun
Una vez instalada la librería procedemos a configurar las credenciales correspondientes a nuestra cuenta de mailgun, si aun no tienes una puedes crearla en pocos minutos accediendo al siguiente enlace : https://mailgun.com/signup. Es muy importante activar tu cuenta una vez creada, lo haces a través de un email de confirmación que recibes después del registro en mailgun.
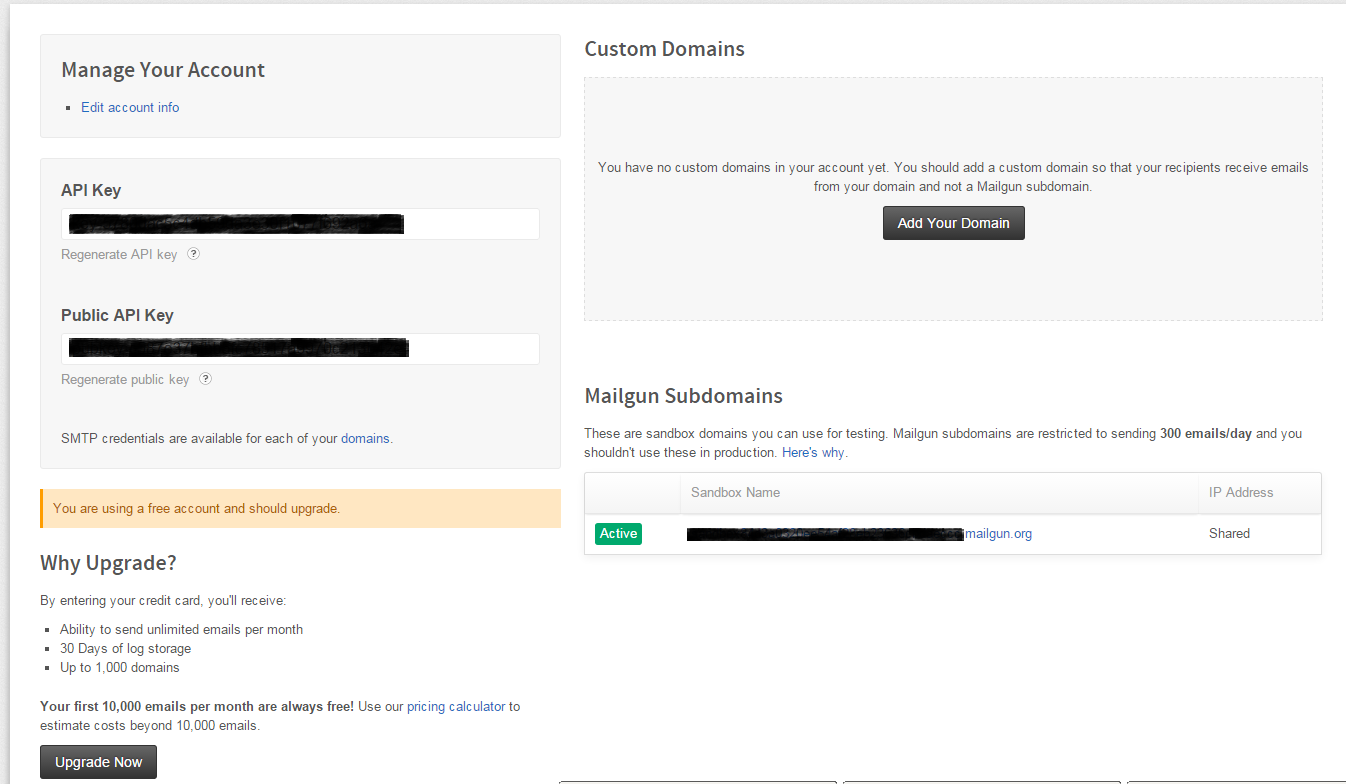
Ingresando a nuestro perfil tenemos la opción de configurar un dominio personalizado o usar un subdominio creado automáticamente para pruebas, por ahora tomaremos la segunda opción.
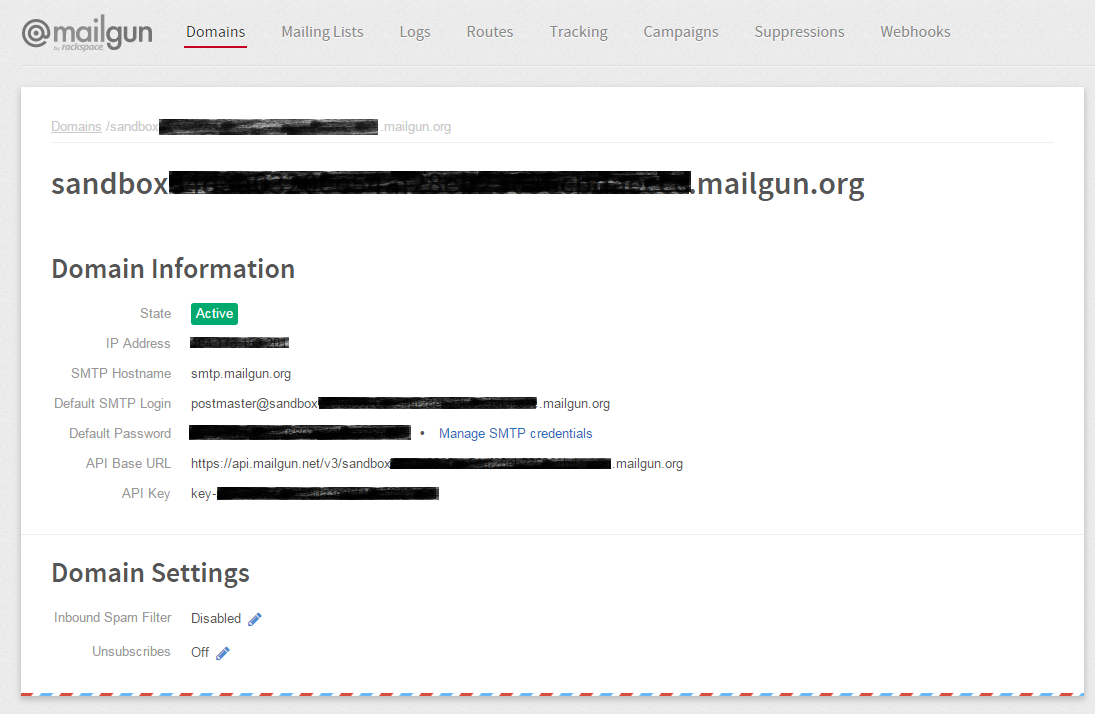
En la sección Mailgun Subdomains hacemos click sobre el enlace para ver las credenciales de acceso para dicho registro.
Recuerda que es recomendable manejar todas las credenciales como variables de entorno desde el archivo .env de nuestra aplicación de la siguiente forma.
MAIL_DRIVER=mailgun MAILGUN_DOMAIN = sandbox_____________________________.mailgun.org MAILGUN_PASS = key-____________________
en la variable MAILGUN_DOMAIN ingresamos el valor que aparece despues del simbolo @ en el formulario de mailgun en Default STMP Login y en MAILGUN_PASS el valor del API Key.
Podemos definir las siguientes variables dentro del archivo .env
CONTACT_MAIL = [email protected] CONTACT_NAME = tu-nombre
Ahora que contamos con las credenciales definidas en el archivo de configuración, nos dirigimos al archivo services.php ubicado en el directorio app/config y agregamos las siguientes líneas
'mailgun' => [
'domain' => env('MAILGUN_DOMAIN'),
'secret' => env('MAILGUN_PASS'),
],
Estos serán los datos de la cuenta de correo a la cual le enviaremos los mensajes desde el formulario de contacto.
Crear formulario con blade
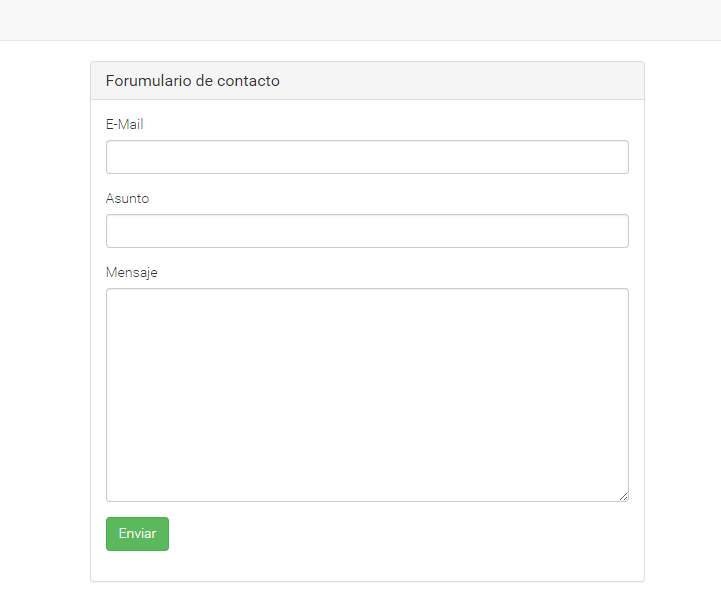
Creamos el siguiente formulario usando el framework twitter bootstrap (integrado con laravel 5), si eres nuevo con blade te recomiendo el Tutorial básico de blade, el sistema de plantillas de Laravel
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col col-md-6 col-md-offset-3" >
<div class="panel panel-default">
<div class="panel-heading"><h3 class="panel-title">Forumulario de contacto</h3></div>
<div class="panel-body">
{!! Form::open(['route' => 'send', 'method' => 'post']) !!}
<div class="form-group">
{!! Form::label('email', 'E-Mail') !!}
{!! Form::email('email', null, ['class' => 'form-control' ]) !!}
</div>
<div class="form-group">
{!! Form::label('subject', 'Asunto') !!}
{!! Form::text('subject', null, ['class' => 'form-control' ]) !!}
</div>
<div class="form-group">
{!! Form::label('body', 'Mensaje') !!}
{!! Form::textarea('body', null, ['class' => 'form-control' ]) !!}
</div>
<div class="form-group">
{!! Form::submit('Enviar', ['class' => 'btn btn-success ' ] ) !!}
</div>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@endsection
Esta plantilla extiende de ‘app.blade.php’ que viene por defecto en la instalación de laravel, en este caso hacemos uso del componente Form, este componente no viene por defecto por lo cual debes instalarlo vía composer siguiendo este video : Integrando componentes HTML y Form a Laravel
Crear rutas de acceso
En este caso he creado una ruta para abrir el formulario y otra para enviar el email con el método post, ambas apuntando al controlador MailController
Route::post('send', ['as' => 'send', 'uses' => 'MailController@send'] );
Route::get('contact', ['as' => 'contact', 'uses' => 'MailController@index'] );
Crear controlador para el envío de emails
Como siempre podemos hacer uso de artisan
$ php artisan make:controller MailController
en la función index retornamos la vista de nuestro formulario de contacto
public function index()
{
return \View::make('contact');
}
Creamos una función adicional llamada send() que se encargara de manejar la petición enviada desde la vista anterior
public function send(Request $request)
{
//guarda el valor de los campos enviados desde el form en un array
$data = $request->all();
//se envia el array y la vista lo recibe en llaves individuales {{ $email }} , {{ $subject }}...
\Mail::send('emails.message', $data, function($message) use ($request)
{
//remitente
$message->from($request->email, $request->name);
//asunto
$message->subject($request->subject);
//receptor
$message->to(env('CONTACT_MAIL'), env('CONTACT_NAME'));
});
return \View::make('success');
}
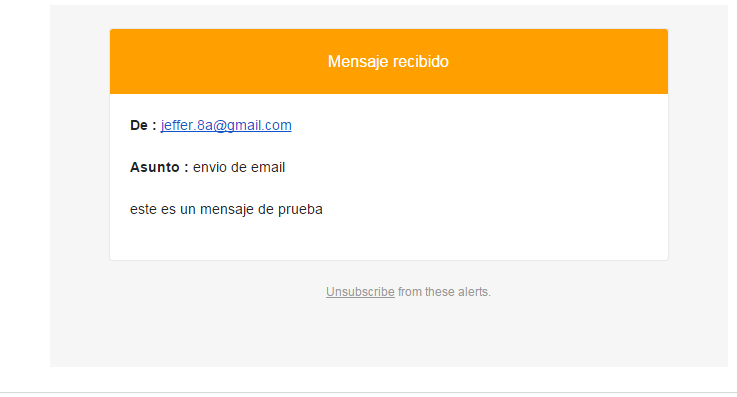
Cuando hacemos el llamado a Mail::send, se incluye, en este caso, una vista llamada message creada en el directorio resources/views/emails.
Esta vista será el template del email que vamos a enviar. Mailgun ofrece algunos ejemplos que podemos descargar directamente desde github
https://github.com/mailgun/transactional-email-templates
puedes descargar una plantilla terminada para este ejemplo en
https://gist.github.com/jeffer8a/5fe17c38fc5f7d29f0ea
En este ejemplo, luego de enviar el email retornamos una vista llamada success.
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col col-md-6 col-md-offset-3" >
<div class="panel panel-default">
<div class="panel-heading"><h3 class="panel-title">Atencion!!!</h3></div>
<div class="panel-body">
<h4>Tu mensaje ha sido enviado, pronto responderemos a tu solicitud.</h4>
</div>
<div class="panel-footer">
<a href="{{ route('contact') }}" class="btn btn-primary btn-xs">Volver</a>
</div>
</div>
</div>
</div>
</div>
@endsection
Enviar email desde el formulario
Ya esta todo listo, desde ahora puedes ingresar a la url de tu proyecto /contact y hacer una prueba rápida cuyo resultado será algo así

Opcional
Mailgun permite el envio de emails utiliznado el protocolo SMTP para ello podemos configurar las credenciales directamente en el archivo config/mail.php
/*
|--------------------------------------------------------------------------
| SMTP Server Username
|--------------------------------------------------------------------------
|
| If your SMTP server requires a username for authentication, you should
| set it here. This will get used to authenticate with your server on
| connection. You may also set the "password" value below this one.
|
*/
'username' => '[email protected]',
/*
|--------------------------------------------------------------------------
| SMTP Server Password
|--------------------------------------------------------------------------
|
| Here you may set the password required by your SMTP server to send out
| messages from your application. This will be given to the server on
| connection so that the application will be able to send messages.
|
*/
'password' => 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
Espero que te haya gustado este tutorial, recuerda dejar tus comentarios y no olvides compartir el contenido.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Cómo subir archivos con Laravel 5 Lección siguiente Crear un Thumbnail con Laravel 5 y Bootstrap