Si eres front-end on full-stack developer y trabajas con Laravel seguro conoces y haces uso de Elixir, la herramienta que permite compilar los assets dentro de nuestras aplicaciones y que viene configurada por defecto en cada nueva instalación de Laravel. Cuando trabajamos con algún pre-procesador como Sass debemos escribir el código, compilarlo tal vez usando alguna otra herramienta como Gulp y posteriormente actualizar el navegador web en busca del resultado final. Seguramente esto ya es un proceso totalmente natural para ti, pero hoy hablaremos de una funcionalidad que permite editar, compilar y ver el resultado en tiempo real de los cambios realizados sobre los archivos de Sass dentro de nuestra aplicación de Laravel desde Chrome.
¿Parece complicado? Bueno, en realidad es mucho más sencillo de lo que te imaginas, pongamos manos a la obra y veamos de qué se trata.
En esta ocasión voy a iniciar creando un nuevo proyecto de Laravel llamado elixir:
$ composer create-project laravel/laravel elixir
En mi caso, estoy utilizando Laravel Homestead y para este proyecto he creado un nuevo virtualhost www.elixir.dev utilizando el plugin Hostupdater de vagrant.
En el directorio raíz de cada proyecto de Laravel podrás ver un archivo llamado gulpfile.js donde está la configuración de Elixir.
var elixir = require('laravel-elixir');
elixir(function(mix) {
mix.sass('app.scss');
});
Estas líneas básicamente se encargan de compilar el archivo app.scss que se encuentra dentro de resourcess/assets/sass/ y lo convierte en un archivo app.css dentro de la carpeta public/build/css/app.css.
Para poder compilar estos archivos debemos instalar gulp y Elixir usando npm desde la consola
$ npm install
Para mas información visita el tutorial sobre Manejo de assets con Elixir y Gulp en Laravel 5.1, también tenemos disponible el Curso Gulp y herramientas de automatización.
Una vez instalado, podremos ejecutar gulp watch desde la consola. Este comando se encarga de monitorear cualquier cambio realizado en los archivos definidos dentro de gulpfile.js y los compila en tiempo real de forma automática.
Vamos a iniciar organizando un poco la lógica del archivo resources/views/welcome.blade.php que es la respuesta que devuelve Laravel cuando vamos a la url del proyecto, en mi caso www.elixir.dev.
Inicialmente este archivo se ve de la siguiente manera:
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Laravel 5</div>
</div>
</div>
</body>
</html>
Vamos a copiar todos estos estilos al archivo /resources/assets/sass/app.scss
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
Ahroa debemos hacer el llamado a este archivo dentro de welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css">
<link href="/css/app.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Laravel 5</div>
</div>
</div>
</body>
</html>
Debido a que se está ejecutando «gulp watch» en este momento los cambios realizados dentro del archivo app.scss ya debieron ser compilados y si te diriges nuevamente al navegador y visitas la url del proyecto seguirás viendo el mismo mensaje de bienvenida con los mismos estilos.
Chrome Web Developer Tools
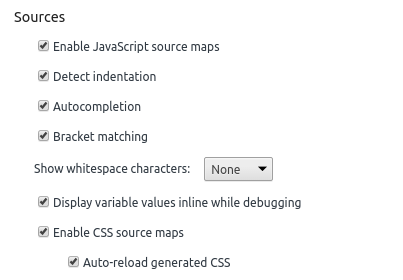
Abre la herramienta para desarrolladores de chrome (Ctrl+Shift+i) y accede al menú de configuración (F1) y asegúrate de tener los items en la sección de «Sources» de la siguiente manera.
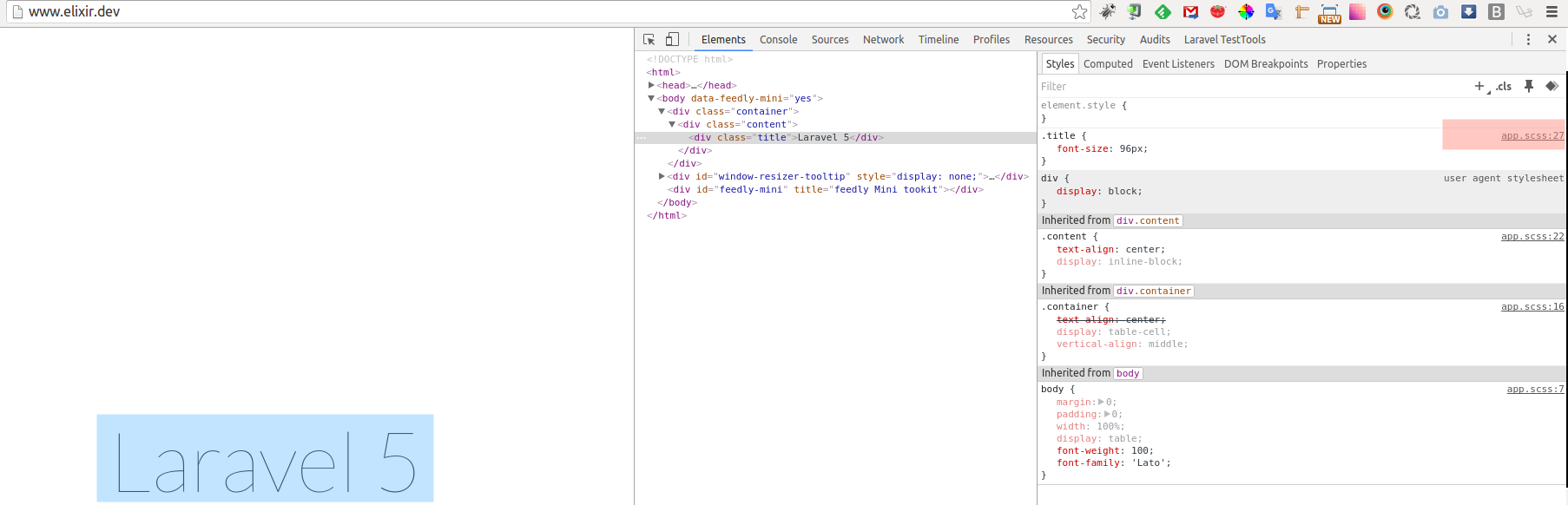
Si haces click derecho sobre el mensaje «Laravel 5» y vas a la opción inspeccionar elemento, podrás ver en la ventana de herramientas el elemento seleccionado y los estilos de dicho elemento. Todos los cambios que hagas allí se verán en tiempo real en el navegador, pero esto no afecta de ningún modo el código fuente del proyecto, es más como un preview del diseño.
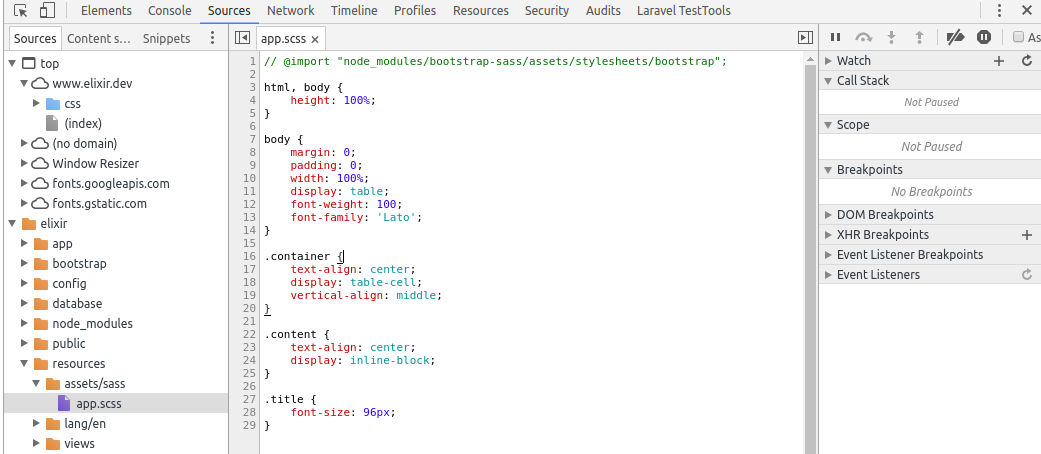
Si haces click en el enlace app.scss podrás ver el contenido del archivo de Sass.
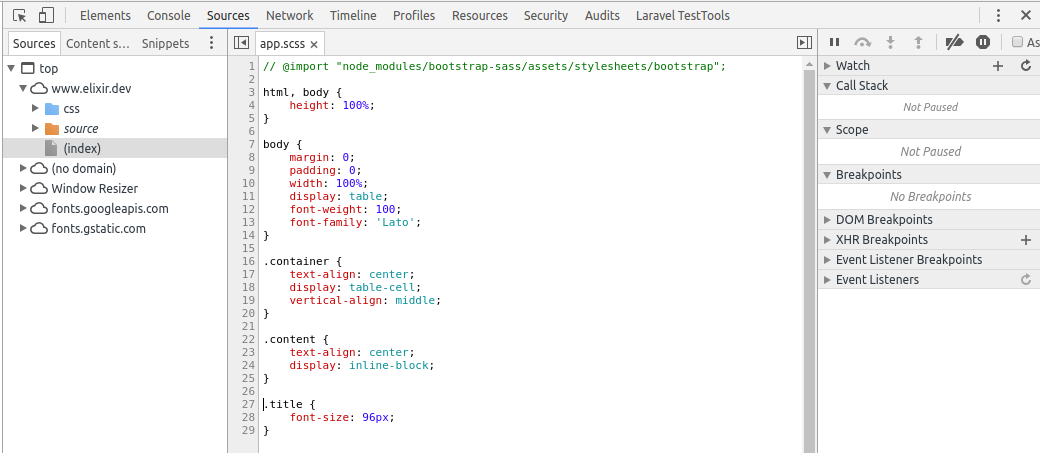
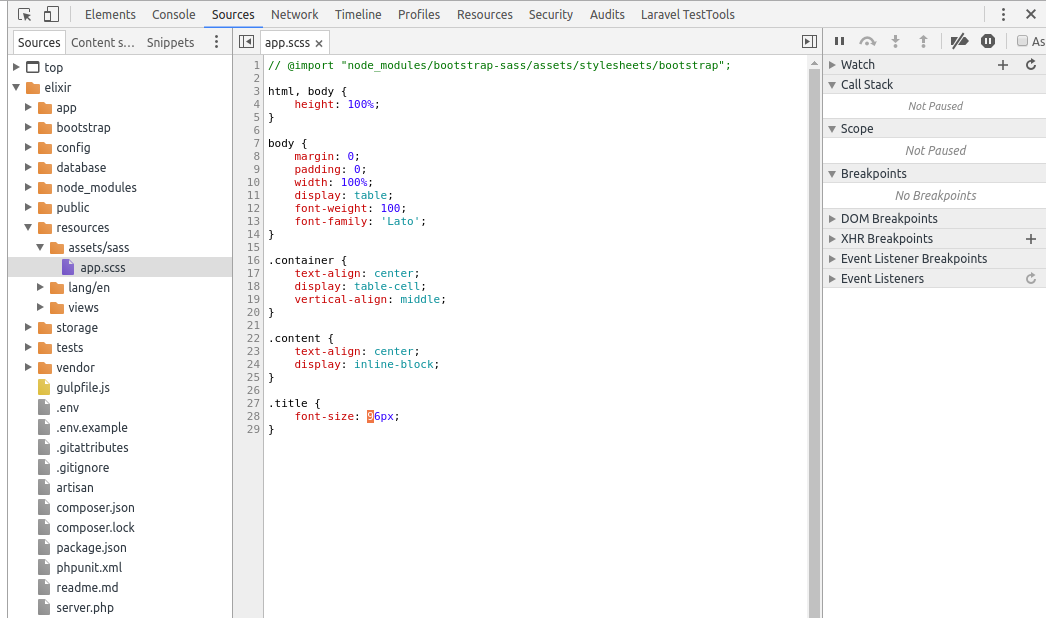
Si tratas de editar este archivo, ningún cambio será almacenado de forma definitiva, para ello primero debes hacer click derecho en cualquier parte dentro de la ventana del archivo que se ve en la imagen anterior y luego click en «Add Folder to Workspace», selecciona la carpeta del proyecto dentro de tu ordenador y finalmente tendrás la siguiente vista:
Ahora puedes aplicar cualquier cambio al contenido del archivo y al guardarlos (Ctrl+S) estos afectaran directamente el código fuente del proyecto y nuevamente, debido a que estas usando gulp watch estos cambios serán compilados cada vez que guardes el archivo.
Viendo los cambios en tiempo real
Recuerda que gulp compila los archivos .scss dentro de un nuevo archivo .css, este archivo es el que lee el navegador para mostrar los estilos (public/css/app.css). Desde la herramienta de desarrollo de Chrome abrimos el archivo app.css y hacemos click derecho y luego seleccionamos la opción «Map to Filesystem Resource», luego presionas enter en el mensaje que se muestra. Una vez echo esto veras que cambia ligeramente el directorio en la parte izquierda mostrando el contenido de la carpeta del proyecto.
Ahora puedes editar el contenido de app.scss, guardar los cambios (Ctrl+S) y ver el resultado en tiempo real directamente en el navegador.
Para que esto funcione debes tener corriendo el comando
gulp watchen la consola.
Esto ha sido todo, espero que pongas en práctica este ejercicio y te ayude en tus proyectos de Laravel. Si tienes alguna duda o cualquier otro consejo de utilidad puedes dejarlos en la sección de comentarios.
Material relacionado
- Artículo original Laracasts (Inglés)
- Bootstrap Sass en Laravel con Elixir y Gulp
- Vagrant y Homestead (Serie)
- Curso: Gulp y herramientas de automatización.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Etiquetas dinámicas con Select2 y Ajax en Laravel Lección siguiente Crea datos de prueba con Laravel test model factory helper