Muchas veces necesitamos documentar y probar nuestras API, para ello existen infinidad de herramientas y paquetes, pero en esta oportunidad me he decidido por Swagger. Veamos a continuación cómo trabajar con Swagger en Laravel.
¿Qué es Swagger?
Swagger es un conjunto de herramientas de código abierto creadas en torno a la especificación de OpenAPI que nos pueden ayudar a diseñar, crear, documentar y consumir APIs REST de una manera sencilla.
Swagger cuenta con muchas anotaciones que podemos hacer uso, por ejemplo:
@OA\Info @OA\License @OA\Tag @OA\Server @OA\SecurityScheme @OA\RequestBody @OA\Property @OA\Get @OA\Post @OA\Put
Las anotaciones se crean dentro de docblocks, para que la clase se encargue de analizar y transformar en un json legible para ser utilizado por Swagger.
El paquete para integrar Swagger que vamos a usar es darkaonline/l5-swagger que depende de otro llamado zircote/swagger-php con el cual que tendrás a la mano todos los tipos de anotaciones disponibles y además ejemplos.
Preparación del proyecto
Para crear un ejemplo donde implementar Swagger vamos a empezar creando un nuevo proyecto de Laravel, usando la versión 5.8.
composer create-project --prefer-dist laravel/laravel swagger "5.8.*"
Procedemos a editar nuestro archivo .env y colocamos las credenciales necesarias para tener acceso a nuestra base de datos.
Como vamos a trabajar con la tabla de users que viene por defecto, ejecutamos nuestra migración:
php artisan migrate
Comprobamos que el proyecto esté funcionando correctamente:
Puedes crear un Virtual Host o ejecutar en la terminal php artisan serve. En mi caso he configurado un Virtual Host con la URL http://swagger.local
Instalación de Swagger
Una vez creado nuestro proyecto, vamos a instalar el paquete darkaonline/l5-swagger:
composer require "darkaonline/l5-swagger:5.8.*"
Posteriormente vamos a publicar la vista y configuración del paquete, ejecutando:
php artisan vendor:publish --provider "L5Swagger\L5SwaggerServiceProvider"
Este paquete nos ayudará a utilizar Swagger a través de anotaciones especialmente diseñadas para tal fin.
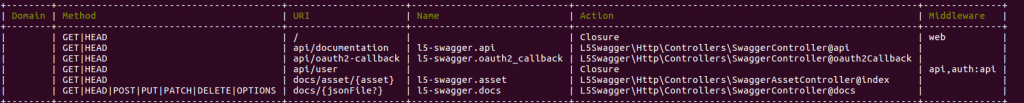
Cabe destacar que este paquete crea sus propias rutas que podemos ver a través del comando php artisan route:list y como resultado veríamos en la terminal lo siguiente:
Ahora bien ya tenemos todo lo necesario para empezar.
Creación de API
Vamos a crear una API muy simple para listar usuarios y así ver cómo documentarla usando Swagger.
Creamos un controlador para dicha labor, normalmente me gusta crear dentro del controlador una carpeta llamada Api, así lo organizo mejor. Ejecutando, desde el terminal lo siguiente:
php artisan make:controller Api/UserController
Dentro del archivo creado: UserController añadimos un método index encargado de mostrar todos los usuarios.
<?php
namespace App\Http\Controllers\Api;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class UserController extends Controller
{
public function index()
{
return App\User::all();
}
}
Ahora nos toca definir nuestra ruta para poder mostrar todos los usuarios. Primeramente abrimos el archivo api.php que está dentro de la carpeta routes.
Por defecto, dicho archivo trae un ejemplo, vamos a eliminarlo dado que no vamos a usarlo y a agregar nuestra nueva ruta:
Route::get('users','Api\UserController@index');
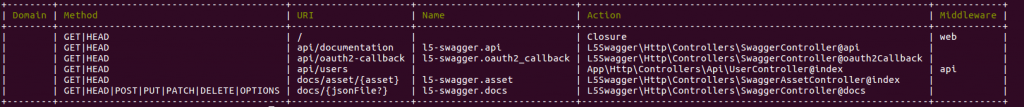
Si volvemos a ver las rutas que tenemos con el comando Artisan php artisan route:list veremos la ruta añadida:
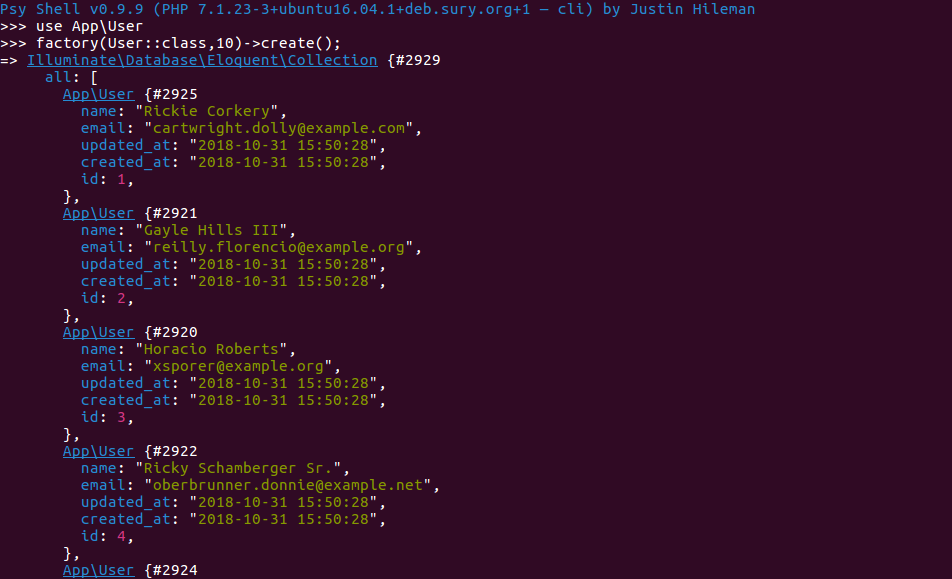
Procedemos a llenar con datos nuestra base de datos para poder realizar la prueba de que nuestra API está funcionando. Para ello usamos Tinker y el factory del modelo User:
php artisan tinker
y luego creamos 10 usuarios ficticios con:
<?php use App\User; factory(User::class, 10)->create();
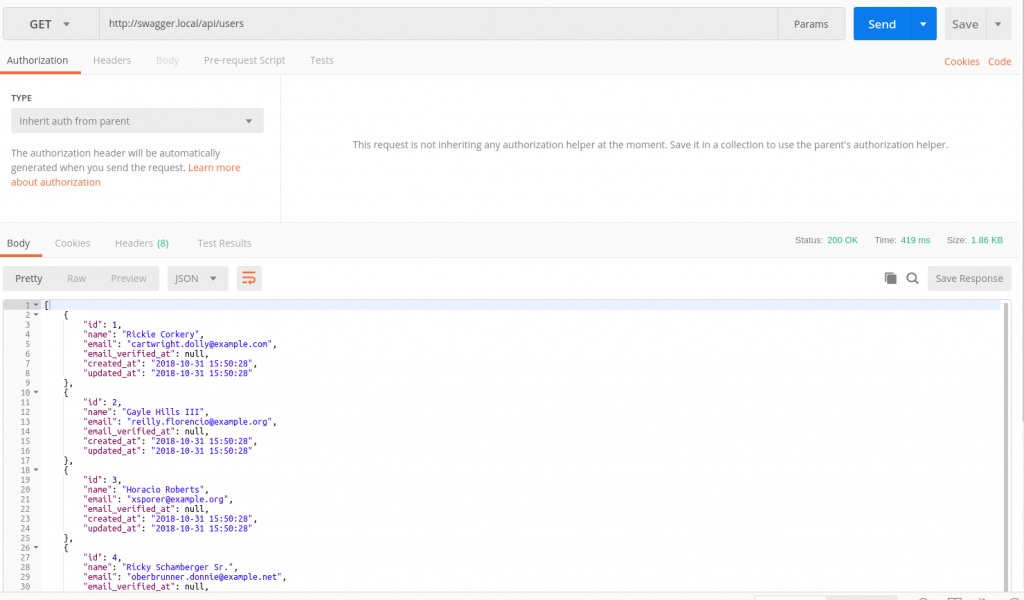
Perfecto, ahora vamos a utilizar una herramienta para poder probar nuestra pequeña API, para este caso he usado Postman. Para mostrar los usuarios me dirijo a la URL http://swagger.local/api/users
Con este sencillo ejemplo funcionando ya podemos configurar Swagger para generar la documentación de nuestra API.
Configurar Swagger en el proyecto
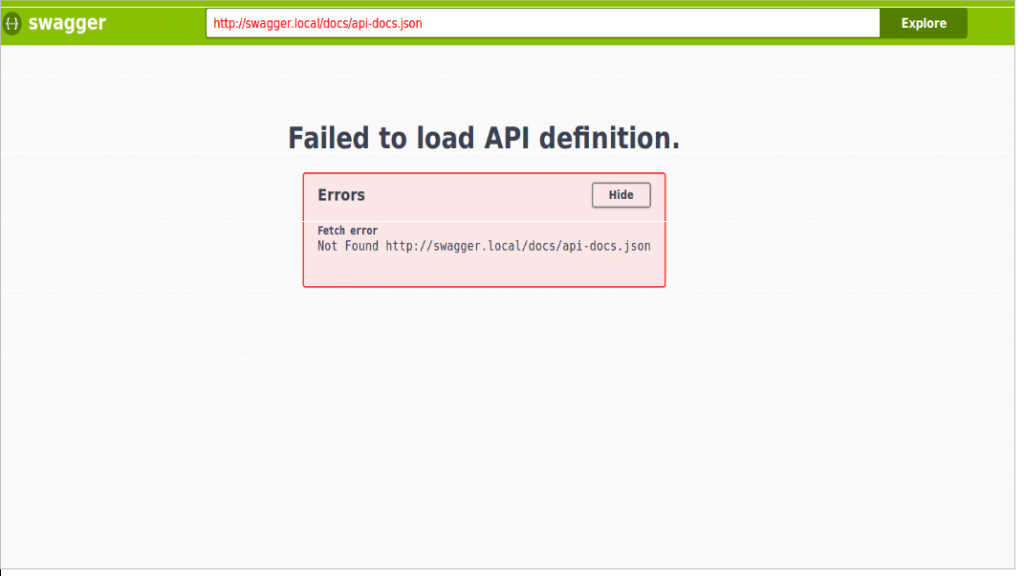
Si recordamos al listar nuestras rutas, hemos visto que nos generó la ruta api/documentation, si accedemos a ella nos mostrará lo siguiente:
No os asustéis, es normal pues nos falta configurar Swagger.
Como mencioné antes, este paquete que hemos instalado hace uso del componente zircote/swagger-php, por tanto podemos utilizar las anotaciones definidas.
Para ello abrimos nuestro archivo App\Http\Controllers\Api\UserController y agregamos algunas anotaciones:
<?php
namespace App\Http\Controllers\Api;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
/**
* @OA\Info(title="API Usuarios", version="1.0")
*
* @OA\Server(url="http://swagger.local")
*/
class UserController extends Controller
{
/**
* @OA\Get(
* path="/api/users",
* summary="Mostrar usuarios",
* @OA\Response(
* response=200,
* description="Mostrar todos los usuarios."
* ),
* @OA\Response(
* response="default",
* description="Ha ocurrido un error."
* )
* )
*/
public function index()
{
return App\User::all();
}
}
Generar la documentación
Como último paso debemos generar la documentación, este paquete trae un comando para tal fin:
php artisan l5-swagger:generate
Si todo ha ido correctamente nos mostrará el siguiente mensaje: Regenerating docs
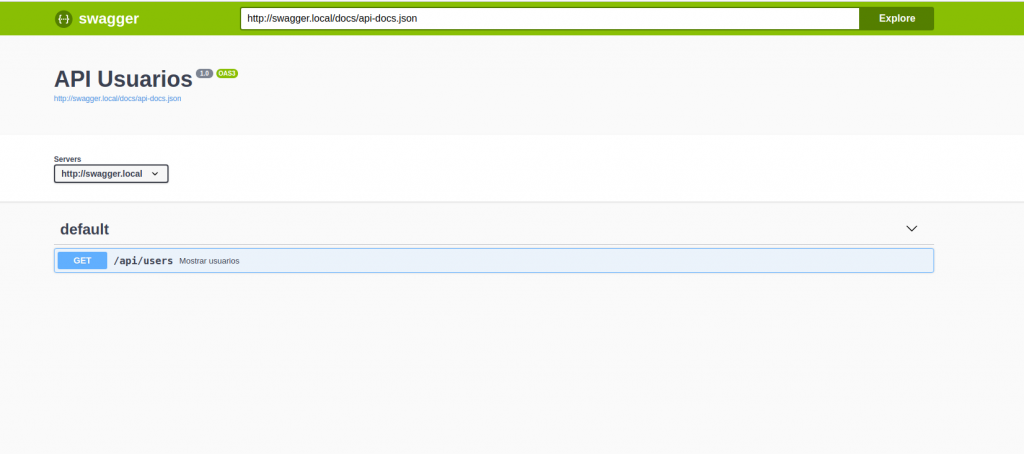
Si recargamos la página donde nos mostraba error (http://swagger.local/api/documentation) veremos lo siguiente:
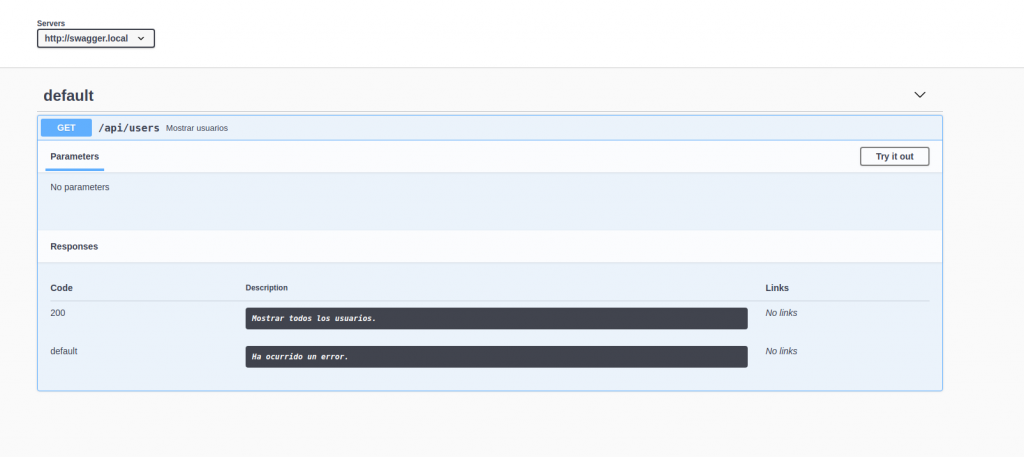
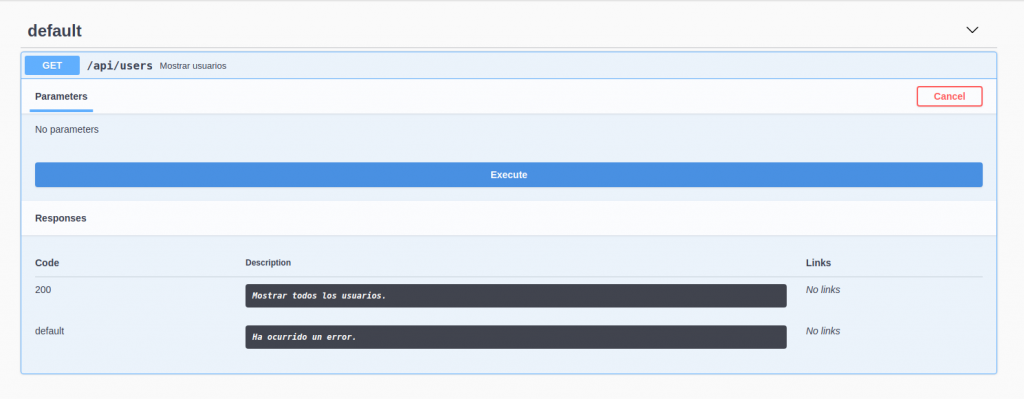
Al desplegar sobre /api/users nos mostrará esto:
Si le damos a Try it out veremos lo siguiente:
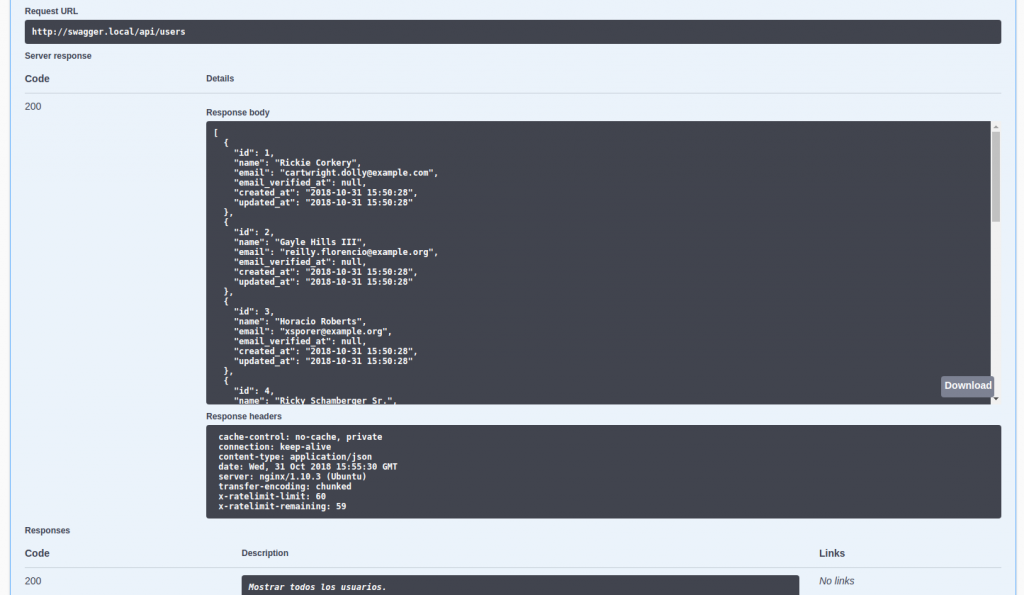
Solo nos queda darle a Execute y ver el resultado:
Como podéis ver, nos lista todos los usuarios. De esta forma sencilla podemos documentar y probar nuestras API, lo cual es un plus tanto para nosotros como para nuestros clientes.
Si te gustó esta publicación por favor compártela en tus redes sociales. Síguenos en Twitter para obtener más tips y tutoriales útiles.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.