Ckeditor es perfecto para editar noticias, eventos y textos extensos, por otro lado su instalación es sumamente fácil. Vamos a descargar una versión personalizada del editor, así que podemos elegir entre Basic (17 plugins), Estandar (48 plugins) y el Full (72 plugins). Luego seleccionamos un tema que nos guste (skin) y los idiomas procedemos a descargar:
Descomprimimos el directorio y guardamos dentro de una carpeta nueva llamada «vendors» en el directorio public, quedaría así: public/vendors/ckeditor.
Muy bien, ya tenemos nuestro editor personalizado y listo para usar, vamos a colocar la inclusión del archivo js en la vista app.blade.php
<script src="{{ asset('/vendors/ckeditor/ckeditor.js') }}"></script>
Bien, ahora podemos modificar rápidamente la vista welcome.blade.php para realizar una prueba, quedaría así:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Formulario con ckeditor</div>
<div class="panel-body">
<form>
<textarea name="editor1" id="editor1" rows="10" cols="80">
Este es el textarea que es modificado por la clase ckeditor
</textarea>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
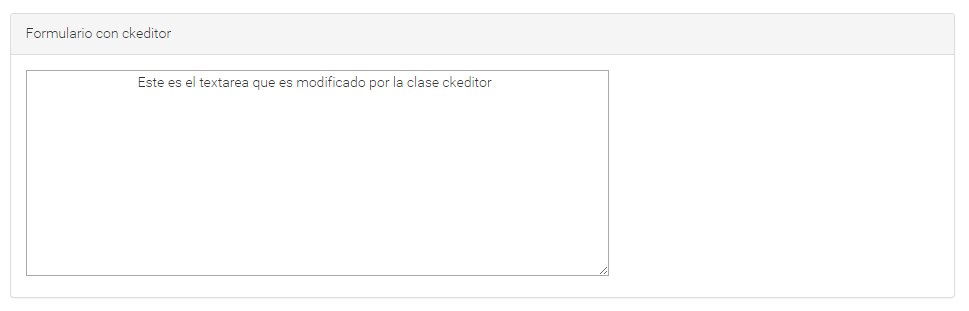
Perfecto, dirígete a la ruta de tu aplicación para ver que tal ha quedado. http://ruta_de_tu_aplicacion.app
Igual que siempre, ¿Verdad?. Tranquilo, simplemente vamos a agregar la clase «ckeditor» al textarea.
<textarea class="ckeditor" name="editor1" id="editor1" rows="10" cols="80">
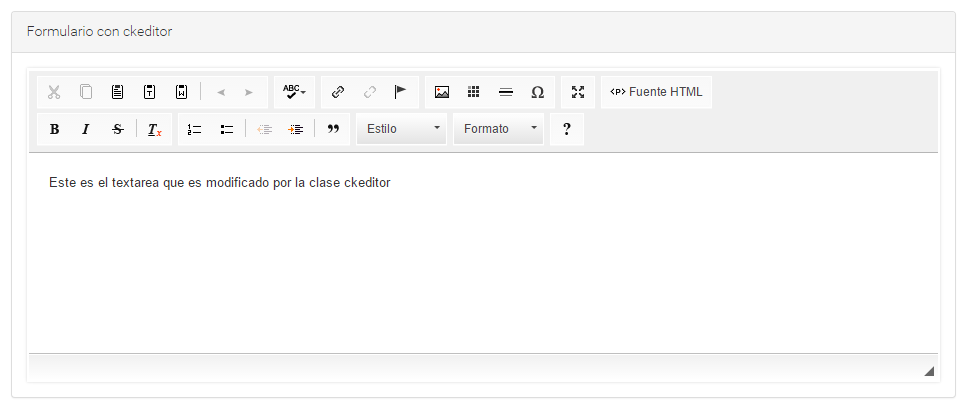
Ahora sí, luego de refrescar la página de la aplicación deberías de ver algo como:
Desde ahora cuentas con un potente textarea que te permite agregar formato personalizado al texto gracias al uso de ckeditor.
Lecturas recomendadas:
Si te gustó el tutorial recuerda compartir y no olvides dejar tus dudas o comentarios.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Uso del método renderSections() con Query AJAX y formato Json Lección siguiente Sistema de pagos en Laravel 5 con Cashier y Stripe