Hasta el momento hemos probado el funcionamiento de nuestra API utilizando el componente de pruebas de Laravel y nuestro navegador para obtener los datos de un usuario como lo hicimos en la lección sobre Route Model Binding, en este último caso, todo funcionaba bien, pero cuando deseamos enviar una petición de tipo POST , no podemos realizarlo directamente desde la url de nuestro navegador; para ello podemos hacer uso de Postman que es un plugin de Chrome que nos permite simular peticiones web de tipo JSON a través de un formulario en nuestro navegador.
Su instalación es muy sencilla, tan solo necesitas ingresar a este enlace y seguir las instrucciones.
Esta herramienta es otra forma (aunque no la única) de probar el funcionamiento de la API que venimos desarrollando. Podemos realizar peticiones de tipo POST, PUT, GET, UPDATE y DELETE.
Vamos a abrir la aplicación y ejecutar rápidamente una prueba usando una petición de tipo GET a la url laravel.app/user/1
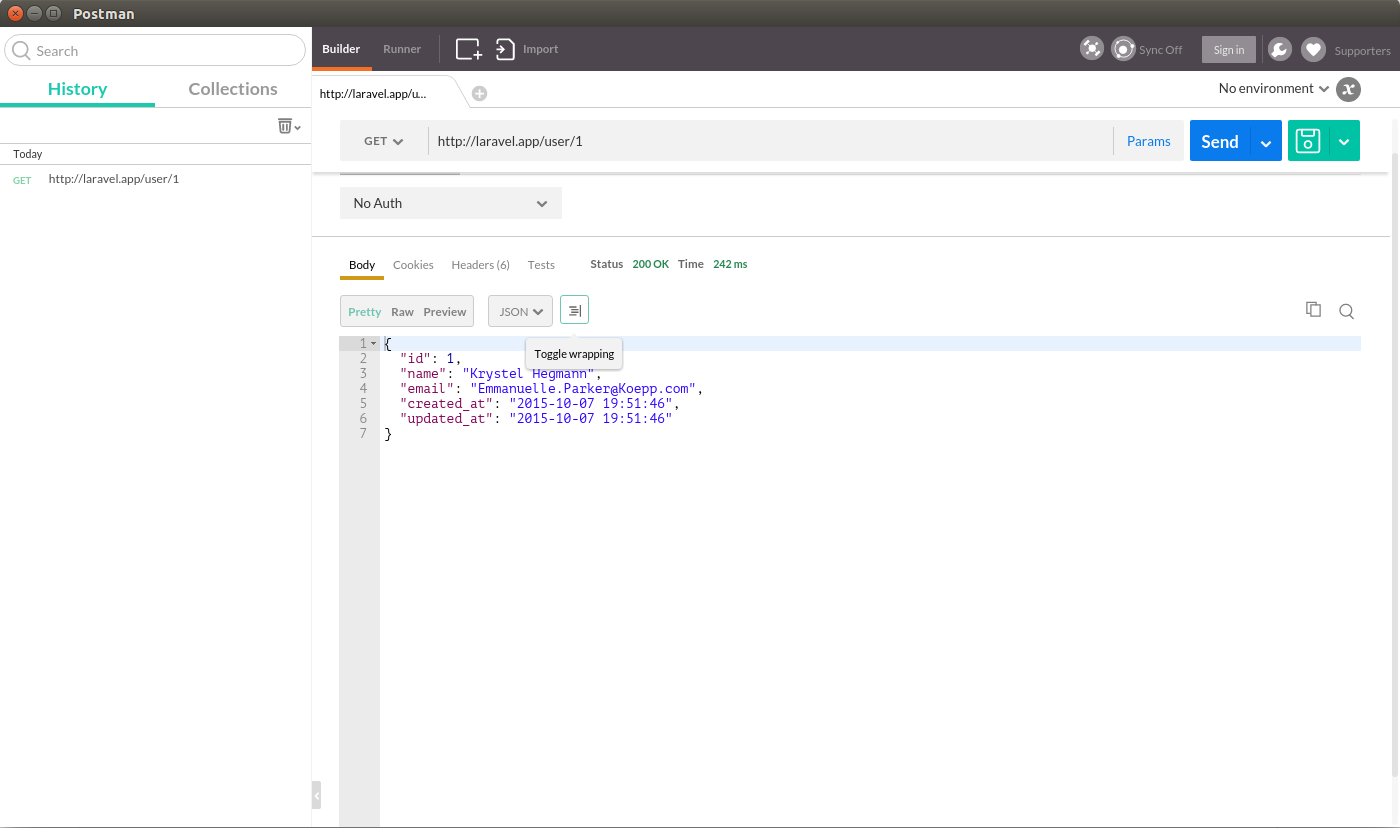
El resultado obtenido será algo similar a esto:
Este es el resultado obtenido usando Model Factory para almacenar usuarios de prueba, si no sabes cómo hacerlo te invito a ver la lección anterior sobre Route Model Binding donde abordamos este tema.
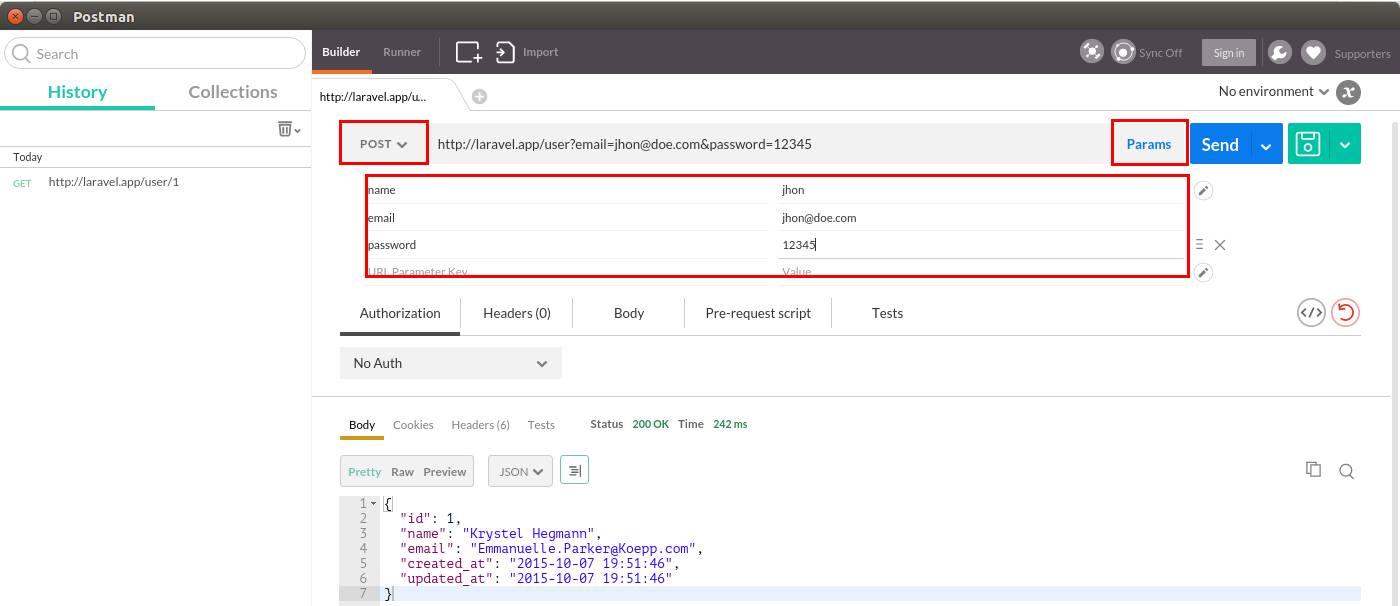
Perfecto, vamos a realizar una prueba un poco más interesante y vamos a crear un nuevo usuario. En la primera pestaña del formulario cambiamos el tipo de petición a POST y usamos la url laravel.app/user. Luego hacemos click en el botón «Params» para agregar los datos al formulario, en este caso, name, email y password.
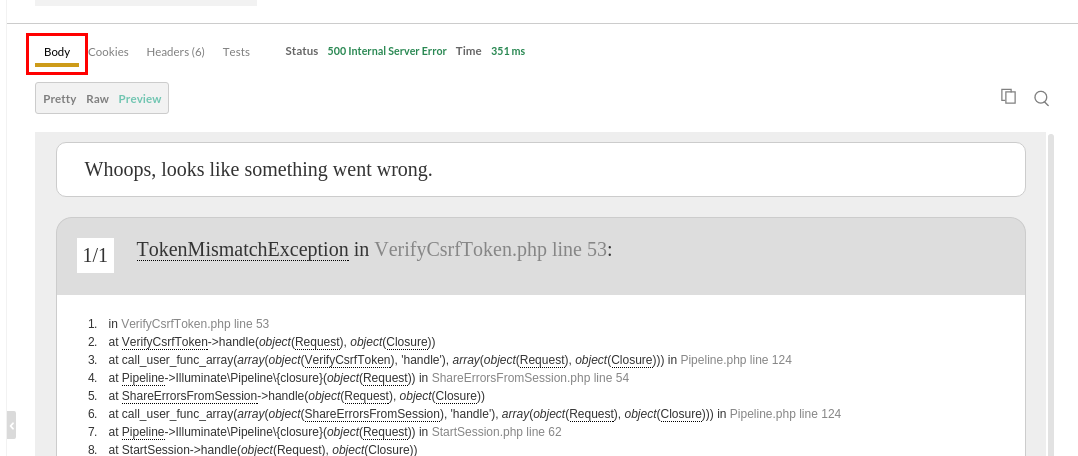
Cuando hacemos click en el botón de enviar obtenemos un error, que podemos ver con mayor detalle haciendo click sobre el enlace «Body»
Se trata de un error de tipo TokenMismatchException que podemos solucionar fácilmente editando el archivo app/Http/Middleware/VerifyCsrfToken.php y agregando nuestra ruta user para que sea excluida de esta verificación.
protected $except = [
'user*'
];
Para conocer más sobre este error en específico te invito a ver la lección anterior sobre API REST – Basic CRUD
Nuevamente enviamos la petición y obtenemos la siguiente respuesta:
Repasando un poco, éste es el código del controlador encargado de almacenar nuevos usuarios:
/**
* Store a newly created resource in storage.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
if (!is_array($request->all())) {
return ['error' => 'request must be an array'];
}
// Creamos las reglas de validación
$rules = [
'name' => 'required',
'email' => 'required|email',
'password' => 'required'
];
try {
// Ejecutamos el validador y en caso de que falle devolvemos la respuesta
// con los errores
$validator = \Validator::make($request->all(), $rules);
if ($validator->fails()) {
return [
'created' => false,
'errors' => $validator->errors()->all()
];
}
// Si el validador pasa, almacenamos el usuario
User::create($request->all());
return ['created' => true];
} catch (Exception $e) {
// Si algo sale mal devolvemos un error.
\Log::info('Error creating user: '.$e);
return \Response::json(['created' => false], 500);
}
}
Vamos a comprobar que todo funciona bien. Editemos un poco la función index del controlador de usuarios:
public function index()
{
return User::all();
}
De esta forma vamos a devolver a todos los usuarios registrados cuando ingresemos a la url laraverl.app/user
Como puedes ver en la última posición está el usuario recién creado.
Recuerda dejar tus dudas en la sección de comentarios. Si te ha gustado el material por favor compártelo en redes sociales.
Material relacionado
[authorsuer_author_box]
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior API REST con Laravel 5.1 - Route Model Binding Lección siguiente API REST en Laravel 5.1 - Versionando una API