Con Laravel la tortura de enviar correos quedó en el pasado, ahora, ¿estás seguro que envías la información correcta en los emails?, cierto que puedes verificar si te envías un email a ti mismo, pero ¿qué tal sería hacer una vista previa de los correos?. Bien, eso es lo que quiero mostrar con el complemento themsaid/laravel-mail-preview, el cual nos permite almacenar los correos como archivos html para su visualización.
Para comenzar, nos dirigimos en la consola (ubicados en la carpeta de nuestro proyecto) ejecutamos el siguiente comando:
composer require themsaid/laravel-mail-preview
Cuando se termine de descargar, agregamos el service provider en array de providers que podemos encontrar en el archivo config/app.php:
Themsaid\MailPreview\MailPreviewServiceProvider::class
Perfecto, ahora puedes dirigirte a la consola y utilizar el siguiente comando para generar el archivo de configuración:
php artisan vendor:publish --provider="Themsaid\MailPreview\MailPreviewServiceProvider"
Ahora, en el archivo de configuración global .env cambiamos el manejador de emails para preview quedaría así:
MAIL_DRIVER=preview
Excelente, ya está instalado el complemento. Ahora a modo de ejemplo vamos a enviar un email, para ello vamos a crear un controlador llamado EmailController, con la siguiente línea de comando:
php artisan make:controller EmailController
Colocamos la ruta en app/Http/routes.php:
Route::get('/email', [ 'as' => 'email', 'uses' => 'EmailController@index' ]);
Modificando el controlador, quedaría así:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use Illuminate\Support\Facades\Mail;
class EmailController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$data =array('email' => '[email protected]');
Mail::send('emails.welcome', $data, function ($message) {
$message->from('[email protected]', 'Laravel');
$message->to('[email protected]')->cc('[email protected]');
});
print('Enviado');
}
Creamos una vista en resources/views/emails/welcome.blade.php, la cual quedaría así:
Nombre: Rafael Torrealba<br> Asunto: Email Preview<br> Telf: 123456<br> <p>Texto de prueba para el email preview.</p>
Por último, nos dirigimos a la ruta_del_proyecto/email, visualizaremos la palabra Enviado.
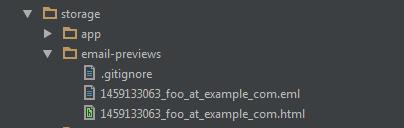
Muy bien, ahora si revisamos la carpeta storage/email-previes veremos que se han generado nuevos archivos.
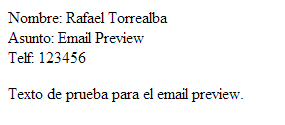
Si abrimos el archivo html generado veremos lo siguiente:
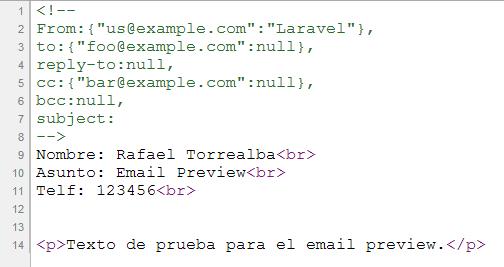
Y si vemos el código fuente de la página (Ctrl+u en Chrome), vamos a visualizar además del mensaje una cabecera comentada con toda la información referente al mensaje, ejemplo:
Espero que sea de su agrado y les sea de utilidad. Cuéntanos, ¿Qué te ha parecido?, comentarios y/o dudas son bien recibidas. Recuerda compartir este y demás tutoriales en las redes sociales.
Enlaces recomendados
- Cómo enviar emails de prueba con Mailtrap.io en Laravel
- Envio de correos con Mailgun en laravel 5
- Instalación y uso de componentes para Laravel
- Documentación oficial complemento themsaid/laravel-mail-preview
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Pruebas de integración automatizadas en Chrome con Laravel TestTools Lección siguiente Etiquetas dinámicas con Select2 y Ajax en Laravel