Slack es una herramienta de comunicación en equipo que ha ganado muchos clientes en muy pocos años por su versatilidad e integración con varias herramientas. Es por ello que hoy quiero mostrar como se pueden enviar mensajes desde nuestra aplicación en Laravel a un determinado equipo (team) en Slack con el componente maknz/slack.
Para comenzar, nos dirigimos en la consola a la carpeta y ejecutamos el siguiente comando para que genere el require del complemento maknz/slack.
composer require maknz/slack
Cuando se termine de descargar, agregamos el service provider en array de providers que podemos encontrar en el archivo config/app.php:
Maknz\Slack\SlackServiceProvider::class,
Luego, agregamos el alias en array aliases que podemos encontrar en el archivo config/app.php:
'Slack' => Maknz\Slack\Facades\Slack::class,
Por último en consola ejecutamos el siguiente código, para generar el archivo de configuración del plugin:
php artisan vendor:publish --provider="Maknz\Slack\SlackServiceProviderLaravel5"
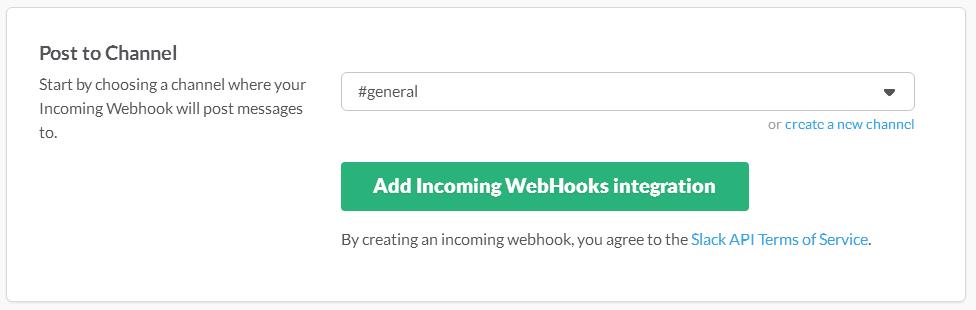
Perfecto, ya hemos instalado el complemento, ahora vamos a configurarlo. En el archivo config/slack.php encontraremos diversas propiedades que son las que vienen por defecto. La más importante es la primera que se llama endpoint, la cual es un código que nos provee Slack para poder acceder. Este código lo puede generar cualquier usuario que sea administrador o dueño del equipo. Para obtenerlo debemos dirigirnos al siguiente enlace: https://my.slack.com/services/new/incoming-webhook/
Seleccionar un canal y recuerda guardar los cambios realizados.
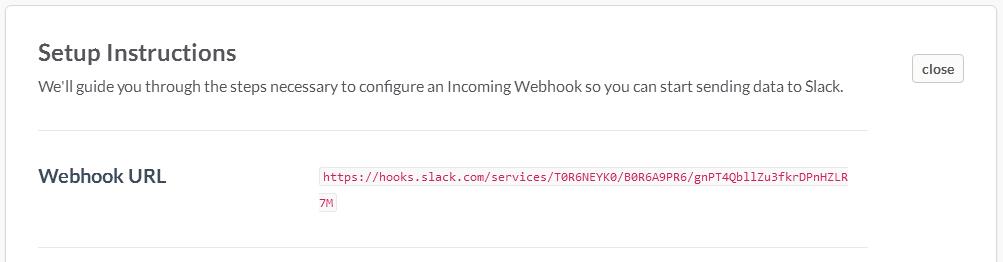
Inmediatamente veremos la siguiente vista con el Webhook URL que agregaremos en el archivo de configuración como había comentado anteriormente.
El archivo config/slack.php quedaría:
return [ /* |------------------------------------------------------------- | Incoming webhook endpoint |------------------------------------------------------------- | | The endpoint which Slack generates when creating a | new incoming webhook. It will look something like | https://hooks.slack.com/services/XXXXXXXX/XXXXXXXX/XXXXXXXXXXXXXX | */ 'endpoint' => 'Colocar aquí el código generado',
Vamos a comenzar a utilizar nuestro nuevo complemento ya configurado. Para efectos de demostración vamos a crear un controlador llamado SlackController.php con el siguiente comando en la consola:
php artisan make:controller SlackController
En el archivo Http/routes.php agregamos la siguiente ruta:
Route::get('/slack', 'SlackController@index');
Muy bien, ahora vamos a crear una función llamada index dentro de nuestro controlador SlackController.php , la cual quedaría así:
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
class SlackController extends Controller
{
function index()
{
//Algnas configuraciones extras
$settings = [
'username' => 'reta110', //Nombre de usuario que envía el mensaje
'link_names' => true //Activar que el nombre de usuario sea un link
];
//Instanciar la clase
$client = new \Maknz\Slack\Client(config('slack.endpoint'), $settings);
//Utilizar el método to es para elegir el canal donde se enviará el mensaje
//El método send para indicar el texto
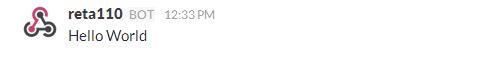
$client->to('#general')->send('Hello World');
return 'Enviado';
}
}
Listo, puedes dirigirte a la http://ruta_de_tu_proyecto/slack. Luego, revisar el canal #general del slack, para darnos cuenta que el mensaje llegó correctamente.
Enlaces recomendados
- Notificaciones y alertas con el componente Styde\Html
- jQuery y Laravel: Mensajes de Alert con Javascript y Bootstrap
- Subir archivos en Laravel con Dropzone
- Cómo subir archivos con Laravel 5
- Documentación oficial del complemento maknz/slack
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Cómo organizar el código en PhpStorm siguiendo el estándar PSR-2 Lección siguiente Cómo enviar emails de prueba con Mailtrap.io en Laravel