Todos en algún momento hemos pensado insertar mapas en nuestra aplicación realizada con Laravel 5, y llegamos hasta pegar el código embed directo en nuestra plantilla con blade.
Hoy les explicaré como instalar una dependencia llamada Gmap para Laravel 5 y algunos ejemplos para la manipulación de los datos.
Nota: este complemento fue abandonado por su creador. Ya existe este tutorial con un nuevo componente. Integrar Google Maps en Laravel
La dependencia que utilizaremos es Phpgmaps, el github pueden encontrarlo en https://github.com/appitventures/Phpgmaps, he elegido ésta por al facilidad en el uso y la compatibilidad con laravel 5.* y el uso de la versión del API 3.0 de Google Maps
Primero actualizaremos nuestro archivo composer.json anexando la nueva dependencia a utilizar:
"appitventures/phpgmaps": "2.0.*@dev"
En el siguiente paso debemos agregar el Service Provider al array de providers en el archivo app/config/app.php:
'Appitventures\Phpgmaps\PhpgmapsServiceProvider',
En laravel 5.1 puedes usar algo como
Appitventures\Phpgmaps\PhpgmapsServiceProvider::class,
Y añadir el alias
'Gmaps' => 'Appitventures\Phpgmaps\Facades\Phpgmaps',
Crear ruta, controlador y plantilla para imprimir el mapa
Primero que nada crearemos la ruta para definir nuestro controlador, en nuestro caso creamos una ruta de tipo GET llamando a la función maps en el controlador MapContoller.
Route::get('map', 'MapController@maps');
Ahora creamos un controlador básico para insertar un mapa para nuestra aplicación en Laravel 5, en el controlador utilizaremos el tipo de mapa a imprimir, podemos ver los tipos de mapa en este enlace recomendado por el creador: Ver opciones
<?php
namespace App\Http\Controllers;
use Appitventures\Phpgmaps\Phpgmaps;
class MapController extends Controller {
public function __construct() {
}
public function maps() {
$marker = array();
$config = array();
$config['center'] = 'auto';
$config['onboundschanged'] = 'if (!centreGot) {
var mapCentre = map.getCenter();
marker_0.setOptions({
position: new google.maps.LatLng(mapCentre.lat(), mapCentre.lng())
});
}
centreGot = true;';
$m = new Phpgmaps($config);
$m->add_marker($marker);
$map = $m->create_map();
$marker = array('map_js' => $map['js'], 'map_html' => $map['html']);
return \Illuminate\Support\Facades\View::make('maps')->with('marker', $marker);
}
}
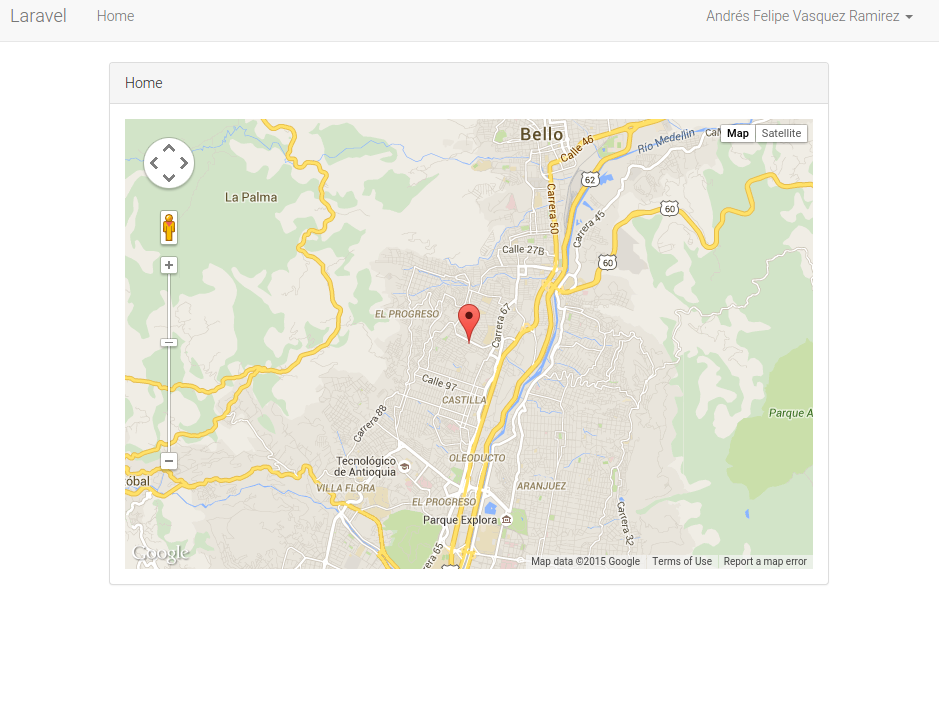
Ahora crearemos una vista con blade, realmente en mi caso utilizo la vista del HomeController de Laravel 5 para imprimir nuestro mapa
@extends('app')
@section('content')
<script type='text/javascript'>var centreGot = false;</script>
{!! $marker['map_js'] !!}
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Home</div>
<div class="panel-body">
{!! $marker['map_html'] !!}
</div>
</div>
</div>
</div>
</div>
@endsection
Si estás usando Laravel 5.1 te recomiendo este post sobre Integrar Bootstrap 3 en Laravel 5.1
Recuerda que para imprimir HTML debes utilizar las etiquetas nuevas etiquetas de Blade {!! !!}
En este caso el mapa a imprimir será nuestra ubicación, siendo esta nuestra configuración en el controlador.
Tutoriales recomendados:
- Cambios al motor de plantillas Blade en Laravel 5
- Primeros pasos con Laravel 5.1
- Cómo actualizar tus proyectos a Laravel 5.1
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Registro de errores con Laravel Log Viewer Lección siguiente Generar PDFs en Laravel 5.1 con DomPdf