En esta lección del curso Primeros Pasos con Laravel 6 usaremos el constructor de consultas SQL para obtener registros de la base de datos y luego los mostraremos en las vistas usando el motor de plantillas Blade.
Esta lección incluye un video premium

Regístrate para ver este video y cientos de lecciones exclusivas.
Mira el código en GitHub: actual, resultado, comparación.
Antes de comenzar a grabar he agregado las 3 notas faltantes, puedes ver o descargar este código usando el enlace que dice «Actual» justo debajo del video en styde.net.
Empecemos eliminando las notas estáticas de resources/views/notes.blade.php puesto que ya están en nuestro seeder. Revisa el resultado en el navegador, solo deberías ver «Mi primera nota» y otras 3 notas estáticas.
Cuando elimines bloques de HTML ten cuidado de no dejar etiquetas abiertas sin cierre. Sangrar el código provee una ayuda visual adicional para eliminarlo o moverlo de manera correcta.
Obtener un listado de registros
De vuelta a routes/web.php vamos a obtener las notas que tenemos en la tabla de notes con el siguiente código:
<?php
// use Illuminate\Support\Facades\DB;
Route::get('/', function () {
$notes = DB::table('notes')->get();
return view('notes', ['notes' => $notes]);
})->name('notes');
Puesto que este archivo no tiene nombre de espacio puedo utilizar el alias DB definido en config/app.php, alternativamente puedo importar el facade (descomentando la línea 3 del ejemplo).
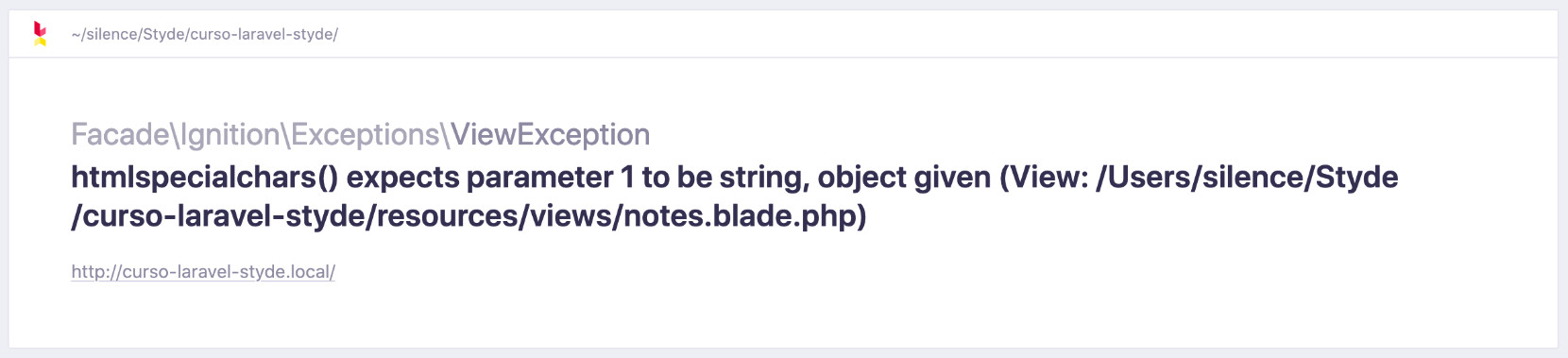
Si recargamos ahora el navegador veremos el siguiente error:
Esto sucede porque ahora cada nota en la variable $note es un objeto, no una cadena. Así que para mostrar el título y contenido de la nota debemos acceder a las propiedades del objeto (cada columna que obtengamos estará disponible como una propiedad):
<div class="card-body">
<h4>{{ $note->title }}</h4>
<p>
{{ $note->content }}
</p>
</div>
Pero aún no obtenemos el resultado correcto, recuerda que te comenté que Blade va a escapar el HTML para prevenir ataques de tipo XSS. Así que debemos ser explícitos e indicar que no queremos esta funcionalidad usando la interpolación {!! $variable_o_expresion_aqui !!}:
<p>
{!! $note->content !!} {* @todo Purificar HTML para evitar ataques XSS *}
</p>
El problema es que esto nos deja vulnerables a ataques XSS, si permitimos que otros usuarios escriban notas, cualquiera podría colocar código JavaScript malicioso dentro del HTML.
Si queremos mostrar HTML de esta forma debemos purificarlo usando algún componente ya disponible para ello, pero puesto que mi intención es permitir el uso de Markdown, no de HTML, dejaremos este código así y más adelante vamos a modificarlo.
Obtener un solo registro
Regresemos a routes/web.php y cambiemos el código de la ruta para editar notas:
<?php
Route::get('notas/{id}/editar', function ($id) {
$note = DB::table('notes')
->where('id', $id)
->first();
return ['note' => $note];
})->name('notes.edit');
La consulta que construyo tiene 3 pasos:
- Primero comienzo a construir la consulta con
DB::table('notes')por supuesto esto le indica a Laravel que trabaje con la tabla de notas. - Luego indico que solo quiero obtener el resultado o resultados donde el
idde la nota coincida con el$idindicado en la URL. - Finalmente uso el método
first()en vez deget()para obtener un solo registro, en vez de una colección de registros.
Ahora retorno ['note' => $note] y podemos ver el resultado en el navegador en formato JSON.
Si intentas acceder a una nota que no exista, la variable $note contendrá null, en casos así es conveniente arrojar un error de tipo 404. Más adelante veremos esto con detalle.
Ejercicio
Para editar una nota sería conveniente hacerlo a través de un formulario, intenta duplicar la vista add-note.blade.php, luego modifica la nueva vista y la ruta de edición para mostrar los valores de la nota dentro del formulario. Apóyate en la sección de comentarios si tienes un problema o deseas compartir tu solución.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Insertar datos en la base de datos con los Seeders de Laravel Lección siguiente Introducción a Eloquent ORM en Laravel 6