Otra de las características que podemos encontrar en el componente Styde\Html es el de traducir textos ya sea mensajes de error, notificaciones, etiquetas de los formularios y los elementos de un menú de una manera muy sencilla. Con ello podemos implementar más de un idioma para nuestras aplicaciones y según las necesidades de los usuarios o te facilita el trabajo si prefieres tener todos los textos de la aplicación en un solo lugar.
Lo primero que debemos tener es el componente Styde\Html instalado y listo para su uso.
Una vez instalado hay que asegurarse que el feature de traducciones esté activado. Para ello debes ir a config/html.php y confirmar que la clave 'translate_texts' esté definida como true.
Traducción de etiquetas de un formulario
Hay tres maneras que la etiqueta de un formulario creado con Styde\Html puede ser traducida:
1. Usando la clave 'label' dentro del array de atributos de un Field, de esta manera:
{!! Field::text('name', ['label' => 'Nombre completo']) !!}
2. Si la clave ‘label' no fue creada en el array de atributos, entonces Styde\Html usará el componente translator para buscar una traducción, por lo cual debe estar definida la clave validation.attributes.[nombre_campo], es decir, validation.attributes.name para nuestro caso, y debería estar así en el archivo validation.php:
'attributes' => [
'name' => 'Nombre completo'
],
3. Por último en caso de que tampoco exista dicha clave, se creará una etiqueta basada en el nombre del campo.
Traducción de mensajes de alerta
Los mensajes de alerta en el componente Styde\Html también pueden ser traducidos. Si esta opción está activada (translate_texts = true;) entonces este componente asumirá que todos los mensajes son claves de idioma y buscará traducirlas, es decir, podemos hacer:
Alert::message('messages.aviso');
Entonces buscará en el directorio del idioma establecido el archivo messages.php y dentro de él la clave aviso. Si no lo consigue devolverá la cadena literalmente, por tanto igualmente puedes usar el mensaje completo en vez de la clave de idioma.
Traducción de elementos de un menú
Igualmente, los elementos de un menú creado con el componente Styde\Html tiene la opción de poder traducirse si la clave ‘traslate_texts' esté establecida como true. En este caso, el componente evaluará si una clave ‘title’ está definida, si es así, tomará el texto que contiene como el título del elemento de menú. En caso contrario, buscará una clave de idioma como el nombre del elemento en menu.[nombre_elemento] y si tampoco lo consigue el componente intentará convertir la clave del elemento del menú en formato de título. Algo así:
//config/menu.php
return [
'items' => [
'home' => [],
'about' => ['title' => 'Nosotros'],
'contact-us' => []
]
];
y suponiendo que se tiene
//resources/lang/es/menu.php
return [
'home' => 'Inicio'
];Entonces {!! Menu::make('menu.items') !!} devolverá algo así:
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Nosotros</a></li>
<li><a href="#">Contact us</a></li>
</ul>
Donde, «Inicio» es tomado desde la clave de idioma en menu.home; «Nosotros» no es traducido pues se establece el título explicitamente en el array y «Contact us» al no encontrar ninguna clave lo genera a partir de la clave contact-us del menú.
Aplicación
Ahora vamos a poner en práctica las traducciones en una aplicación. Recuerda que Laravel manejas las traducciones desde el directorio resources/lang donde se especifica un directorio por cada idioma. Supongamos que queremos tener nuestra aplicación en idioma inglés y español, entonces tendríamos dos directorios en y es. Para tener el directorio es con las traducciones predeterminadas de Laravel, debemos tener instalado el paquete de traducciones para el idioma. A partir de allí podemos empezar a crear nuestras propias traducciones.
Adicionalmente crearemos un nuevo archivo: messages.php tanto en el directorio en como el es, donde guardaremos las claves de traducción de mensajes de alerta creados con el componente Styde\Html que inicialmente tendrá lo siguiente:
<?php return [ //claves de traducción aquí ];
Creamos un controlador para llamar a un formulario:
php artisan make:controller RegisterController --plain
y creamos un método para el controlador:
public function show()
{
\Alert::info('messages.aviso');
return view('form');
}
y su respectiva ruta:
Route::get('register', 'RegisterController@show' );
Ahora creamos una vista para un formulario, con distintas opciones para traducir las etiquetas: a) usando la clave ‘label’ para definir explícitamente el título, dejamos el campo email sin ninguna traducción y el campo password y password_confirmation los traducimos vía el archivo validation.php:
@extends('app')
@section('content')
<div class="container-fluid">
<div class="row">
<div class="container col-md-4 col-md-offset-4">
{!! Alert::render() !!}
<div class="panel panel-default">
<div class="panel-heading">Register</div>
<div class="panel-body">
{!! Form::open() !!}
{!! Field::text('name', ['label' =>'Nombre completo']) !!}
{!! Field::email('email') !!}
{!! Field::password('password') !!}
{!! Field::password('password_confirmation') !!}
{!! Form::submit('Send', ['class' => 'btn btn-success']) !!}
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@endsection
En el archivo validation.php ubicado en el directorio resources/lang/es, colocamos:
'attributes' => [ 'password' => 'Contraseña', 'password_confirmation' => 'Confirmación de contraseña' ],
En el archivo messages.php, creado anteriormente:
<?php return [ 'aviso' => 'Este es un mensaje traducido' ];
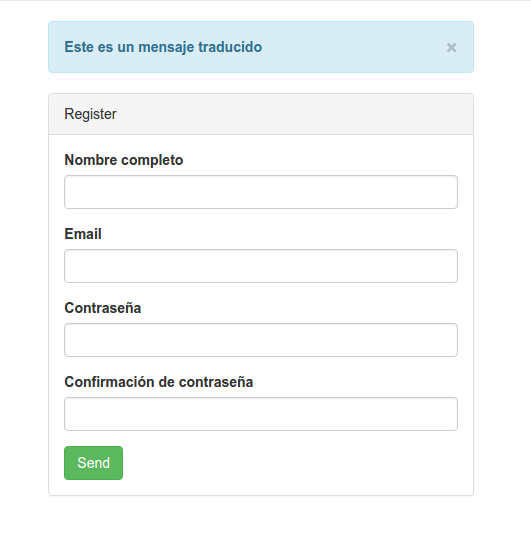
Teniendo como resultado:
Esto es todo por ahora de este maravilloso componente, esperamos que no tardes en usarlo en tus proyectos; déjanos tus dudas en la sección de comentarios y no olvides compartir el contenido en redes sociales.
Material relacionado
- Instalación del componente Styde\Html
- Uso del componente de traducciones
- Crear una página web o aplicación en español con Laravel (i18n)
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Subir archivos en Laravel con Dropzone Lección siguiente Generar PDFs en Laravel 5.1 con Snappy