Presentar información en formato PDF es uno de las peticiones más usuales por parte de nuestros clientes ya sea para informes privados o algún reporte hacía los usuarios que ocupan el sistema.
En un post anterior @jeffer8a nos mostró cómo hacer uso del paquete DomPdf desarrollado por barryvdh, pero algunas veces tenemos que usar una plantilla HTML diseñada con Foundation o Bootstrap para generar el PDF . Este es un inconveniente con DomPDF ya que no permite el uso de este tipo de framworks. Es ahí donde puede usarse el Laravel-Snappy , el cual es un Service Provider de Snappy.
Lo primero que se debe realizar es instalar un componente necesario llamado wkhtmltopdf . Existe dos maneras de poder realizar este paso, ya sea instalarlo directamente en el servidor o con el uso de composer. La primera opción es viable si eres el administrador del servidor, mientras que la segunda es si cuentas con un acceso limitado. En esta ocasión usaremos la segunda opción.
Instalación
Editamos composer.json para descargar los archivos binarios de wkhtmltopdf.
Para sistemas de 32 bits
{
"require": {
"h4cc/wkhtmltopdf-i386": "0.12.x",
"h4cc/wkhtmltoimage-i386": "0.12.x"
}
}
Para sistemas de 64 bits
{
"require": {
"h4cc/wkhtmltopdf-amd64": "0.12.x",
"h4cc/wkhtmltoimage-amd64": "0.12.x"
}
}
Actualizamos las dependencias con composer:
$ composer update
Y con esto ahora encontramos una carpeta llamada “h4cc” dentro del directorio vendor.
Para estar seguros que todo funciona realizamos una prueba llamando directamente al archivo binario agregando la bandera para mostrar la versión instalada.
Si instalaste el paquete de 32 bits
$ vendor/h4cc/wkhtmltopdf-i386/bin/wkhtmltopdf-i386 --version
Si instalaste el paquete de 64 bits
$ vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64 --version
Esto nos muestra algo como lo siguiente:
wkhtmltopdf 0.12.2.1 (with patched qt)
Al momento de realizar este proceso puede ser que necesites ciertos paquetes en tu sistema, en mi caso fueron dos:
1.- No se encontraba la librería llamada ‘libXrender.so.1’
Solución:
$ sudo apt-get install libxrender1
2.- No se encuentra la librería ‘libXext.so.6’
Solución:
$ sudo apt-get install libxtst6
Con esto ya deberíamos tener una respuesta de ‘wkhtmltopdf’
Instalando Laravel-Snappy
En la sección de require del archivo de composer.json agregamos:
"barryvdh/laravel-snappy": "0.2.x"
Actualizamos composer:
$ composer update
Configuración de Laravel Snappy
Agregamos el Service Provider en el archive app.php, ubicado en el directorio config:
Barryvdh\Snappy\ServiceProvider::class,
Agregamos los alias:
'PDF' => Barryvdh\Snappy\Facades\SnappyPdf::class, 'Image' => Barryvdh\Snappy\Facades\SnappyImage::class,
En consola ejecutamos:
php artisan vendor:publish
Vamos al archivo snappy.php copiado en el directorio config y lo editamos colocando la ruta donde se puede encontrar el archivo binario que instalar al principio.
<?php
return array(
'pdf' => array(
'enabled' => true,
'binary' => base_path('vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64'),
'timeout' => false,
'options' => array(),
),
'image' => array(
'enabled' => true,
'binary' => base_path('vendor/h4cc/wkhtmltoimage-amd64/bin/wkhtmltoimage-amd64'),
'timeout' => false,
'options' => array(),
),
);
Es decir, modificamos las rutas de binary según el sistema que tengamos:
Para sistema de 32 bits
'binary' => base_path('vendor/h4cc/wkhtmltopdf-i386/bin/wkhtmltopdf-i386'),
'binary' => base_path(' vendor/h4cc/wkhtmltoimage-i386/bin/wkhtmltoimage- i386'),
Para sistema de 64 bits
'binary' => base_path('vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64'),
'binary' => base_path(' vendor/h4cc/wkhtmltoimage-amd64/bin/wkhtmltoimage-amd64'),
Con esto ya tenemos instalado y configurado el paquete de Laravel-Snappy. Es hora de implementarlo.
Uso
Para pruebas podemos crear una ruta:
Route::get ('github', 'PdfController@github');
Y un controlador:
php artisan make:controller PdfController --plain
Dentro de este nuevo controlador realizamos lo siguiente.
public function github (){
return \PDF::loadFile('http://www.github.com')->stream('github.pdf');
}
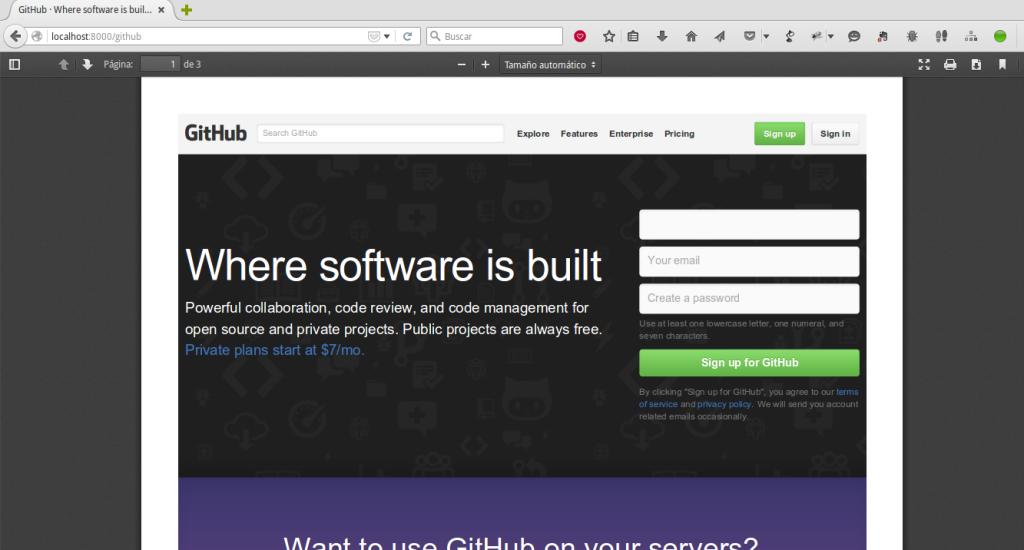
y obtenemos el archivo:
Si deseas regresar una vista puedes hacer uso del método loadView y que se descargue al momento:
public function github(){
return \PDF::loadView('ruta.vista', $datos)->download('nombre-archivo.pdf');
}
Es todo. Espero te sirva de mucha ayuda. Recuerda que puedes dejar tus dudas en la sección de comentarios.
Material relacionado
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Traducciones con el componente Styde\Html Lección siguiente Importar datos desde Excel o CSV a Laravel