El sistema de autenticación con el que contaba Laravel 5 cambio un poco en la versión 5.1, anteriormente tanto las vistas como las rutas y controladores estaban integrados y listos para usar, desde ahora esto requiere un poco de trabajo manual, pero no hay por que preocuparse, en realidad es un proceso muy sencillo.
Hoy veremos como poner en marcha el sistema de autenticación en tan solo unos pocos minutos, vamos a usar boostrap, para ello, recomiendo seguir este tutorial sobre como Integrar Bootstrap 3 en Laravel 5.1.
Crear formularios de login y registro
Una vez habiendo integrado bootstrap a nuestro proyecto procedemos a modificar un poco la plantilla base (en mi caso app.blade.php) para mostrar los enlaces en la barra de navegación y agregar el elemento que mostrará los errores de validación de cada uno de los formularios.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
{!! Html::style('assets/css/bootstrap.css') !!}
<!-- Fonts -->
<link href='//fonts.googleapis.com/css?family=Roboto:400,300' rel='stylesheet' type='text/css'>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Laravel</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
@if (Auth::guest())
<li><a href="{{route('auth/login')}}">Login</a></li>
<li><a href="{{route('auth/register')}}">Register</a></li>
@else
<li>
<a href="#">{{ Auth::user()->name }}</a>
</li>
<li><a href="{{route('auth/logout')}}">Logout</a></li>
@endif
</ul>
</div>
</div>
</nav>
<div class="container">
@if (Session::has('errors'))
<div class="alert alert-warning" role="alert">
<ul>
<strong>Oops! Something went wrong : </strong>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
</div>
@yield('content')
<!-- Scripts -->
{!! Html::script('assets/js/bootstrap.min.js') !!}
</body>
</html>
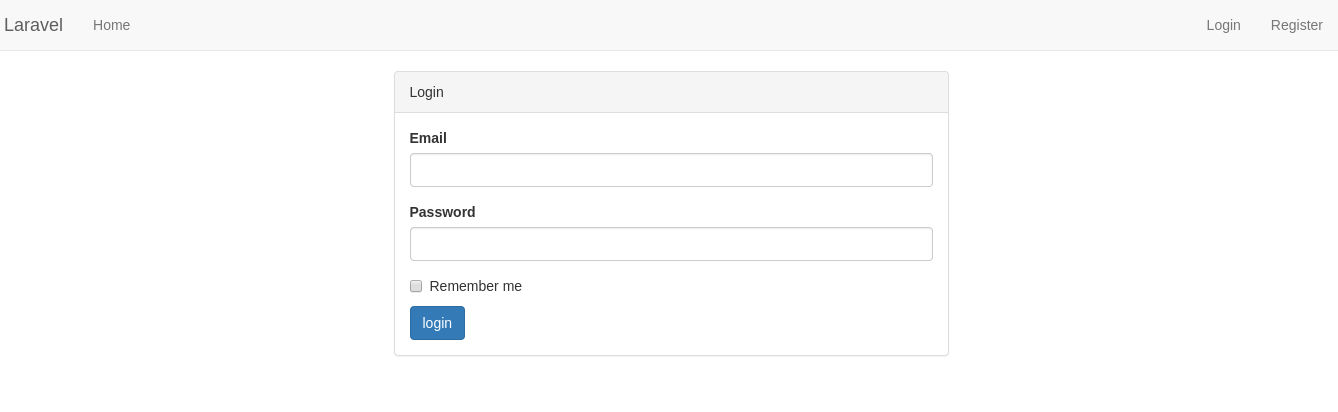
También debemos crear las vistas para login y registro en la aplicación
login.blade.php
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default">
<div class="panel-heading">Login</div>
<div class="panel-body">
{!! Form::open(['route' => 'auth/login', 'class' => 'form']) !!}
<div class="form-group">
<label>Email</label>
{!! Form::email('email', '', ['class'=> 'form-control']) !!}
</div>
<div class="form-group">
<label>Password</label>
{!! Form::password('password', ['class'=> 'form-control']) !!}
</div>
<div class="checkbox">
<label><input name="remember" type="checkbox"> Remember me</label>
</div>
<div>
{!! Form::submit('login',['class' => 'btn btn-primary']) !!}
</div>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@endsection
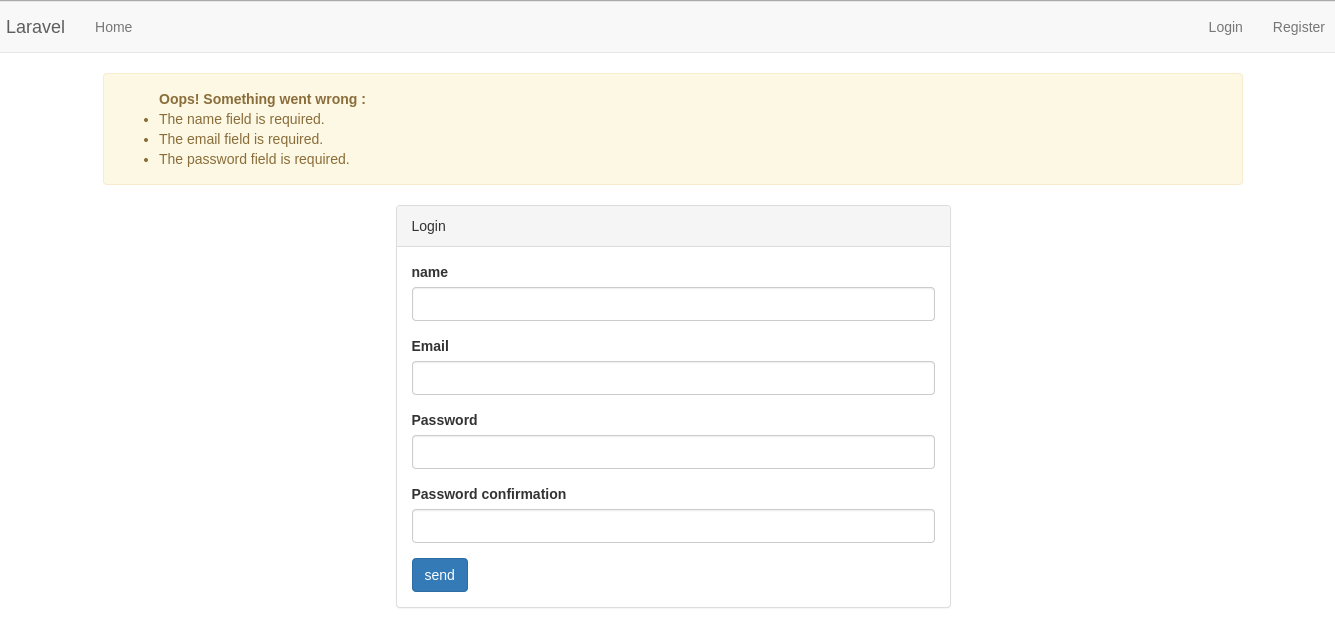
register.blade.php
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default">
<div class="panel-heading">Login</div>
<div class="panel-body">
{!! Form::open(['route' => 'auth/register', 'class' => 'form']) !!}
<div class="form-group">
<label>name</label>
{!! Form::input('text', 'name', '', ['class'=> 'form-control']) !!}
</div>
<div class="form-group">
<label>Email</label>
{!! Form::email('email', '', ['class'=> 'form-control']) !!}
</div>
<div class="form-group">
<label>Password</label>
{!! Form::password('password', ['class'=> 'form-control']) !!}
</div>
<div class="form-group">
<label>Password confirmation</label>
{!! Form::password('password_confirmation', ['class'=> 'form-control']) !!}
</div>
<div>
{!! Form::submit('send',['class' => 'btn btn-primary']) !!}
</div>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@endsection
Rutas de acceso
Agregamos las rutas que apunten a los métodos encargados de manejar cada una de las peticiones.
// Authentication routes...
Route::get('auth/login', 'Auth\AuthController@getLogin');
Route::post('auth/login', ['as' =>'auth/login', 'uses' => 'Auth\AuthController@postLogin']);
Route::get('auth/logout', ['as' => 'auth/logout', 'uses' => 'Auth\AuthController@getLogout']);
// Registration routes...
Route::get('auth/register', 'Auth\AuthController@getRegister');
Route::post('auth/register', ['as' => 'auth/register', 'uses' => 'Auth\AuthController@postRegister']);
Base de datos y migración
Recuerda que el lugar para configurar las credenciales de acceso a tu base de datos es el archivo .env de tu proyecto.
DB_HOST=localhost DB_DATABASE= DB_USERNAME= DB_PASSWORD=
La migración para la tabla users ya viene definida por defecto por lo cual solo debes ejecutar desde la consola
$ php artisan migrate
Controladores y redireccionamiento
Los controladores encargados de la lógica de los procesos de autenticación ya vienen definidos en Laravel, si abrimos el archivo app/Controllers/Auth/AuthController.php tan solo encontraremos una función para crear usuarios, para lo demás el controlador hace uso de la clase Illuminate\Foundation\Auth\AuthenticatesAndRegistersUsers.
En este paso no vamos a realizar grandes cambios, tan solo vamos a definir la ruta de redireccionamiento una vez haya ingresado el usuario al sistema, para ello dentro del mismo archivo AuthController.php definimos la siguiente variable.
//entre comillas la ruta a la que deseas redireccionar protected $redirectTo = '/';
Resultado final
Si ingresas a ruta_de_tu_proyecto/public/auth/register vas a ver algo como esto

Con estos sencillos pasos puedes poner a funcionar este modulo en tus aplicaciones de forma muy rápida.
He creado un proyecto en GitHub con un Bolierplate de Laravel 5.1 que incluye Bootstrap 3, Laravel debugbar, y Laravel Collective 5.1 , listo para descargar y usar.
Lecturas recomendadas
- Documentación oficial : http://laravel.com/docs/5.1/authentication
- Inyección de servicios en Blade con Laravel 5.1
- Primeros pasos con Laravel 5.1
- Cómo actualizar tus proyectos a Laravel 5.1
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Inyección de servicios en Blade con Laravel 5.1 Lección siguiente Model factories en Laravel 5.1