Es muy común tener que trabajar con documentos PDF en nuestras aplicaciones. En Laravel podemos generar PDFs haciendo uso de librerías como DOMPDF para después retornarlos de alguna forma al usuario. Haciendo uso de un plugin de Vue.js llamado vue-pdf podemos renderizar documentos PDF en el navegador de forma muy sencilla.
Instalación y configuración
El proceso de instalación de vue-pdf es muy simple, nada más debemos ejecutar el siguiente comando de NPM en la terminal:
# npm install --save vue-pdf
Hecho esto importamos vue-pdf en nuestra aplicación de Vue.js:
import pdf from 'vue-pdf'
export default {
components: {
pdf
}
}
Una vez importado podemos renderizar un documento PDF llamando al componente desde nuestra plantilla indicando en src la ruta a nuestro documento:
<template> <pdf src="/ruta/al/documento.pdf"></pdf> </template>
Por defecto, solo la primera página de nuestro documento será renderizada. A continuación veremos cómo mostrar todas las páginas de nuestro documento además de aprender cómo personalizar el uso del plugin.
Propiedades
vue-pdf tiene tres propiedades que usamos para poder mostrar nuestro documento:
src: en esta propiedad indicamos la ubicación de nuestro documento.page: en esta propiedad indicamos la página que queremos mostrar.rotate: en esta propiedad indicamos la posición en la que queremos mostrar nuestro documento.
Supongamos que queremos mostrar nuestro documento en la segunda página y con una rotación de 180 grados, lo haríamos de la siguiente forma:
<-- Uso del componente --> <pdf :src="/ruta/al/documento.pdf" :rotate="180" :page="2"></pdf>
En la propiedad rotate sólo múltiplos de 90 son válidos como valor (90, 180, 270 y 360).
Obteniendo el número de páginas
Para obtener el número de páginas debemos cambiar un poco la forma en la que cargamos nuestro documento. Ahora, en lugar de llamar directamente al documento en la propiedad src pasaremos un valor desde nuestra instancia de Vue. Esto nos permitirá no sólo obtener el número de páginas sino también realizar otro tipo de cambios, como renderizar todas las páginas del documento. Veamos los cambios que debemos realizar:
import pdf from 'vue-pdf'
var pdfDocument = pdf.createLoadingTask('/ruta/al/documento.pdf');
export default {
data () {
return {
src: pdfDocument,
numPages: 0
}
},
components: {
pdf
}
}
Como puedes observar ahora cargamos el documento con pdf.createLoadingTask y lo guardamos en una variable llamada pdfDocument, que luego pasamos como valor a la propiedad src en data. En data también definimos una propiedad numPages con un valor por defecto de cero.
Hecho esto, en mounted() podemos actualizar la variable numPages con el número de páginas:
mounted() {
this.src.then(pdf => {
this.numPages = pdf.numPages;
});
}
Para finalizar simplemente actualizamos nuestra plantilla. Observa que ahora en lugar de pasar la ruta al documento directamente enlazamos la propiedad src que tenemos en data:
<template>
<div>
Número de páginas: {{ numPages }}
<pdf :src="src"></pdf>
</div>
</template>
Renderizando todas las páginas
Hasta el momento sólo podemos ver una página a la vez, lo cual no es lo más ideal. A continuación veremos como podemos renderizar todas las páginas de nuestro documento PDF.
En nuestra instancia de Vue tenemos todo lo necesario para poder mostrar todas las páginas, simplemente debemos cambiar la plantilla, agregando un v-for donde utilizamos la propiedad numPages para renderizar todo:
<pdf
v-for="i in numPages"
:key="i"
:src="src"
:page="i"
style="display: inline-block; width: 100%"
></pdf>
Observa cómo en :page pasamos la página que queremos mostrar, que previamente obtenemos en el v-for.
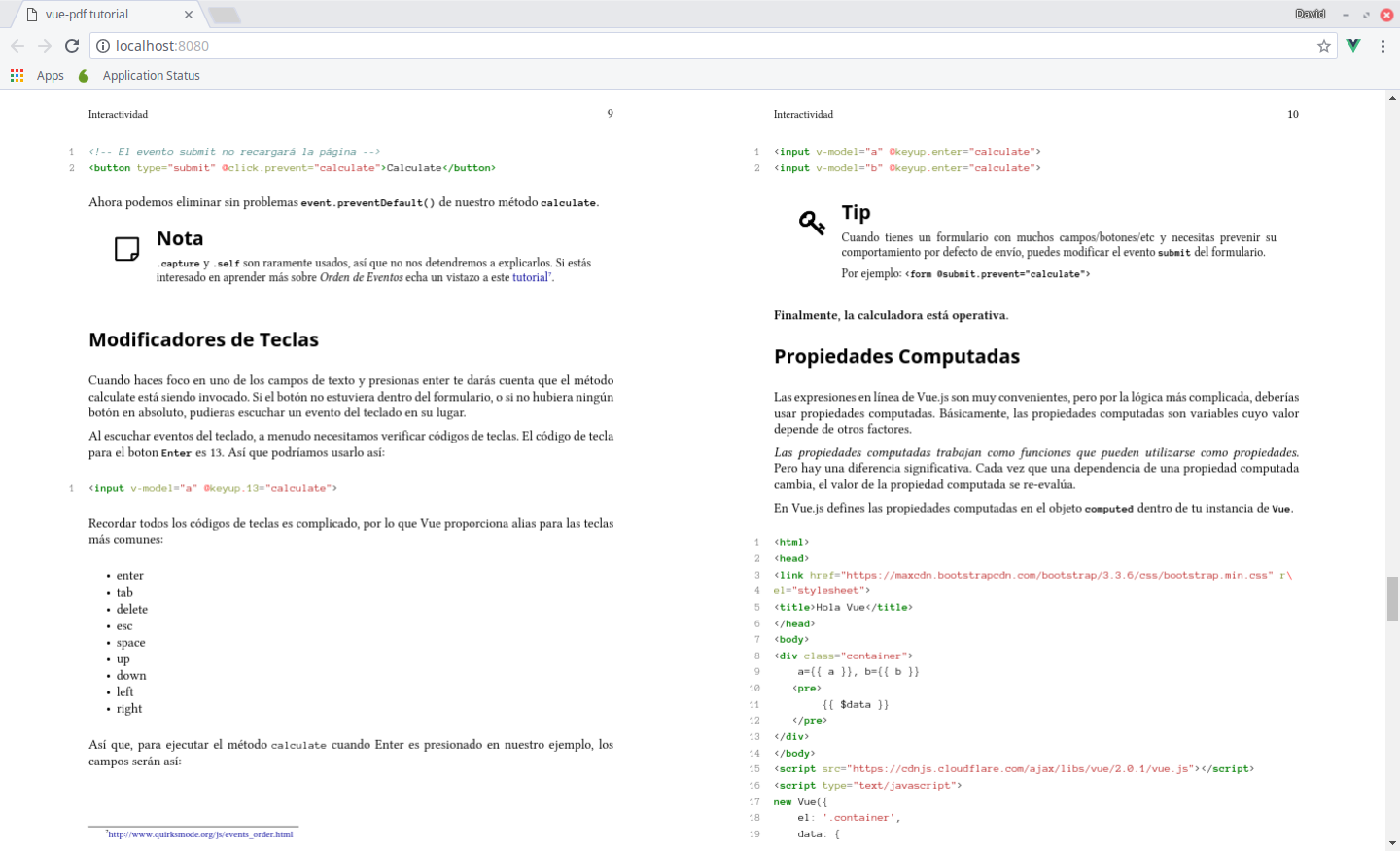
Puedes ajustar la propiedad width de style para, por ejemplo, mostrar dos páginas a la vez.
En la imagen superior la propiedad width está ajustada al 50%.
Si quieres conocer un poco más del plugin puedes visitar su repositorio en GitHub.
El libro usado en los ejemplos es La Elegancia de Vue 2 traducido por Styde y disponible en Leanpub.
Material relacionado
- Generar PDFs en Laravel 5.1 con DOMPDF
- Generar PDFs en Laravel 5.1 con Snappy
- Curso de Vue 2
- Libro La Elegancia de Vue 2
- Repositorio de GitHub de vue-pdf
No olvides seguirnos en Twitter y suscribirte a nuestro boletín:
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.