BladePagination es un paquete que te permite crear y usar templates de Blade para personalizar el HTML de paginación de Laravel, que como sabemos viene por defecto con el estilo de Twitter Boostrap 3, pero con este plugin podrás usar el template que utiliza MaterializeCss, Foundation o inclusive crear tu propio «tema» para la paginación. Su instalación es muy fácil y en pocos minutos puedes ponerlo a funcionar sin ningún problema.
Para instalar vía composer puedes agregar la siguiente linea a la sección «require» de tu archivo composer.json
"styde/blade-pagination": "5.1.*@dev"
Posteriormente debes ejcutar desde la consola
$ php composer update
Una vez instalado agregamos a la lista de Service Providers dentro de config/app.php
'Styde\BladePagination\ServiceProvider'
Si usas Laravel 5.1 puedes usar lo siguiente:
Styde\BladePagination\ServiceProvider::class
Por último, nuevamente desde la consola, ejecutamos el comando
php artisan vendor:publish
Perfecto, esto es todo. Veamos un poco de código
Si ingresamos al nuevo archivo que fue generado: app/config/blade-pagination.php podremos ver algo como esto:
return array(
'theme' => 'bootstrap'
);
Aquí es donde vamos a definir el tema o la «vista» con la cual vamos a trabajar, puedes usar una de las que se incluye por defecto como «bootstrap», «materialize» o «foundation», pero si lo deseas también puedes nombrar y crear tu propio template.
Los templates los encontrarás dentro de la carpeta resources/views/blade-pagination, (una vez que hayas ejecutado php artisan vendor:publish)
Probando el componente

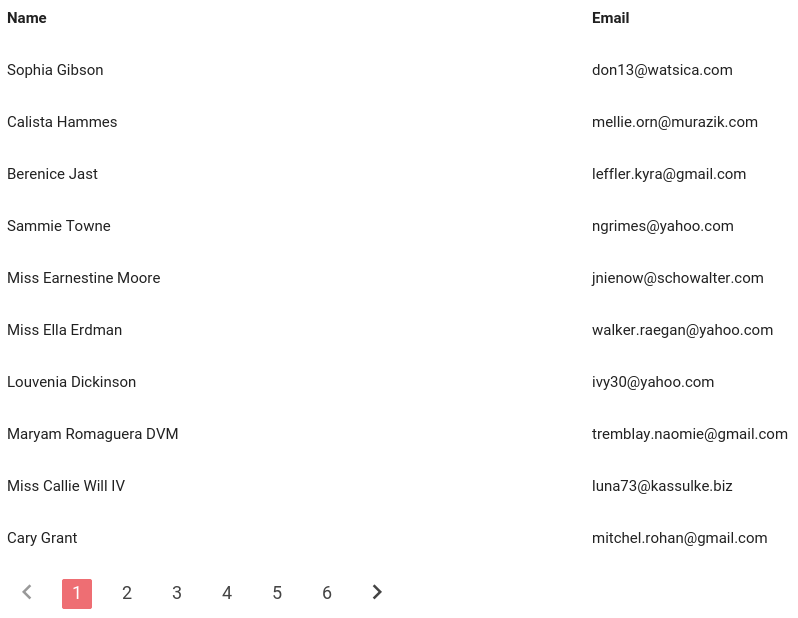
Prueba de paginación con el framework y tema materialize
El paquete BladePagination incluye otro repositorio de pruebas que puedes clonar o descargar para probar el componente.
Puedes ver el repositorio aquí: https://github.com/StydeNet/blade-pagination-tests
El repositorio es un proyecto de Laravel 5.1 y su instalación es bastante estándar:
- Clona o descarga el repositorio
- Ejecuta composer install en la carpeta del proyecto
- Crea un archivo vacío llamado database.sqlite en la carpeta storage/
- Crea un archivo vacío llamado database.tests.sqlite en la carpeta storage/
- Ejecuta php artisan migrate –seed dentro de la carpeta del proyecto
- Configura un virtual host para el proyecto (por ejemplo laravel.pagination). Recuerda que los virtual hosts deben apuntar a la carpeta public/
- Carga http://laravel.pagination/users/bootstrap en el navegador
- Deberías ver el ejemplo por defecto funcionando con el tema de Bootstrap
- Carga http://laravel.pagination/users/foundation
- Deberías ver el ejemplo con el tema de Foundation
- Lo mismo para materialize: http://laravel.pagination/users/materialize
- Te recomiendo que veas el archivo app/Http/routes.php para que puedas ver el código que hace funcionar estos ejemplos
- También puedes ejecutar phpunit en la consola y ver el código de la prueba unitaria en tests/PaginationTest.php
Este paquete ha sido desarrollado por Duilio Palacios y puedes encontrarlo disponible en GitHub como Blade-pagination.
Publicaciones recomendadas
- Model factories en Laravel 5.1
- Inyección de servicios en Blade con Laravel 5.1
- Primeros pasos con Laravel 5.1
- Crea tu primera aplicación con Laravel
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Generar PDFs en Laravel 5.1 con DomPdf Lección siguiente Instalación del paquete Styde\Html
