Laravel, a partir de la version 5.7.7, nos proporciona un mecanismo para personalizar las notificaciones según la preferencia de idioma del usuario. En este tutorial te enseñaremos a utilizar esta nueva característica. Para ello crearemos una nueva aplicación que le permitirá al usuario seleccionar su idioma al momento de registrarse y verificaremos que dicho usuario reciba un correo electrónico escrito en el idioma seleccionado.
Instalación & configuración de un nuevo proyecto
Vamos a comenzar haciendo una nueva instalación de Laravel con Composer ejecutando en nuestra terminal:
$ composer create-project laravel/laravel styde-notifications
Una vez instalado el proyecto agregamos nuestras credenciales en el archivo .env, además vamos a editar la migración de la tabla users para que quede de esta forma:
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->string('locale')->default('en');
$table->rememberToken();
$table->timestamps();
});
El cambio que hemos hecho es agregar la columna locale para definir el idioma de cada usuario y hemos colocado por defecto 'en'. Ahora vamos a proceder a colocar la propiedad locale dentro del arreglo fillable de nuestro modelo App\User.php:
protected $fillable = [
'name', 'email', 'password', 'locale'
];
Para finalizar vamos a ejecutar las migraciones con el comando php artisan migrate y a ejecutar el comando php artisan make:auth para generar el sistema de login y registro que nos proporciona Laravel.
Modificaciones al registro de usuario
Vamos dirigirnos al controlador RegisterController ubicado en el directorio app/Http/Controllers/Auth/ y vamos a editar los métodos validator y create para que queden de la siguiente forma:
protected function validator(array $data)
{
return Validator::make($data, [
'name' => 'required|string|max:255',
'email' => 'required|string|email|max:255|unique:users',
'password' => 'required|string|min:6|confirmed',
'locale' => 'required'
]);
}
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => Hash::make($data['password']),
'locale' => $data['locale']
]);
}
Ahora vamos a la vista resources/views/auth/register.blade.php y agregamos un nuevo campo de tipo select después del form-group que contiene el campo confirmación de contraseña:
<div class="form-group row">
<label for="locale" class="col-md-4 col-form-label text-md-right">{{ __('Language') }}</label>
<div class="col-md-6">
<select name="locale" id="locale" class="form-control" required>
<option value="en">English</option>
<option value="es">Español</option>
</select>
</div>
</div>
Agregar archivos de idioma
Vamos a crear 2 archivos de idioma para colocar el texto del correo que enviaremos más adelante:
Comenzaremos creando el archivo resources/lang/en/emails.php con este contenido:
<?php
return [
'welcome' => [
'content' => 'Welcome :name to Styde.net',
]
];
Ahora vamos con el mismo archivo pero ahora en español, ubicado en resources/lang/es/emails.php:
<?php
return [
'welcome' => [
'content' => 'Bienvenido :name a Styde.net',
]
];
Crear una notificación
Vamos a crear una nueva notificación la cual llamaremos WelcomeUser. Ejecutamos el siguiente comando en nuestra terminal o consola:
php artisan make:notification WelcomeUser
Ahora vamos a editar el método toMail de esta forma:
public function toMail($notifiable)
{
return (new MailMessage)
->line(trans('emails.welcome.content', ['name' => $notifiable->name]));
}
Uso de la notificación WelcomeUser
Vamos a editar nuevamente el archivo app/Http/Controllers/Auth/RegisterController.php específicamente el método create para que después de que se cree el usuario se envié la notificación.
use App\Notifications\WelcomeUser;
protected function create(array $data)
{
$user = User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => Hash::make($data['password']),
'locale' => $data['locale']
]);
$user->notify(new WelcomeUser);
return $user;
}
Obtención del idioma dinámicamente desde el modelo User
Al implementar el contrato HasLocalePreference en el modelo que tiene la notificación, en nuestro caso User, podemos indicarle a Laravel que use esta configuración de idioma cuando envíe una notificación.
Para implementarlo debemos agregar el método preferredLocale que devuelva la propiedad donde tenemos almacenada la preferencia del usuario, en nuestro caso es locale.
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
USE Illuminate\Contracts\Translation\HasLocalePreference;
class User extends Authenticatable implements HasLocalePreference
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password', 'locale'
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
public function preferredLocale()
{
return $this->locale;
}
}
Una vez que se implementa la interfaz y se coloca el método preferredLocale, Laravel utilizará automáticamente la configuración de idioma al enviar notificaciones y mailables al modelo.
Configuración del servicio para emails
En mi caso estaré utilizando SendGrid para enviar correos electrónicos, tú puedes utilizar el que prefieras. Utilizar SendGrid es muy sencillo solo debes dirigirte hacía la pagina oficial y crear una nueva cuenta.
Una vez registrados solo debemos modificar nuestro archivo .env de nuestra aplicación y colocar las credenciales de SendGrid:
MAIL_DRIVER=smtp MAIL_HOST=smtp.sendgrid.net MAIL_PORT=587 MAIL_USERNAME=tu_username MAIL_PASSWORD=tu_password MAIL_ENCRYPTION=tls
Alternativamente, puedes también usar un servidor de envio de emails de pruebas como Mailtrap. Mira este tutorial para configurarlo en tu proyecto: Cómo enviar emails de prueba con Mailtrap.io en Laravel
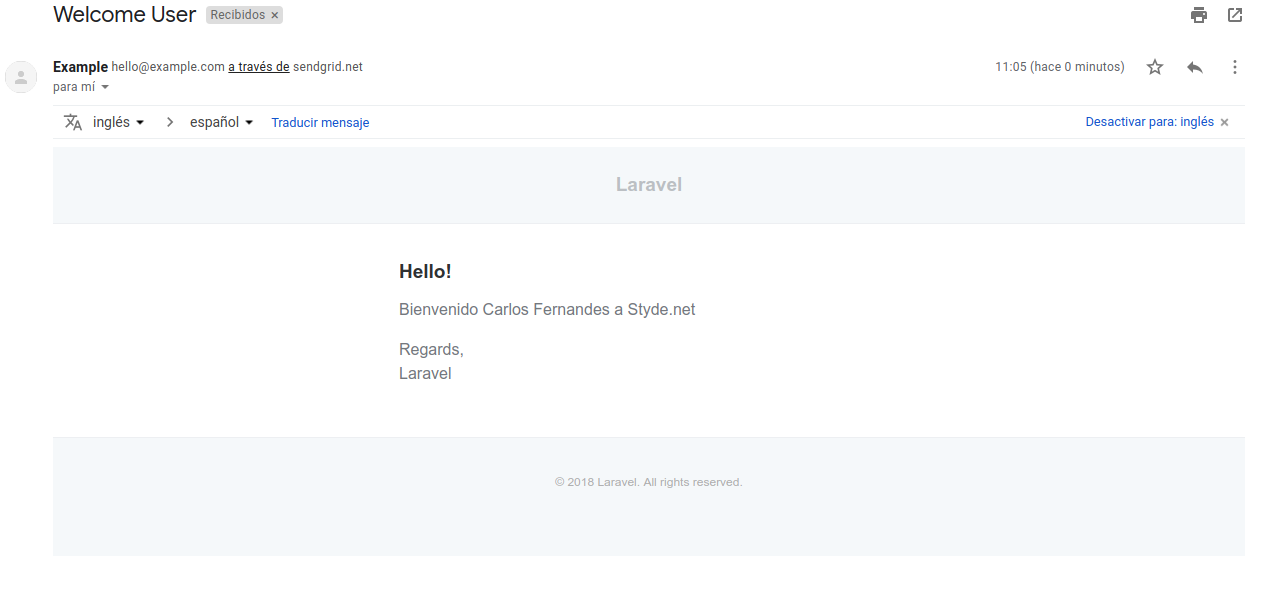
Finalmente podemos intentar registrarnos en nuestra aplicación, colocamos un correo real y observaremos cómo en nuestra bandeja de entrada recibiremos un correo de bienvenida según el idioma que seleccionemos, en mi caso seleccione español y recibí este correo:
Con esto finalizamos este tutorial. Si deseas obtener el código completo de la publicación puedes encontrarlo en este repositorio.
Si te gustó esta publicación por favor compártelo en tus redes. Síguenos en Twitter para obtener más tips y tutoriales útiles.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.