En nuestro post anterior instalamos Ruby on Rails, es hora de comenzar a trabajar en nuestra aplicación, para lo cual vamos a explicar como utilizar MVC (Modelo, Vista, Controlador) en Rails, pero antes vamos a ver los principales archivos y directorios que componen el framework.
Estructura de directorios y archivos principales
app: Contiene, los controladores, vistas, modelos, helpers y assets, la mayor parte del trabajo lo realizaremos acá.
config:Contiene archivos de configuración de nuestra aplicación, tales como bases de datos, rutas y mucho más.
db: Contiene información de nuestro esquema actual de la base de datos o bien el archivo con extensión sqlite, las migraciones y los seeds (scripts que nos permiten poblar nuestra base de datos, con datos para prueba).
lib: Contiene librerías que nos permiten extender nuestra aplicación
log: Contiene registros de la aplicación como las peticiones del usuario, etc.
public: Contiene archivos estáticos y nuestros assets compilados.
test/spec:Contiene archivos con pruebas unitarias y funcionales de nuestra aplicación.
tmp: Contiene archivos temporales, tales como caché, archivos de sesión, etc.
vendor: Contiene los archivos de librerías externas.
Gemfile/Gemfile.lock: Estos archivos contienen todas las dependencias necesarias para correr nuestra aplicación.
MVC
Modelo:dentro de app/models, encontraremos los modelos de nuestra aplicación, un modelo es un clase que nos permite manipular los datos de nuestra base de datos, además de contener la lógica de negocios, en un principio cuando la aplicación es pequeña o estamos comenzando con el framework eso está bien, sin embargo a medida que la aplicación va de mediana a grande se deben separar las responsabilidades para que nuestro modelo no se vuelva algo que luego no podamos mantener, Ruby on Rails trabaja bajo la filosofía de convención sobre configuración, por lo cual si tenemos un modelo Post, debemos tener una tabla dentro nuestro base de datos llamada posts.
Controlador: dentro de app/controllers, encontraremos los controladores de nuestra aplicación. El controlador es una especie de intermediario entre la vista y el modelo, recibe una petición del usuario, solicita los datos requeridos al modelo y los envía a la vista.
Vistas: dentro de app/views encontraremos las vistas para nuestra aplicación. Una vista es la representación visual de la información que es visible al usuario, por lo general código HTML que es enviado al navegador.
Hasta aquí hemos visto algo de teoría sobre MVC, es hora de ver esto en funcionamiento por lo cual vamos a la consola, para generar un CRUD (create read, update y delete), dicho de otra forma vamos a generar un módulo usando un herramienta que nos provee el framework, llamada scaffold, que no es más que un generador de código boiler plate, que nos servirá de base para nuestra aplicación y nos ayudará a entender los conceptos vistos previamente.
Primero vamos al directorio donde instalamos Ruby on Rails en el tutorial anterior:
cd my-first-app # recuerden que así llamamos nuestra aplicación en el posts anterior
Para generar nuestro scaffold, en la consola, escribimos el siguiente comando:
rails generate scaffold Post title:string body:text author:string publication_date:datetime --no-test-framework
Lo cual nos entregará la siguiente salida:
invoke active_record create db/migrate/20141121012013_create_posts.rb create app/models/post.rb invoke resource_route route resources :posts invoke scaffold_controller create app/controllers/posts_controller.rb invoke erb create app/views/posts create app/views/posts/index.html.erb create app/views/posts/edit.html.erb create app/views/posts/show.html.erb create app/views/posts/new.html.erb create app/views/posts/_form.html.erb invoke helper create app/helpers/posts_helper.rb invoke jbuilder create app/views/posts/index.json.jbuilder create app/views/posts/show.json.jbuilder invoke assets invoke coffee create app/assets/javascripts/posts.js.coffee invoke scss create app/assets/stylesheets/posts.css.scss invoke scss create app/assets/stylesheets/scaffolds.css.scss
Tal como lo dije previamente, usando scaffold hemos creado todo el código boiler plate necesario para un CRUD, éste nos ha creado los modelos, controladores, vistas, assets, rutas y las migraciones, al usar el flag --no-test-framework le estamos diciendo a Rails que no genere los archivos para test, esto lo veremos más adelante.
Rutas: Hasta aquí hemos hablado de MVC (modelos, vistas y controladores), sin embargo las rutas juegan un rol importante para que pueda existir una conexión entre la petición del usuario y nuestra aplicación. Cuando un usuario hace click dentro de algún enlace en nuestra aplicación o escribe la URL directamente en el navegador, Rails lee el archivo de rutas, y al encontrarla crea una instancia del controlador asociado a esa ruta y ejecuta el método de la acción, para entender mejor vamos a la consola y veamos las rutas que nos ha generado.
bundle exec rake routes
# esto no entregara la siguiente salida
Prefix Verb URI Pattern Controller#Action
posts GET /posts(.:format) posts#index
POST /posts(.:format) posts#create
new_post GET /posts/new(.:format) posts#new
edit_post GET /posts/:id/edit(.:format) posts#edit
post GET /posts/:id(.:format) posts#show
PATCH /posts/:id(.:format) posts#update
PUT /posts/:id(.:format) posts#update
DELETE /posts/:id(.:format) posts#destroy
Acá podemos ver todas las rutas que nos ha generado para poder realizar las 4 acciones CRUD, veamos que significa cada una de las columnas.
Prefix: Es un identificador que Rails le asigna a cada URL.
Verbo: nos indica cual será el verbo con el cual se debe realizar la petición
URI Pattern: no muestra cual será el path de la url. Ejemplo /posts nos mostrará un listado de todos los posts que hayamos creado.
Controller#Action: nos indica cual controlador y acción será ejecutada cuando se reciba una petición, si hacemos la petición http://localhost:3000/posts utilizando GET, se creará una instancia del controlador Posts y se ejecutará la acción index.
Quizás se preguntan porqué existen 8 rutas en vez de 4, bueno esto es porque Ruby on Rails nos crea rutas RESTful
Estructura de las URLs en Ruby on Rails
Cuando realizamos peticiones a un servidor web, nuestra petición se compone de dos partes: una de ellas es la URL que vemos en el navegador, pero además tenemos el tipo de petición que estamos solicitando, de forma común es GET cuando solicitamos una nuva URL o POST cuando enviamos un formulario.
De manera que Rails saca provecho de esto, y para el framework no es lo mismo GET /posts/ (si colocamos la URL http://localhost:3000/posts en el navegador y presionamos ENTER) a si enviamos una URL /posts a través de un formulario con método POST. Dicho de otra forma:
GET /posts #Muestra el listado de publicaciones POST /posts #crea una nueva publicación
Para concluir vamos a ir al navegador y visitar algunas de las rutas que se han generado, para eso vamos a dirigirnos a la consola (siempre dentro de my-first-app y vamos a escribir lo siguiente para levantar nuestro servidor.
rails server
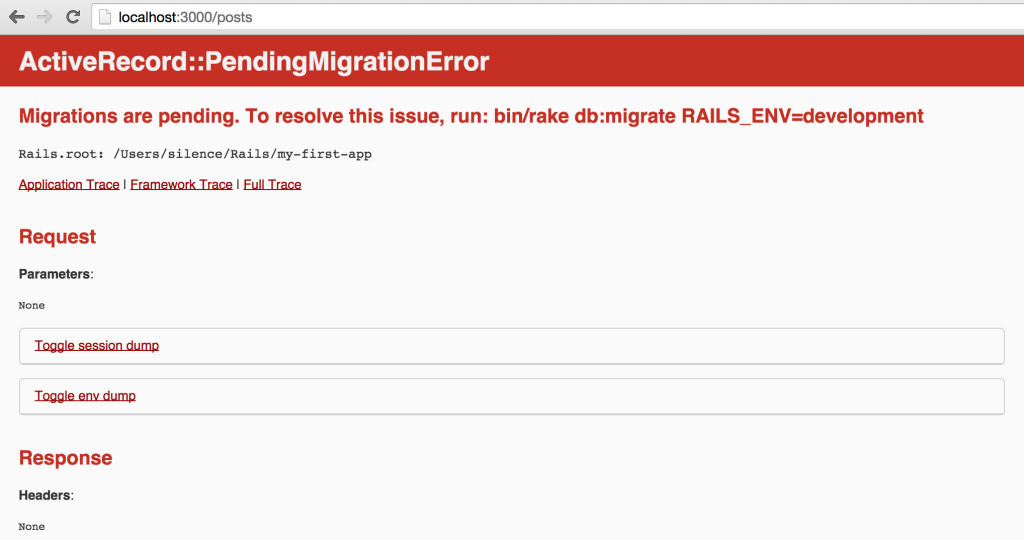
Ahora nos dirigimos a http://localhost:3000/posts, Oops!! ¿Qué ha pasado acá?
¿Que significa esto? No entren en pánico, sólo nos falta generar las migraciones necesarias para crear la tabla, para almacenar nuestros posts y… ¿De donde salieron las migraciones? Tranquilos, el scaffold la ha generado, ok pero ¿Cómo solucionamos este error? Sencillo, vayan a la consola (siempre dentro de la carpeta my-first-app, presionamos ctrl + c para detener nuestro servidor y luego pegamos la solución que el mismo framework nos ofrece:
bin/rake db:migrate RAILS_ENV=development
Nos entregará una salida como esta:
== 20141121012013 CreatePosts: migrating ====================================== -- create_table(:posts) -> 0.0012s == 20141121012013 CreatePosts: migrated (0.0013s) =============================
¡Excelente! Ya hemos generado las migraciones, ahora ya podemos disfrutar de nuestra aplicación, vamos nuevamente a la consola y tecleamos:
rails server
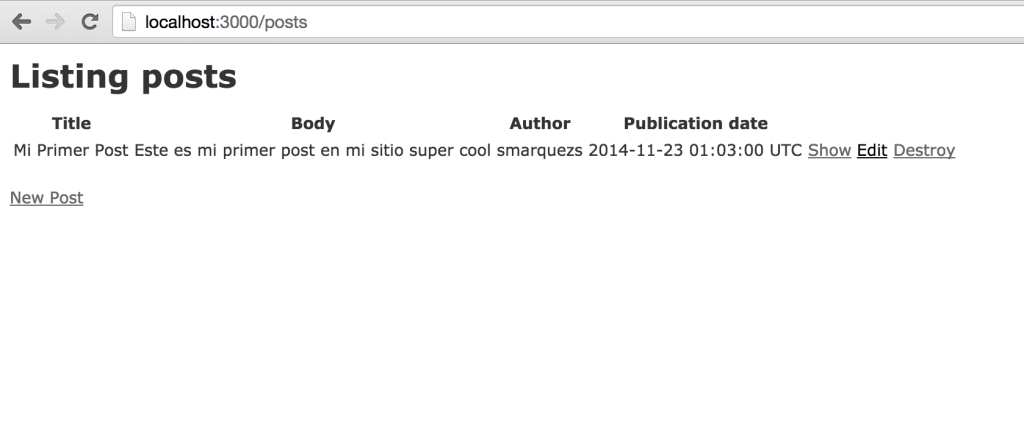
Bien con esto hemos levantado el servidor, ahora nos dirigimos nuevamente a http://localhost:3000/posts y ¡Wow! Ahora sí vemos en pantalla nuestra lista de posts:
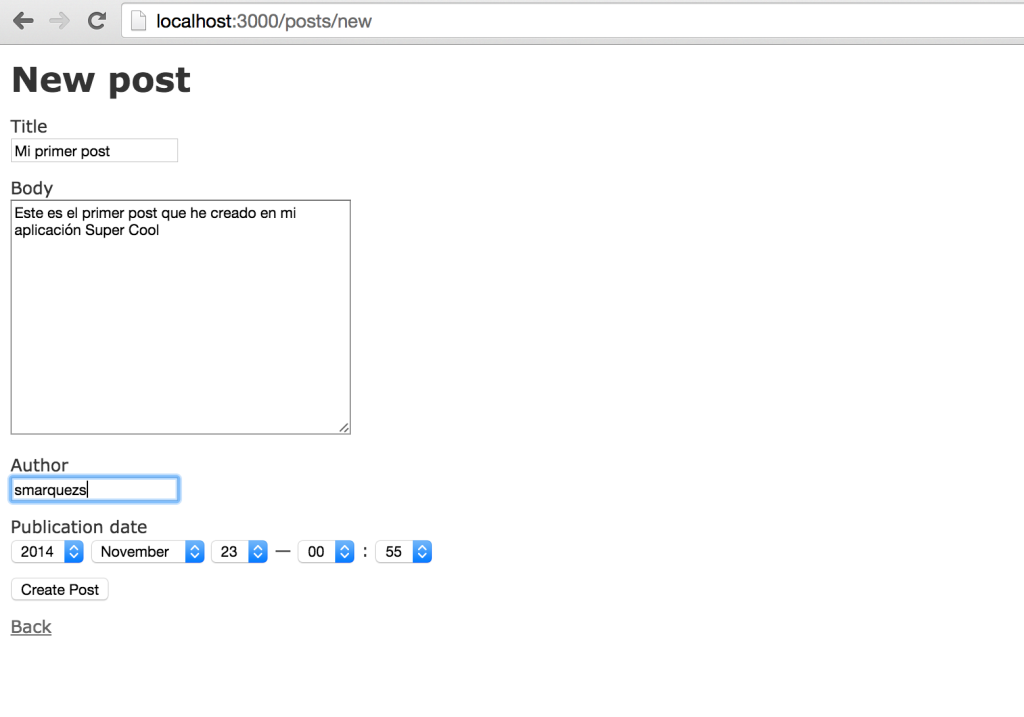
¡Pero si no existen posts! Tranquilos, ahora vamos a crear nuestro primer post, para los cual haremos click al enlace New Post, que nos llevará a un formulario en donde podremos crearlo.
Hacemos click en el botón Create Post y ya hemos creado nuestro primer post.
Para finalizar volveremos a http://localhost:3000/posts y listo ya podemos ver el post que acabamos de crear:
Espero que hayan disfrutado de este tutorial, que fue algo más teórico que práctico, pero tranquilos en el próximo indagaremos y explicaremos el código boiler plate que hemos generado automáticamente, gracias al scaffold. Los esperamos.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Instalación de Ruby on Rails con rbenv Lección siguiente Primeros pasos con Ruby on Rails