Una de las características más interesantes de la versión 3 de Vue CLI es Vue UI, una interfaz gráfica que permite crear, actualizar y administrar cada aspecto de nuestros proyectos. En este tutorial exploraremos esta nueva característica y aprenderemos a generar nuestros proyectos directamente desde dicha interfaz.
Actualizar Vue CLI
Lo primero que debemos hacer para tener acceso a la nueva interfaz gráfica es actualizar nuestra versión de Vue CLI:
npm install -g @vue/cli
Hecho esto podemos comprobar la nueva versión pasando la opción -V al comando vue desde la terminal y comprobando que muestra la versión 3 instalada:
vue -V
Iniciando Vue UI
Para iniciar Vue CLI UI simplemente ejecuta el siguiente comando en la terminal:
vue ui
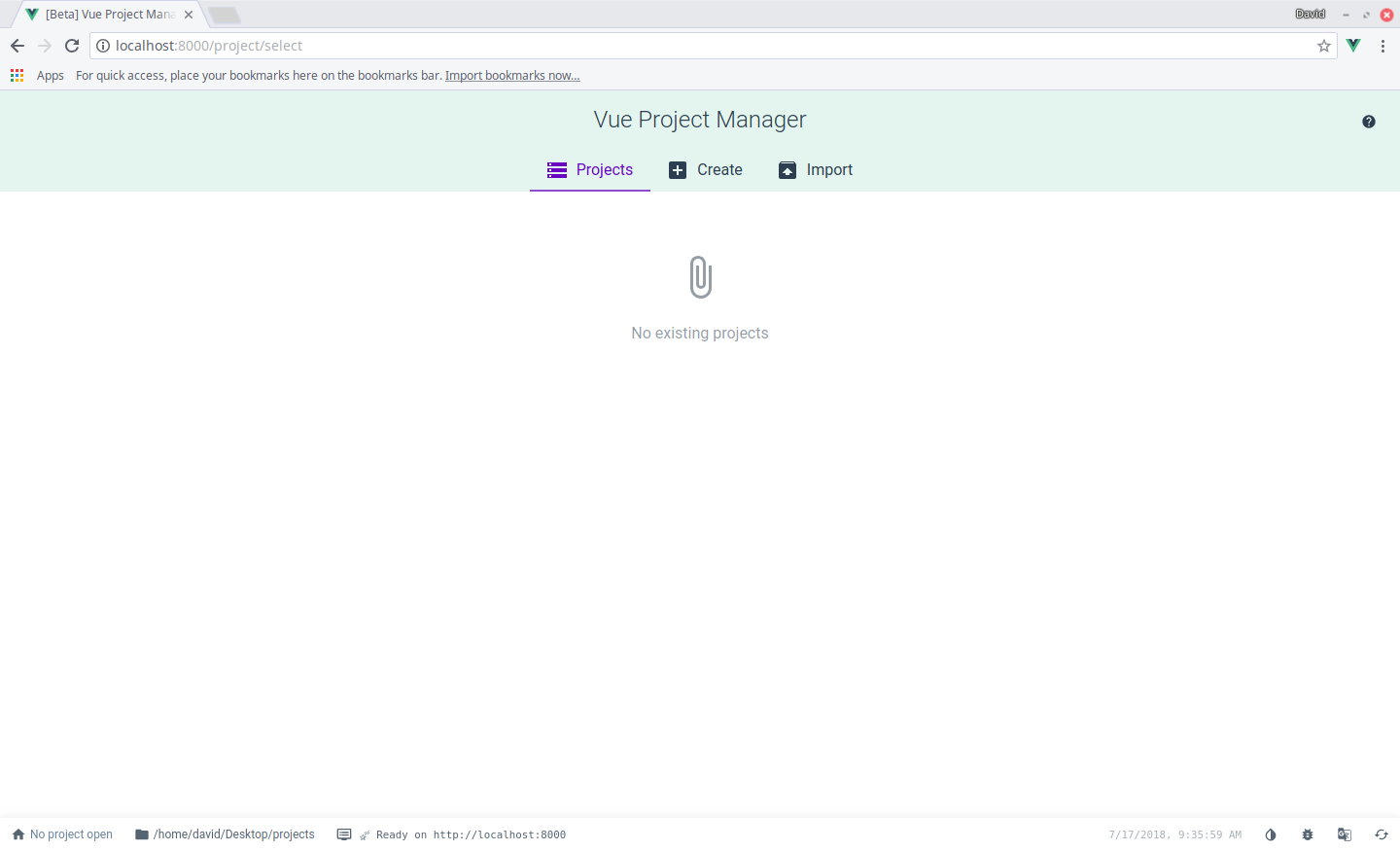
Este comando iniciará Vue UI en el directorio actual y abrirá una nueva ventana del navegador:
Si no tienes proyectos en el directorio donde ejecutaste el comando verás el mensaje «No existing projects».
Creando nuestro primer proyecto
Como puedes ver en la imagen anterior tenemos tres opciones:
- Projects para ver los proyectos que tenemos en el directorio.
- Create para crear un nuevo proyecto.
- Import para importar un proyecto.
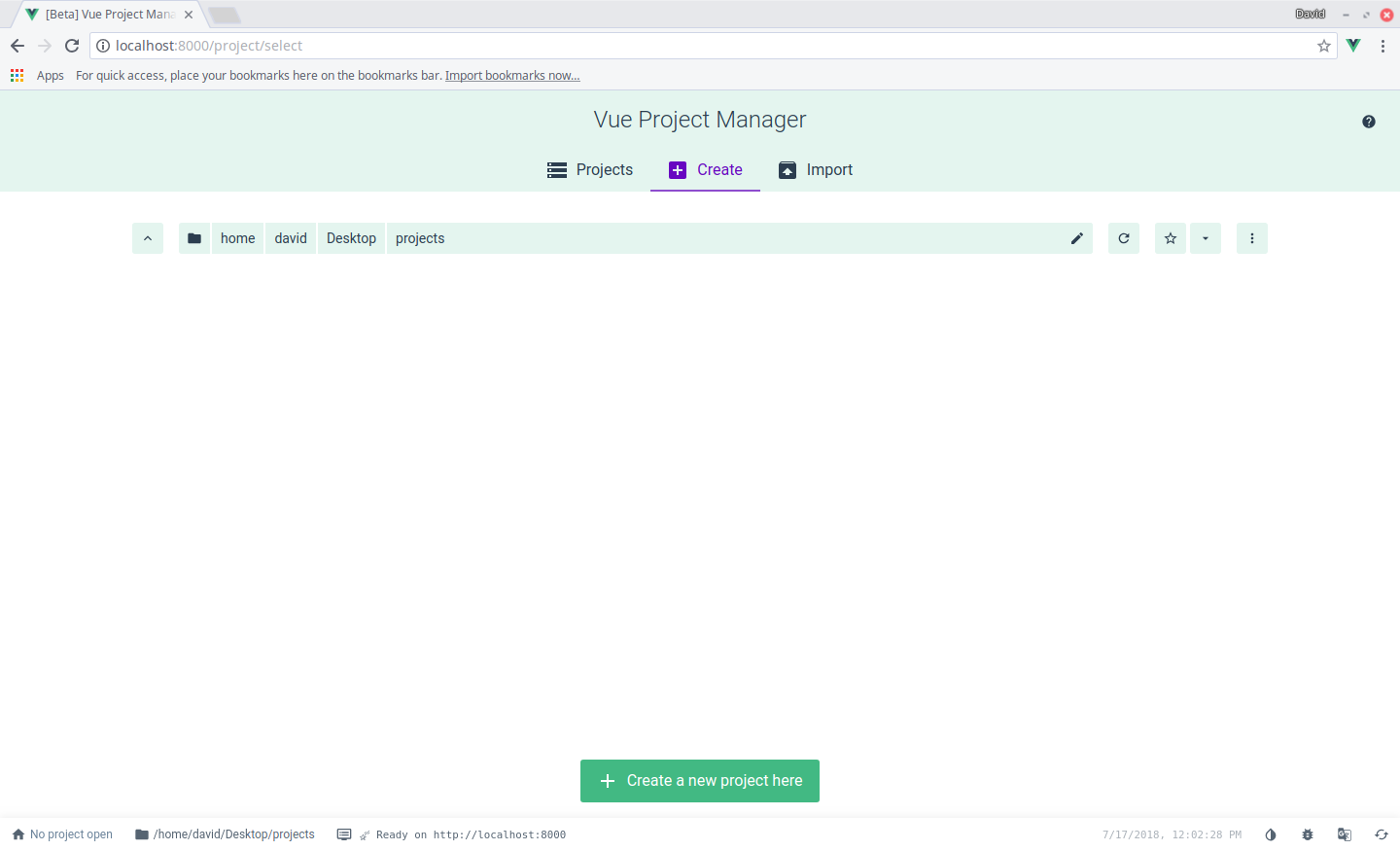
A continuación nos centraremos en la opción Create para crear un nuevo proyecto. Cuando hacemos clic en dicha opción se nos presenta la siguiente pantalla:
Aquí también podemos seleccionar en qué directorio queremos crear el proyecto, en caso de ser en un directorio diferente al que nos encontramos actualmente. Una vez que has seleccionado el directorio haz clic en el botón verde que dice «Create a new project here» para ir al paso a paso para crear un nuevo proyecto:
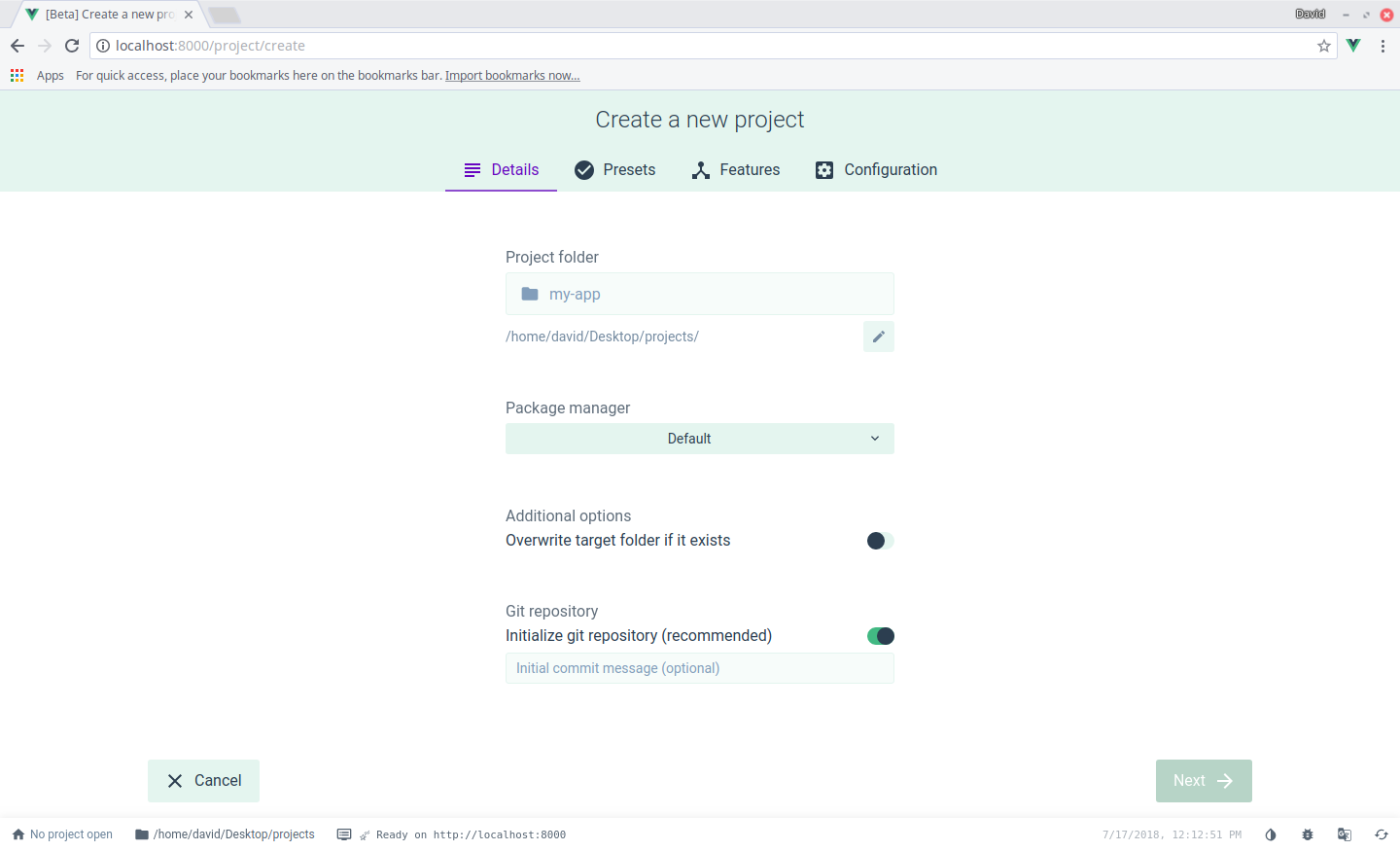
El primer paso es seleccionar un nombre para el directorio de nuestro proyecto, en la imagen superior puedes ver que el nombre por defecto es my-app. Luego de este paso seleccionamos el manejador de paquetes para nuestro proyecto, el cual puede ser npm o yarn. Los siguientes dos pasos nos pregunta si queremos sobrescribir el directorio escogido en caso de que exista y, por último, si queremos inicializar un repositorio de Git en el proyecto y opcionalmente puedes indicar cuál será el mensaje del commit inicial. Para continuar presionamos «Next».
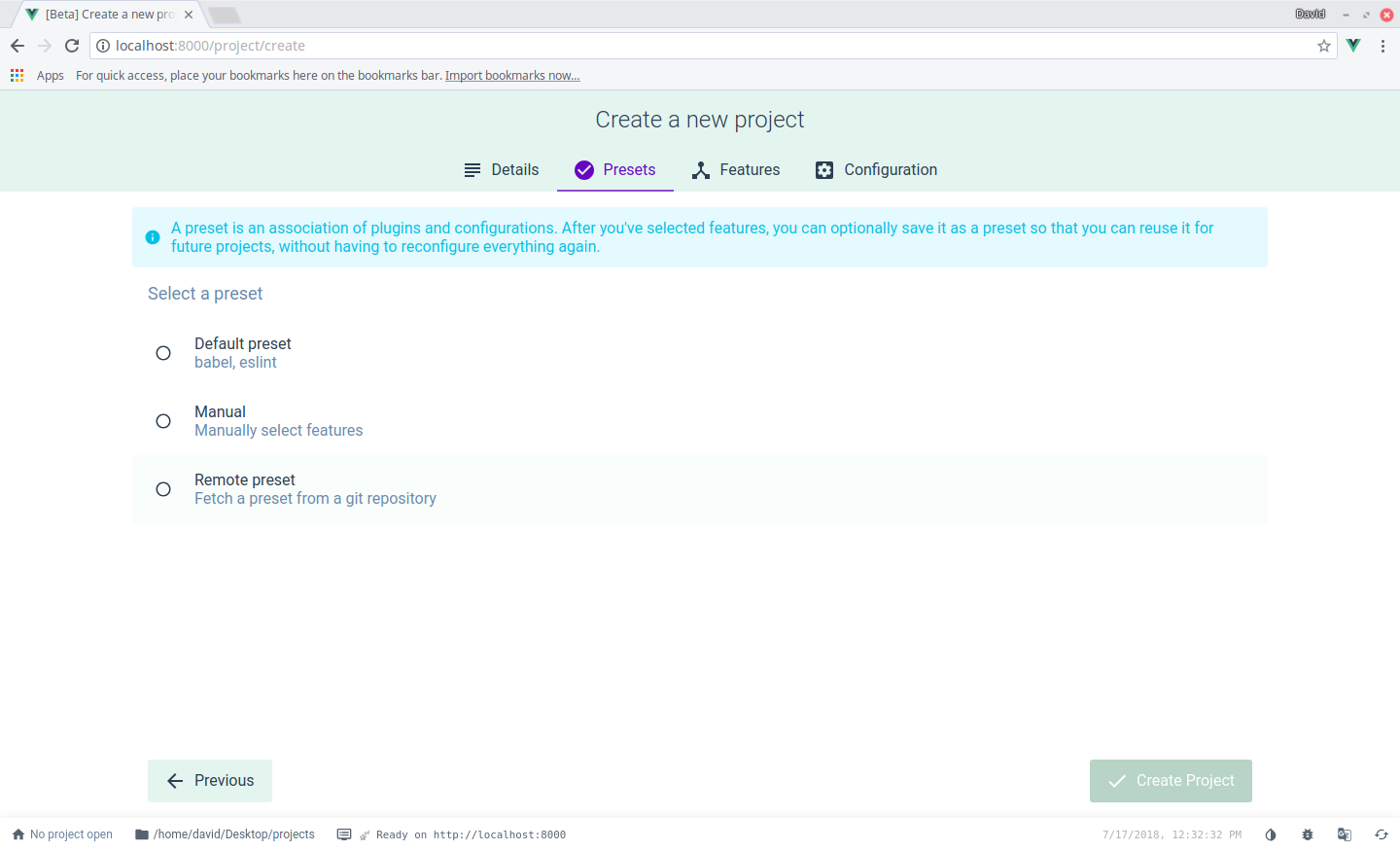
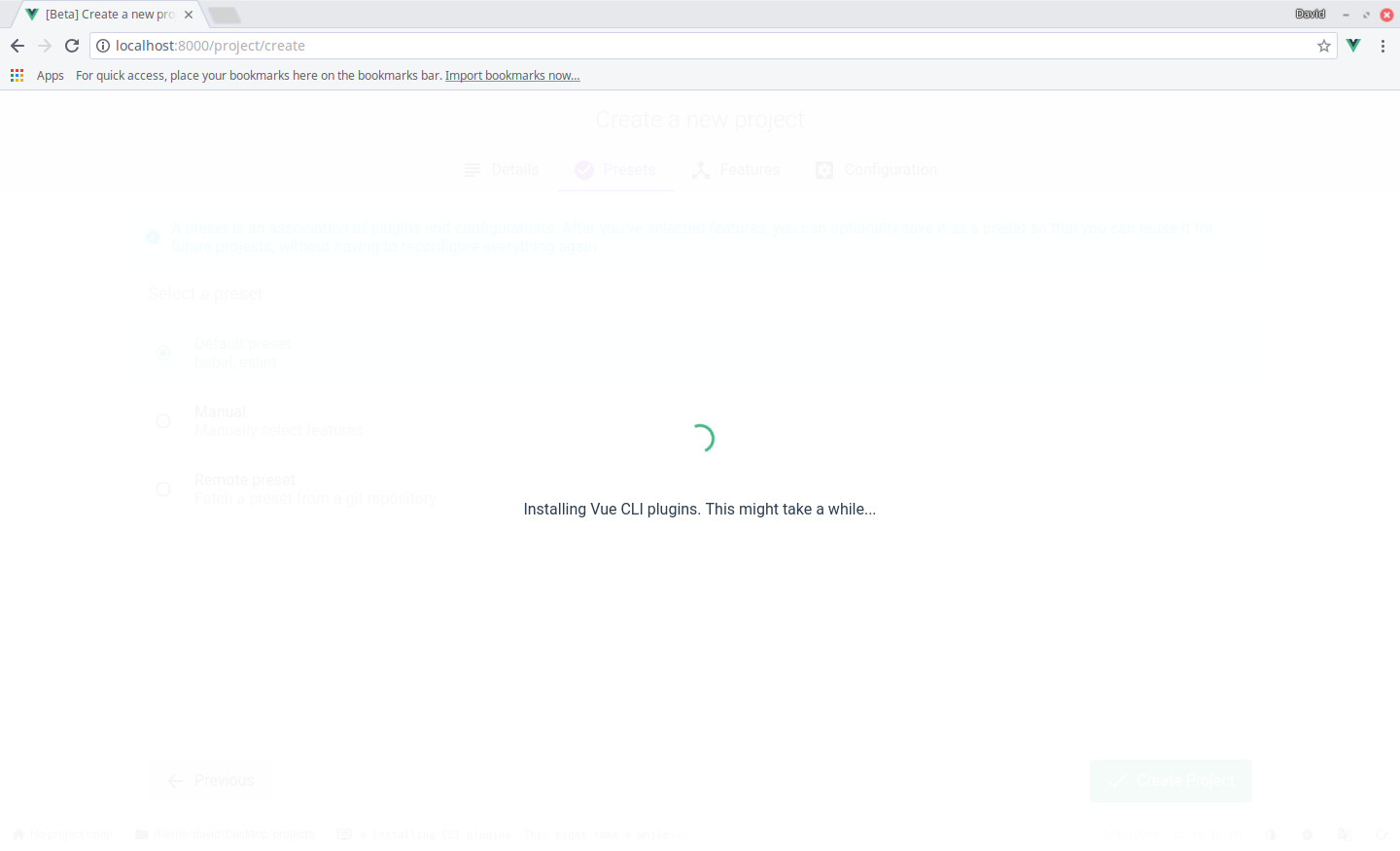
El siguiente paso es seleccionar el preset que queremos para nuestro proyecto. El preset por defecto (Default preset) trae todo lo necesario para comenzar un proyecto, así que lo seleccionamos y presionamos «Create Project». Al realizar este paso Vue UI se encargará de instalar nuestro proyecto:
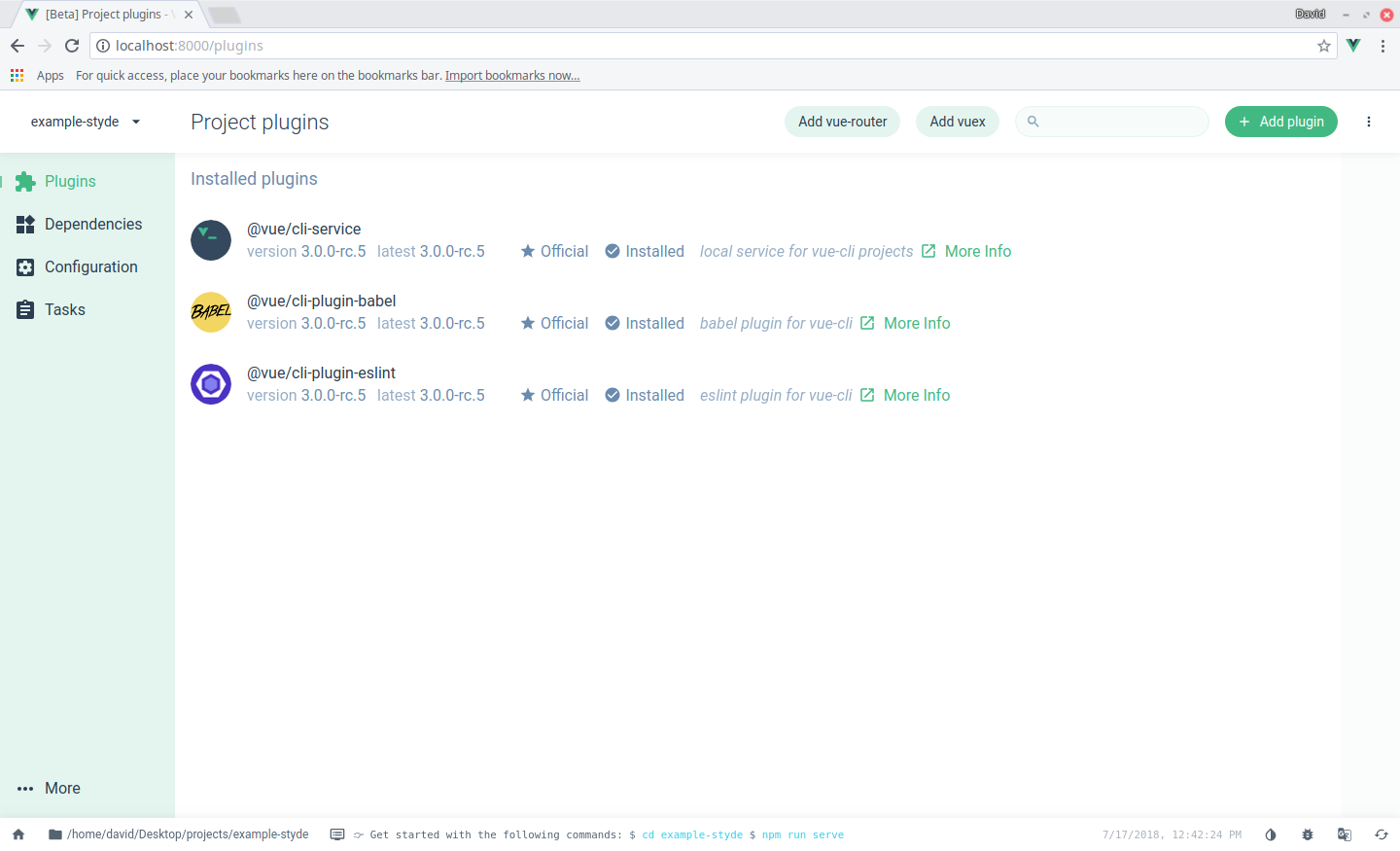
Una vez completado este paso seremos redirigidos a nuestro proyecto y podremos ver una lista de los plugins instalados:
Desde aquí también podemos actualizar nuestros plugins y añadir nuevos.
Instalando plugins
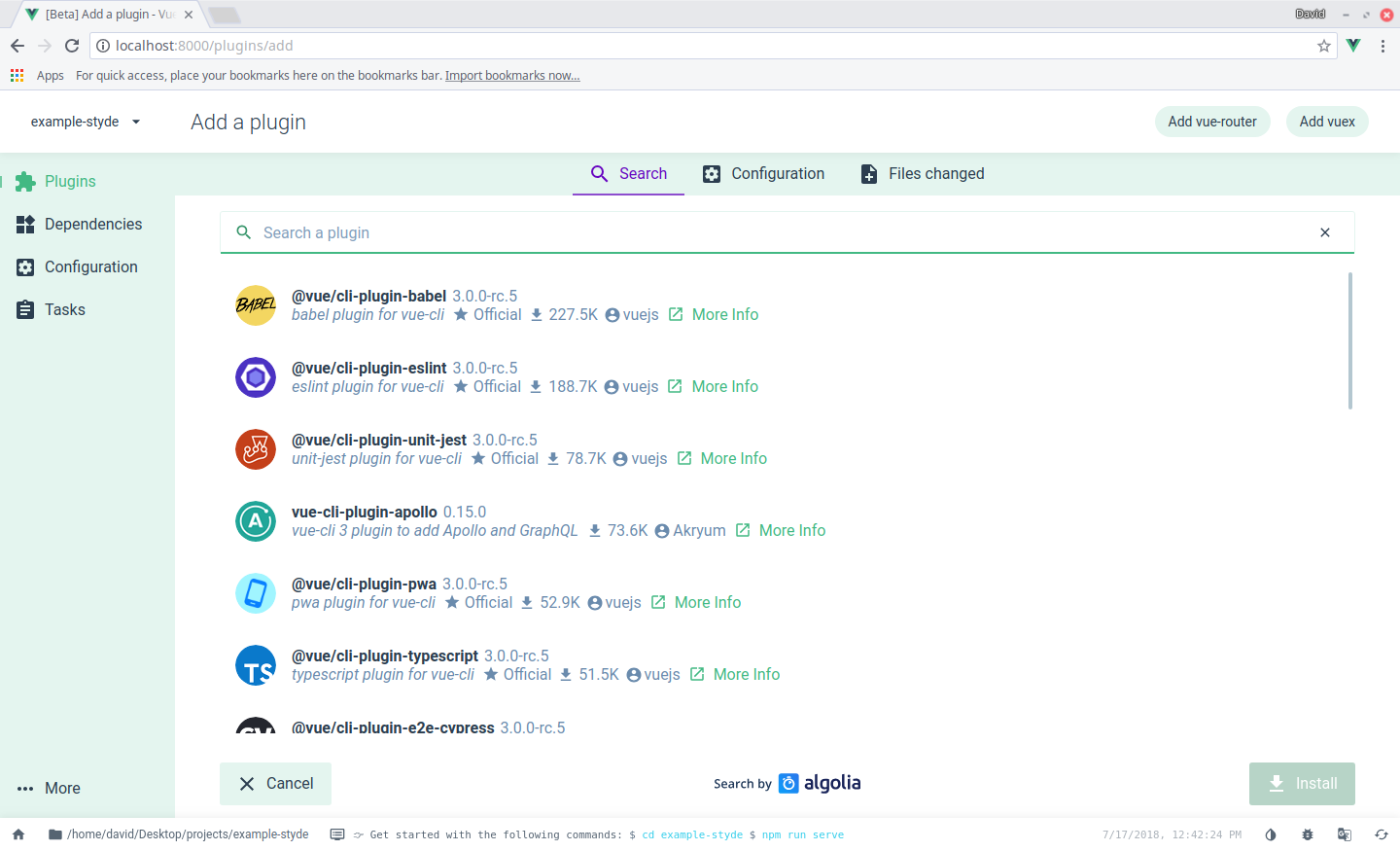
Para instalar un nuevo plugin en nuestro proyecto simplemente debemos hacer clic en «Add plugin» y seremos redirigidos a la siguiente pantalla:
Los plugins que aparecen con @vue son plugins oficiales de Vue o soportados oficialmente por Vue.
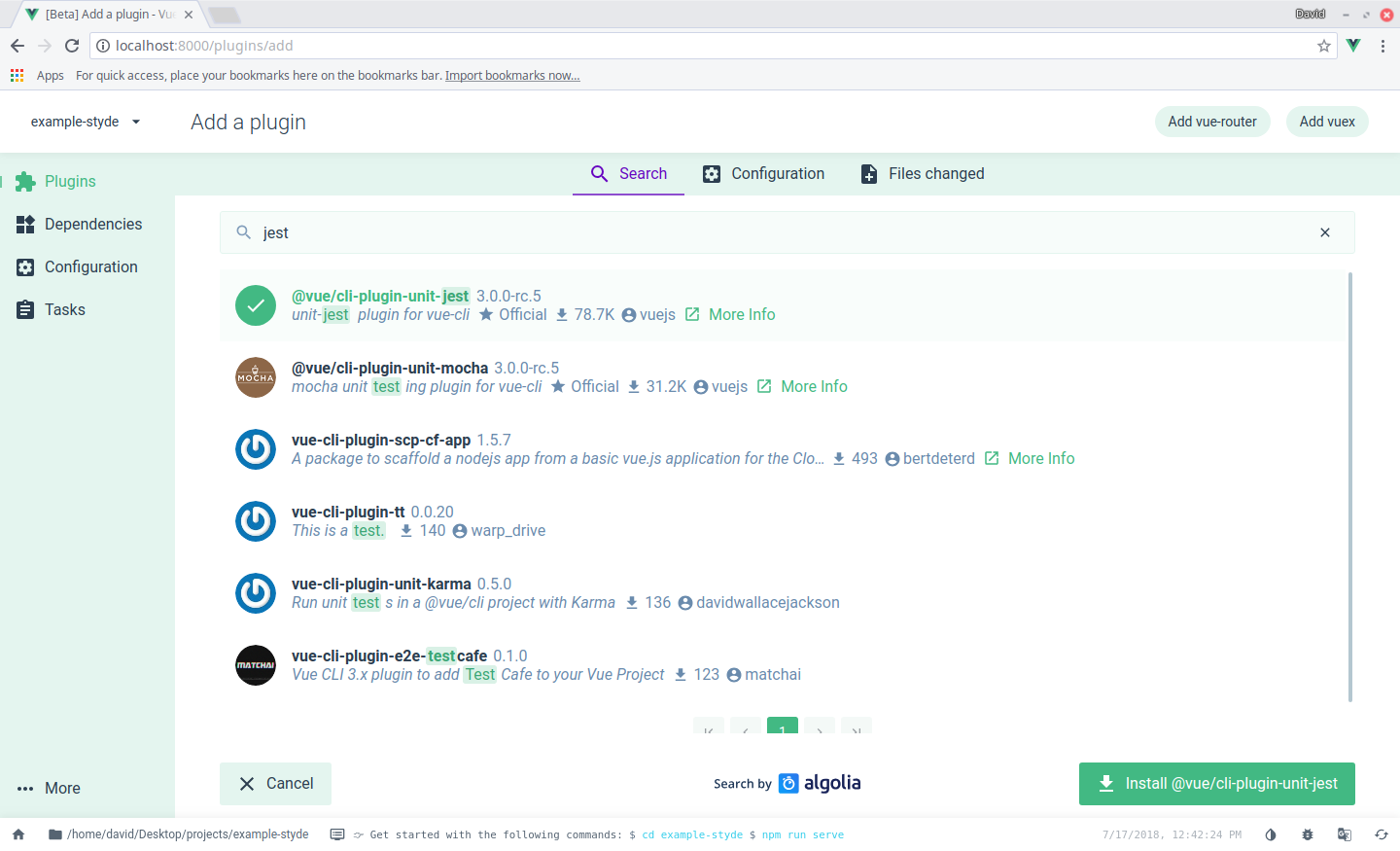
Desde aquí podemos buscar y seleccionar el plugin que queramos instalar. Una vez seleccionado el plugin hacemos clic en instalar:
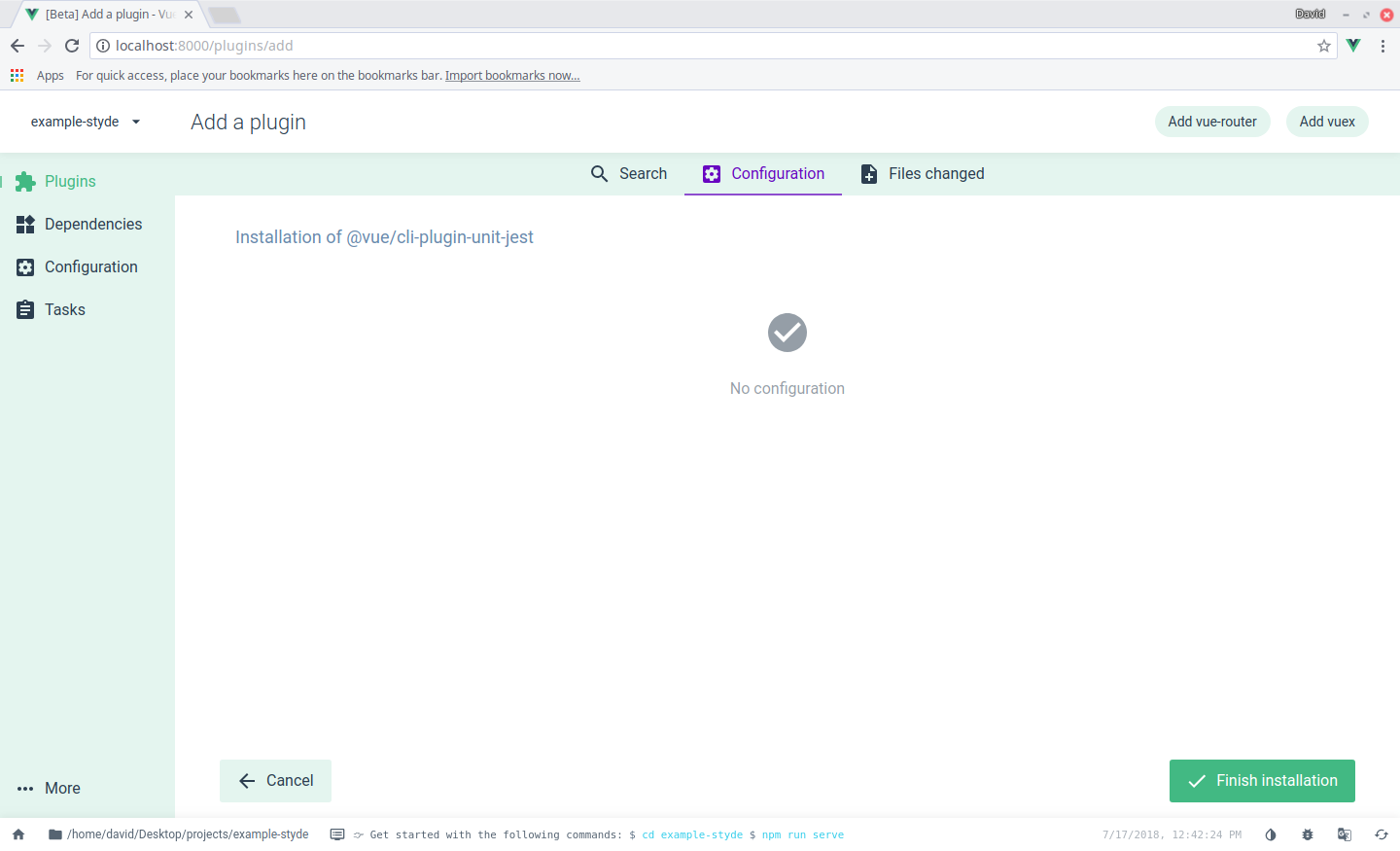
Hecho esto nuestro plugin se instalará. Dependiendo del tipo de plugin puede que se nos pida agregar algún tipo de configuración adicional, en el caso del plugin instalado en este ejemplo (Jest) no se nos ha pedido agregar ninguna:
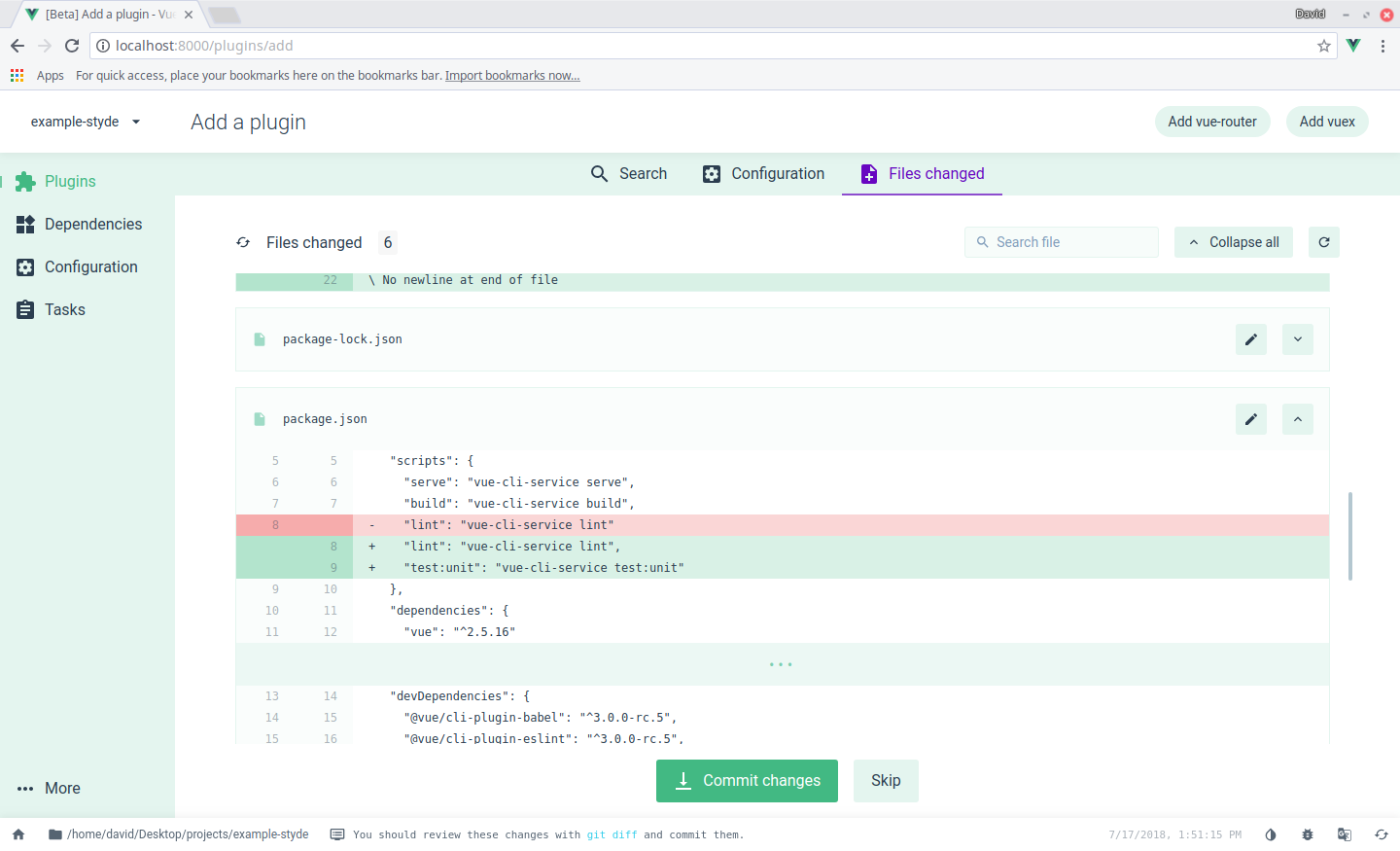
Hacemos clic en «Finish installation» para continuar y ser redirigidos al siguiente paso, en el que se nos pedirá confirmar los archivos modificados:
Luego de verificar que todo esté bien hacemos clic en «Commit changes» y seremos redirigidos a la lista de plugins instalados.
Al finalizar este paso ya tendrás todo lo necesario para comenzar a trabajar en tu nuevo proyecto. Espero que te haya gustado este tutorial y te resulte útil. Puedes encontrar el enlace a la documentación oficial de Vue CLI en el material relacionado.
Material relacionado
- Curso de Vue 2
- Libro: La Elegancia de Vue.js
- Curso de Testing con Vue.js 2
- Documentación oficial de Vue CLI
No olvides seguirnos en Twitter y suscribirte a nuestro boletín:
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.