Laravel 6 incluye un nuevo componente para el manejo de errores llamado Ignition. En esta nueva serie aprenderemos a sacar provecho de esta herramienta que por defecto reemplaza a Whoops en los proyectos nuevos de la versión 6.0.
Antes de comenzar: esta lección se ha basado en Ignition 1.6.0. Es posible que al momento de ver el video y reproducir los pasos obtengas incluso ayuda más detallada o ligeramente diferente a la que verás en esta lección.
Si instalamos Laravel 6 con: composer create-project laravel/laravel ignition-tests "^6.0"
ignition-tests es el nombre del directorio donde se creará el proyecto, pero puedes asignar cualquier otro nombre.
Por supuesto obtendremos un nuevo proyecto de Laravel 6:
cd ignition-tests/ php artisan --version # Laravel Framework 6.0.3
Si nos dirigimos a routes/web.php y provocamos un error arrojando una excepción:
<?php
Route::get('/', function () {
throw new Exception('Something is wrong');
return view('welcome');
});
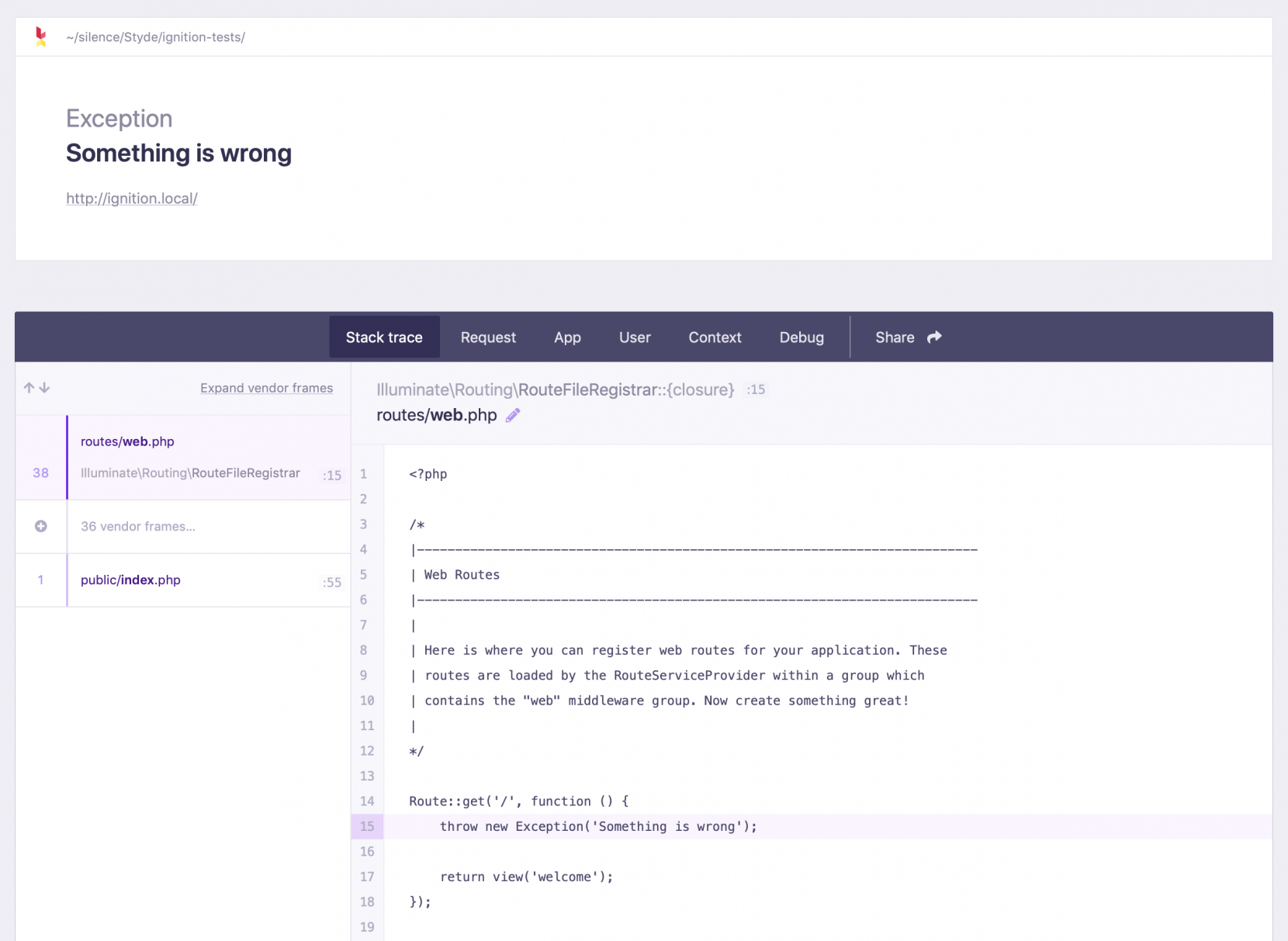
Veremos la nueva pantalla de error:
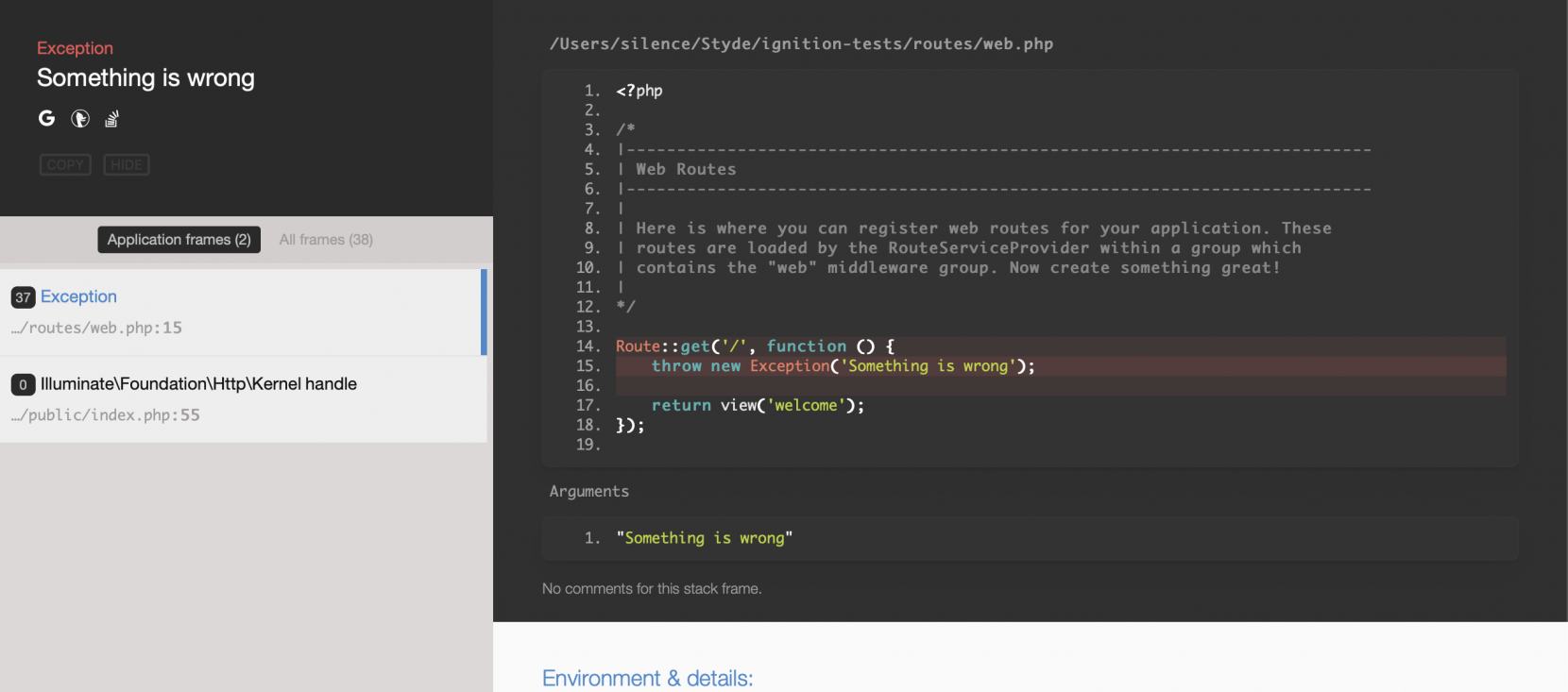
Solo el nuevo diseño representa una mejora bastante grande comparado con Whoops. Si no me crees reinstalemos Whoops reemplazando la línea de ignition por "filp/whoops": "^2.0", en composer.json y ejecutando composer update y recargando la página:
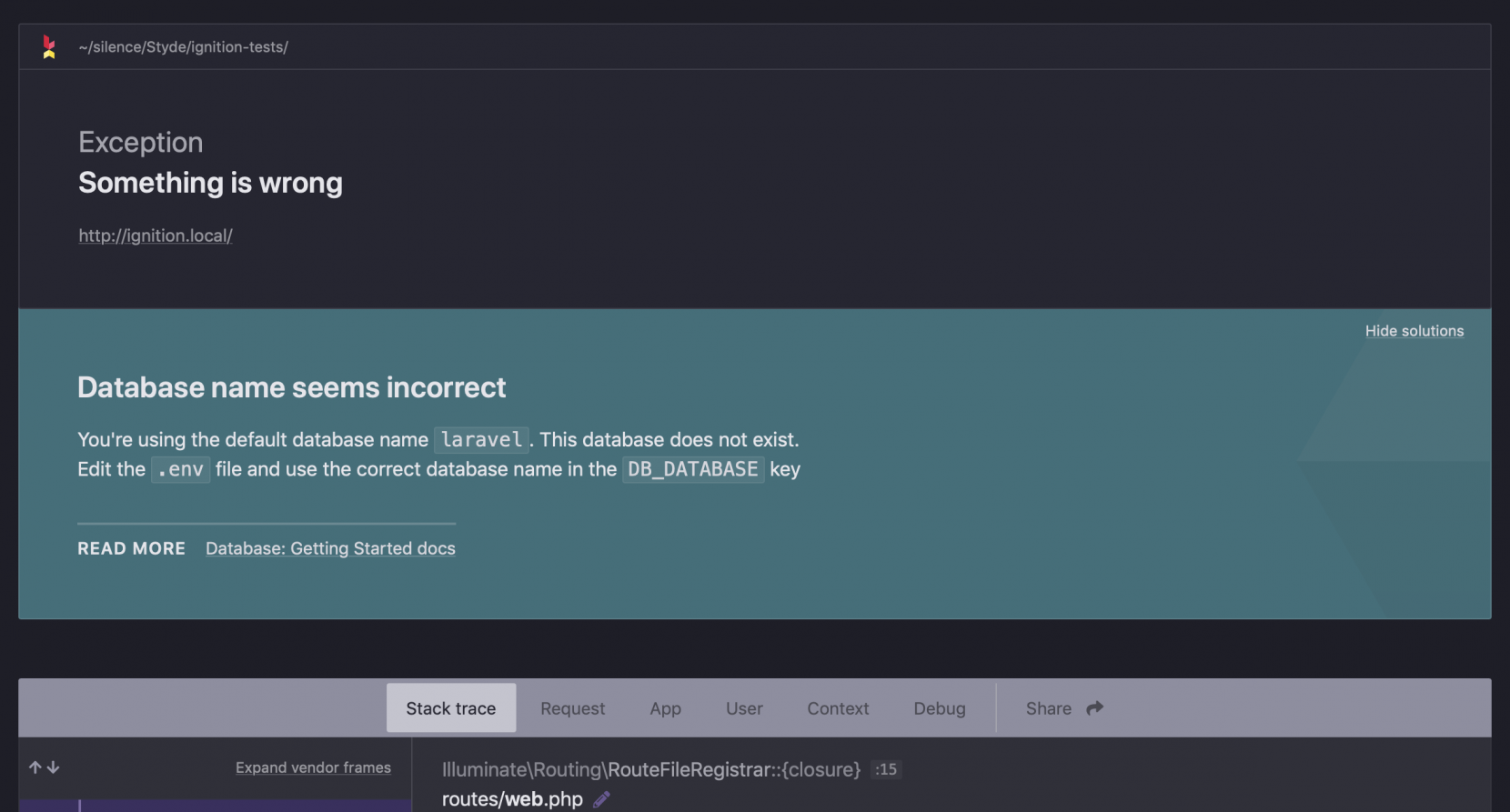
Ahora si argumentas que eres gótico o prefieres Whoops por su diseño oscuro, Ignition cuenta con «Dark Mode»:
Cambiar el tema de Ignition
- Primero deshaz los cambios en
composer.jsony re-ejecutacomposer update - Ejecuta
php artisan vendor:publish, escribe el número de la opción relacionada conProvider: Facade\Ignition\IgnitionServiceProvidery presiona ENTER - En
config/ignition.phppodrás ver varias opciones de configuración, por ejemplo puedes cambiar tu editor dephpstormasublime. También puedes ver la opción del tema que por defecto eslight. - Dirígete al archivo .env, agrega la llave
IGNITION_THEMEcon el valordark - Recarga el navegador.
¡Genial, pero esto es solo el inicio!
Sugerencias de errores en Ignition
Ignition nos brinda muchas ventajas con respecto a Whoops. Sobre todo porque Ignition está diseñado para ser usado con Laravel, por lo tanto nos provee de información y sugerencias más específicas. ¿Ves el mensaje en verde? Es la sugerencia de Ignition para solucionar el error que nos indica que cambiemos la base de datos por defecto. Yo creé una previamente llamada ignition voy a cambiarla en .env.
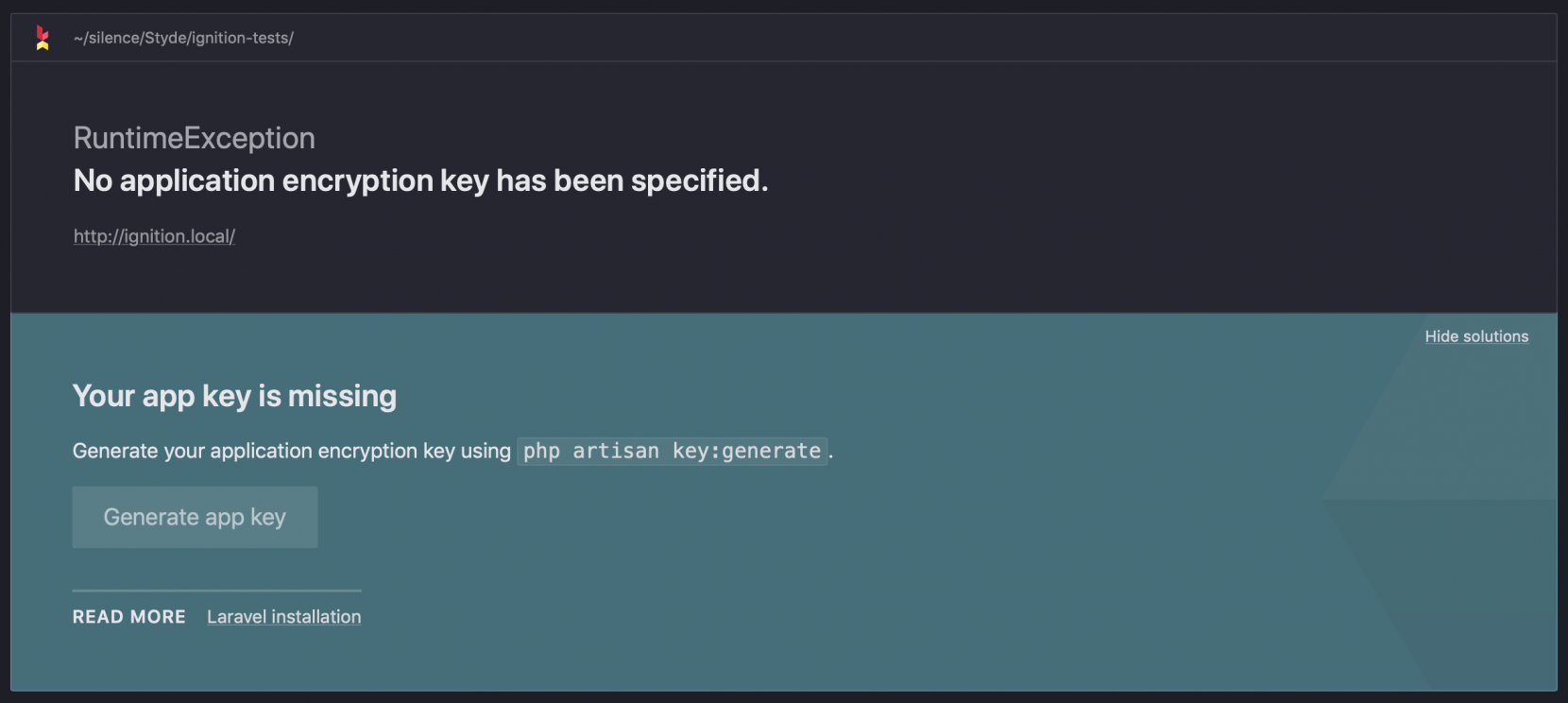
Podemos ver que la sugerencia ha desaparecido. Ahora ¿Qué sucede si recién instalamos un proyecto y hemos olvidado ejecutar php artisan key:generate? Por ejemplo, elimina el valor de APP_KEY en .env y recarga:
¡Pues, no solo obtenemos el error y la sugerencia, sino un botón para arreglar el problema! Presiona el botón, recarga la página y vuelve a revisar el archivo .env. Verás que una nueva llave ha sido generada automáticamente.
Ignition nos brinda ayuda en muchas circunstancias, por ejemplo comenta la excepción y comete un «typo» al escribir welcome:
<?php
Route::get('/', function () {
// throw new Exception('Something is wrong');
return view('wlcome');
});
Al recargar ¡Wow! Ignition nos indica que tal vez cometimos un error escribiendo el nombre de la vista.
Para esto Ignition recorre las vistas de nuestra aplicación intentando encontrar alguna con un nombre similar, como podemos ver si exploramos el código fuente de la claseFacade\Ignition\SolutionProviders\ViewNotFoundSolutionProvider
El método canSolve averigua si este «proveedor de soluciones» es compatible con el error arrojado. Por otro lado getSolutions es el método encargado de construir y retornar la posible solución al problema. Para ello Ignition busca todas las vistas y las compara con la vista no encontrada, intentando encontrar una vista que sí exista y tenga el nombre más parecido posible.
Nota que esta clase implementa el patrón Aplicación del Patrón Template Method que puedes aprender en nuestro Curso de Patrones de Diseño con PHP.
Este tipo de sugerencias las encontrarás no solo con vistas no encontradas sino también con clases y métodos no encontrados.
Por ejemplo, reemplaza el código en routes/web.php con lo siguiente y recarga la página:
<?php
Route::get('/', function () {
$users = User::all();
return view('welcome');
});
El nuevo error nos indica que hemos olvidado importar una clase y nos sugiere que importemos App\User.
Solucionando errores en la vista
Si importamos la clase y recargamos la página veremos un nuevo error o de hecho 2 errores:
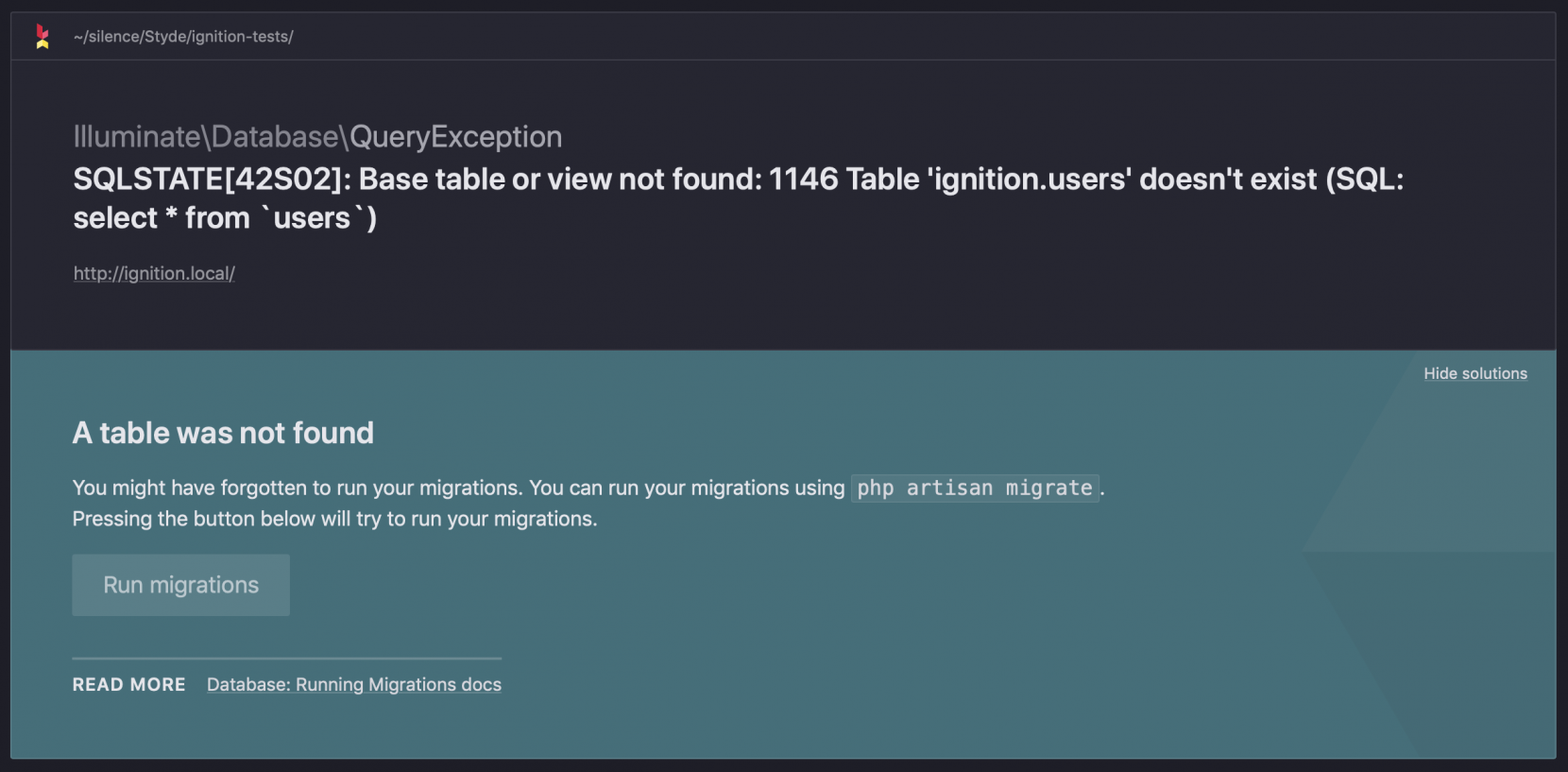
El primer error nos puede indicar que la conexión ha sido rechazada. Arregla los datos para la conexión a la base de datos en .env e intenta de nuevo. El segundo error nos indica que la tabla users no existe, pero es más amigable y nos muestra una solución auto-ejecutable:
Presiona «Run migrations» y recarga la página.
Nota que las tablas fueron creadas con éxito y por ende el error desaparece.
Ahora realicemos pruebas con Blade, el Sistema de plantillas de Laravel.
Vamos a proceder a mostrar los usuarios en la vista, pero hemos olvidado pasar la colección de usuarios desde la ruta o acción:
Coloca lo siguiente en welcome.blade.php y recarga:
<h2>Usuarios</h2>
<ul>
@foreach ($users as $user)
<li>{{ $user }}</li>
@endforeach
</ul>
Ignition nos da la ventaja de ver exactamente dónde se produce el error en la vista original de Blade y no en la vista compilada como sucedía con Whoops.
Mejor aún, podemos hacer clic en Ignition y ser llevados directamente a nuestro editor. Aunque en este caso solo hemos «olvidado» pasar los usuarios desde web.php. Corrige esto y prepárate para la próxima lección donde te explicaré cómo puedes agregar usuarios de prueba directamente desde Ignition!
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.