Existen muchos casos en donde tenemos que solicitar una fecha en un formulario y que mejor opción que un datepicker. Si, ese mini calendario que se despliega para ayudar al usuario a escribir la fecha deseada de una forma más cómoda.
Quiero mostrar como podemos colocar de forma sencilla y personalizada de utilizar bootstrap-datepicker en un formulario y asegurarnos que la información llega correctamente al controlador.
Muy bien, vamos a descargar los archivos del bootstrap-datepicker en la página oficial de bootstrap-datepicker sandbox, la cual además contiene un generador de datepicker con suficientes opciones para resolver cualquier requerimiento especial que pueda tener nuestro proyecto, el cual utilizaremos posteriormente.
Ahora sí, descomprimimos y colocamos las tres carpetas descargadas (local, js y css) en una capeta que vamos a crear con el nombre de datePicker en nuestro directorio public, para mantener el orden.
En la documentación oficial de este plugin nos mencionan que tiene como requerimiento:
Así que vamos a crear nuestra plantilla con todas las dependencias necesarias y un simple form:
En la carpeta resource/views creamos un archivo llamado datepicker.blade.php con lo siguiente:
<!DOCTYPE html>
<html>
<head>
<title>Datepicker</title>
<link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<!-- Jquery -->
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<!-- Datepicker Files -->
<link rel="stylesheet" href="{{asset('datePicker/css/bootstrap-datepicker3.css')}}">
<link rel="stylesheet" href="{{asset('datePicker/css/bootstrap-standalone.css')}}">
<script src="{{asset('datePicker/js/bootstrap-datepicker.js')}}"></script>
<!-- Languaje -->
<script src="{{asset('datePicker/locales/bootstrap-datepicker.es.min.js')}}"></script>
</head>
<body>
<div class="container">
<div class="content">
<div class="panel panel-default">
<div class="panel-body">
<div class="col-md-4 col-md-offset-4">
<form action="/test/save" method="post">
<label for="date">Fecha</label>
<input type="text" class="form-control datepicker" name="date">
<button type="submit" class="btn btn-default btn-primary">Enviar</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Nota: también como se observa hice la inclusión de los archivos anteriormente descargados.
Ahora, agregamos la rutas correspondientes en el archivo HTTP/routes.php :
Route::get('/test/datepicker', function () {
return view('datepicker');
});
Podemos ver nuestro formulario en la dirección: http://nombre_de_tu_app/test/datepicker.
Bien, ahora sí volvamos a la página oficial de bootstrap-datepicker sandbox y generemos el código del datapicker con las configuraciones deseadas.
Notarán que al seleccionar alguna propiedad se modifica en la parte inferior el código que vamos a copiar. Además se muestra un input que permite visualizar la configuración que le dimos.
Yo elegí la opción autoclose, cambié el formato de la fecha y elegí el lenguaje español, por lo cual me generó el siguiente código:
$('#sandbox-container input').datepicker({
format: "dd/mm/yyyy",
language: "es",
autoclose: true
});
Solo por comodidad voy a cambiar la línea
$('#sandbox-container input')por lo siguiente:
$('.datepicker')de esta forma cualquier input que tenga la clase datepicker funcionará.
Muy bien, nuestro código de la vista datepicker.blade.php completo quedaría de la siguiente forma:
<!DOCTYPE html>
<html>
<head>
<title>Datepicker</title>
<link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<!-- Jquery -->
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<!-- Datepicker Files -->
<link rel="stylesheet" href="{{asset('datePicker/css/bootstrap-datepicker3.css')}}">
<link rel="stylesheet" href="{{asset('datePicker/css/bootstrap-standalone.css')}}">
<script src="{{asset('datePicker/js/bootstrap-datepicker.js')}}"></script>
<!-- Languaje -->
<script src="{{asset('datePicker/locales/bootstrap-datepicker.es.min.js')}}"></script>
</head>
<body>
<div class="container">
<div class="content">
<div class="panel panel-default">
<div class="panel-body">
<div class="col-md-4 col-md-offset-4">
<form action="/test/save" method="post">
<div class="form-group">
<label for="date">Fecha</label>
<div class="input-group">
<input type="text" class="form-control datepicker" name="date">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>
</div>
<button type="submit" class="btn btn-default btn-primary">Enviar</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script>
$('.datepicker').datepicker({
format: "dd/mm/yyyy",
language: "es",
autoclose: true
});
</script>
</body>
</html>
Vamos a verificar que la información llega correctamente a nuestro controlador, para ello vamos a crear DateController con el comando:
php artisan make:controller DateController
Ahora, agregamos la rutas correspondientes en el archivo HTTP/routes.php :
Route::post('/test/save', ['as' => 'save-date',
'uses' => 'DateController@showDate',
function () {
return '';
}]);
Y el código de nuestro controlador únicamente para mostrar la información de la variable quedaría:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class DateController extends Controller
{
function showDate(Request $request)
{
dd($request->date);
}
}
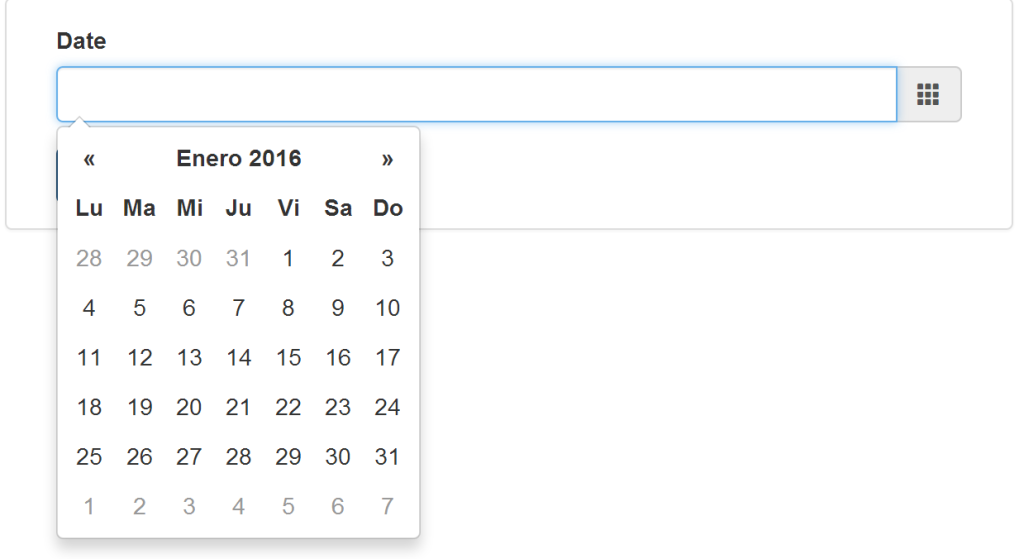
Podemos acceder nuevamente a nuestro formulario y verificar que funciona:
Al hacer click en enviar, veremos que la fecha llega perfectamente a nuestro controlador:
Enlaces Relacionados
- Creando formularios con el paquete Styde/Html
- Rutas de tipo POST y Formularios
- Captcha en tus formularios con Laravel 5
- Integrando los componentes Html y Form a Laravel
Espero les haya gustado y les sea útil. Recuerden comentar y compartir.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior GitGutter para Sublime Text Lección siguiente Instalar PHP Code Sniffer en Sublime Text