En esta lección del curso de Creación de componentes para Laravel aprenderás una manera de instalar y comenzar a utilizar los componentes que estás desarrollando dentro de tus aplicaciones sin necesidad de subirlos ni de publicarlos a un repositorio externo. Agilizando así los tiempos para realizar pruebas y cambios.
Esta lección incluye un video premium

Regístrate para ver este video y cientos de lecciones exclusivas.
Mira el código en GitHub: actual, resultado, comparación.
Enlazar repositorios locales a través de Composer
Para agregar el componente styde/form agregamos lo siguiente en el archivo composer.json de nuestro mini proyecto:
"require": {
"styde/form": "*",
}
Puedes reemplazar el asterisco por dev- seguido del nombre de la rama que quieras enlazar, por ejemplo dev-master o dev-develop.
Cuando ejecutamos composer update, Composer trata de actualizar cada paquete desde el repositorio de Packagist, en nuestro caso obtendremos un error ya que el componente no ha sido publicado. Para solucionar esto, debemos agregar las siguientes directivas al archivo composer.json:
"repositories": [ { "type": "path", "url": "../styde-form" } ]
Asumiendo que el directorio con el componente sea styde-form y esté al mismo nivel del directorio del nuevo proyecto, sino por favor cambia la ruta.
Además, verifica que tu aplicación incluya las siguientes líneas en el archivo composer.json:
{
"minimum-stability": "dev",
"prefer-stable": true
}
Estas líneas ya se incluyen por defecto en los proyectos base de Laravel, y le indican a Composer que acepte paquetes en versiones de desarrollo (dev) aunque debe preferir versiones estables (prefer-stable: true).
Una vez que realices estos 3 cambios al archivo composer.json, ejecuta el siguiente comando en la consola (desde el directorio del proyecto de Laravel):
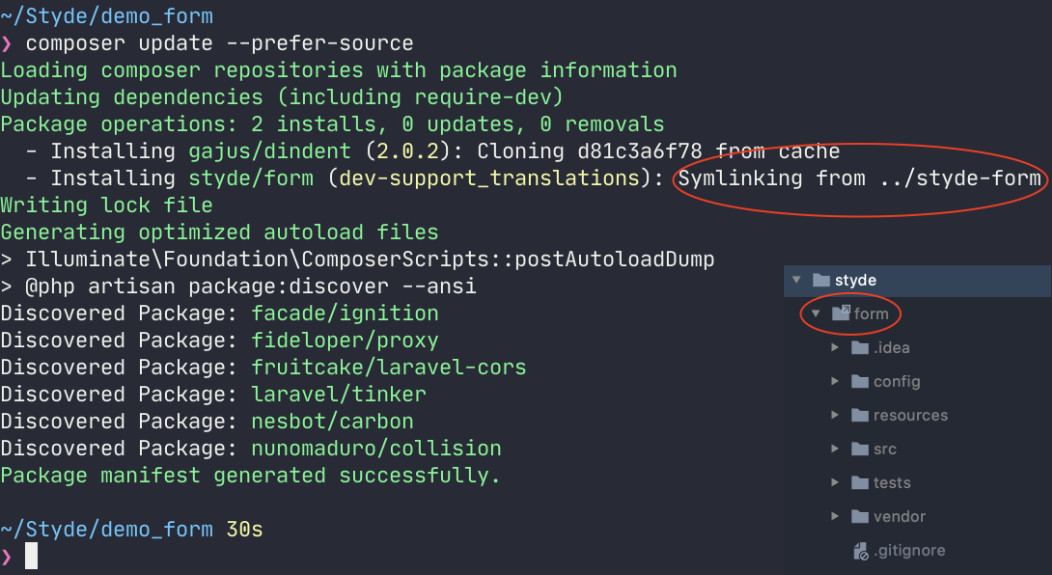
# ~/Styde/demo_form composer update --prefer-source
source en este caso se refiere a un repositorio de control de versiones, el cual enlazamos con la llave repositories.
--prefer-source le indica a Composer que utilice estos repositorios si los encuentra, de lo contrario descargará versiones actuales de los componentes.
Si todo salió bien, deberías obtener el siguiente resultado. Nota el mensaje de Symlink en la consola. En la esquina inferior derecha tienes una captura de PHPStorm. Puedes ver el icono del subdirectorio form ubicado en /vendor/styde/form
Si no obtienes el resultado esperado, intenta eliminando el directorio vendor/composer update --prefer-source
A partir de aquí cada cambio a nuestro componente se verá reflejado en el proyecto de Laravel automáticamente. Esto por supuesto sería una pesadilla en un proyecto en producción, pero es perfecto para pruebas rápidas en el desarrollo de componentes.
¡A pesar de que ahora podemos probar nuestros campos y formularios en el navegador, no olvides continuar el desarrollo con pruebas automatizadas dentro del componente!
Soportar la característica de auto-descubrimiento en nuestros componentes
En la lección Package Discovery en Laravel 5.5 te hablé sobre la nueva característica de auto-descubrimiento de paquetes disponible a partir de Laravel 5.5. Para activar esta característica en nuestro componente, agrega lo siguiente al archivo composer.json del componente styde/form no dentro del proyecto demo_form:
"extra": {
"laravel": {
"providers": [
"Styde\\FormServiceProvider"
]
}
}
A continuación, desde la consola y dentro del directorio del proyecto demo de Laravel, debería ser suficiente ejecutar php artisan package:discover --ansi, pero esto no funcionará porque Composer ha creado un archivo caché con toda la información proveniente de los archivos composer.json de cada uno de nuestros paquetes.
Elimina el archivo vendor/composer/installed.json y ejecuta composer update --prefer-source
Si tienes algún problema déjalo en los comentarios o escríbenos en nuestro Discord.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Desarrollo de paquetes multi-idioma para Laravel Lección siguiente Ejecutando pruebas automáticamente con GitHub Actions