Heroku es una plataforma de servicios integrados para implementar y ejecutar aplicaciones modernas que brinda como experiencia al desarrollador un enfoque centrado en la aplicación para la entrega de software, integrando las herramientas y flujos de trabajo más populares en la actualidad.
En este tutorial te enseñaré cómo desplegar tus aplicaciones de Laravel usando Heroku y GitHub, para ello vamos a utilizar el proyecto Panel de Control actualizado a Laravel 7.
Crear repositorio en GitHub
Vamos a crear un nuevo repositorio en GitHub donde subiremos el proyecto, lo llamaremos panel-control:
Recuerda ejecutar los comandos php artisan test y php artisan dusk para verificar que todas tus pruebas estén pasando.
Luego, sigamos las instrucciones que nos proporciona GitHub para subir el proyecto:
git init git add . git commit -m 'full commit' git remote add origin https://github.com/tu_usuario/tu_proyecto.git git push -u origin master
Cambia la URL anterior por la de tu repositorio en GitHub.
Ahora, añade un archivo llamado Procfile en la raíz del proyecto con el siguiente contenido:
web: vendor/bin/heroku-php-apache2 public/
Una vez hecho esto, subimos los cambios a nuestro repositorio GitHub:
git add . git commit -m 'add Procfile file' git push origin master
Configurar proyecto Laravel
De forma predeterminada, Heroku nos brinda una URL de tipo https como esta https://app-name.herokuapp.com, por lo que debemos asegurarnos que nuestra aplicación Laravel también genere este tipo de URLs seguras en todas la rutas.
Puedes cambiar esta URL por un dominio, así como subir tu propio certificado SSL.
Para configurar esto, vamos al archivo app/Providers/AppServiceProvider.php y agreguemos lo siguiente en el método boot:
<?php
use Illuminate\Routing\UrlGenerator;
public function boot(UrlGenerator $url)
{
if (env('REDIRECT_HTTPS')) {
$url->formatScheme('https://');
}
}
Recuerda importar la clase Illuminate\Routing\UrlGenerator.
Y luego, dentro del método register:
<?php
public function register()
{
if (env('REDIRECT_HTTPS')) {
$this->app['request']->server->set('HTTPS', true);
}
}
Finalmente, subimos los cambios a nuestro repositorio GitHub. Con esto, todas las URLs serán generadas con https, logrando así una completa compatibilidad.
Crear y configurar la App en Heroku
Ahora nos dirigimos a la página de Heroku y creamos una cuenta o iniciamos sesión si ya la tenemos.
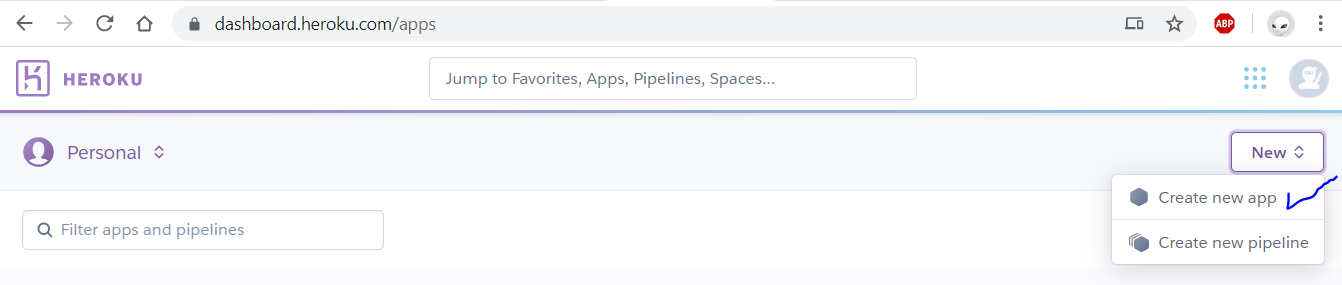
Heroku al iniciar sesión nos muestra su dashboard, aquí haremos clic en New y luego en Create new app:

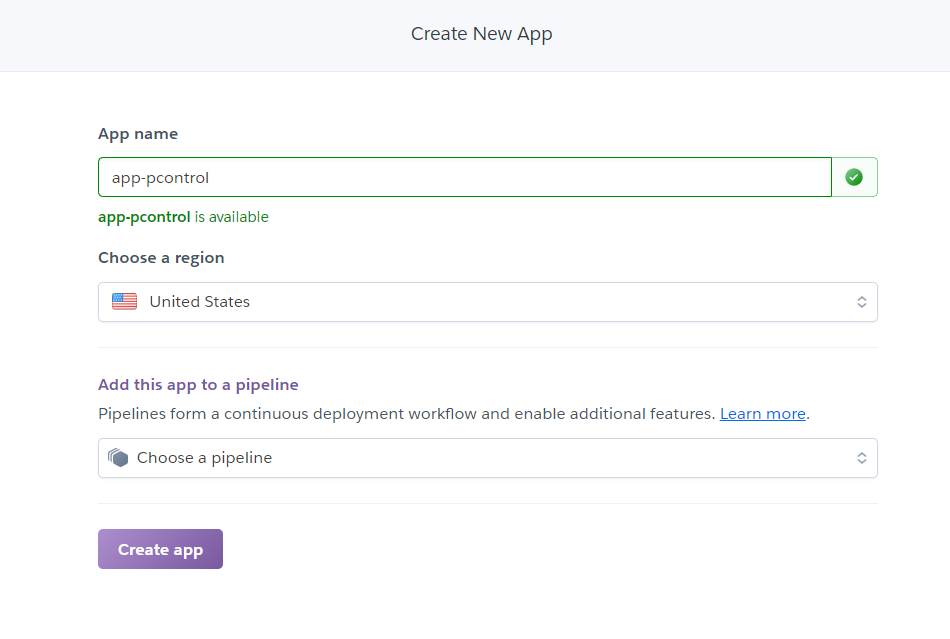
app-pcontrol, dejamos seleccionada la región United States -ya que es la más recomendable para el continente americano- y luego hacemos clic en el botón Create app:


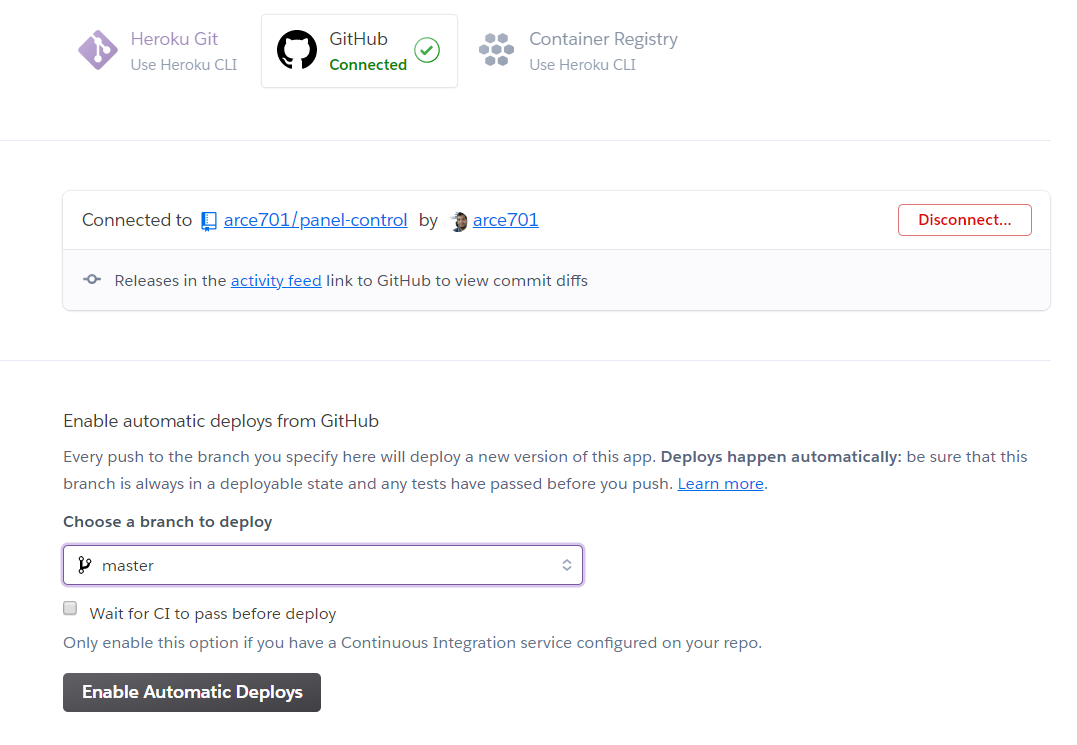
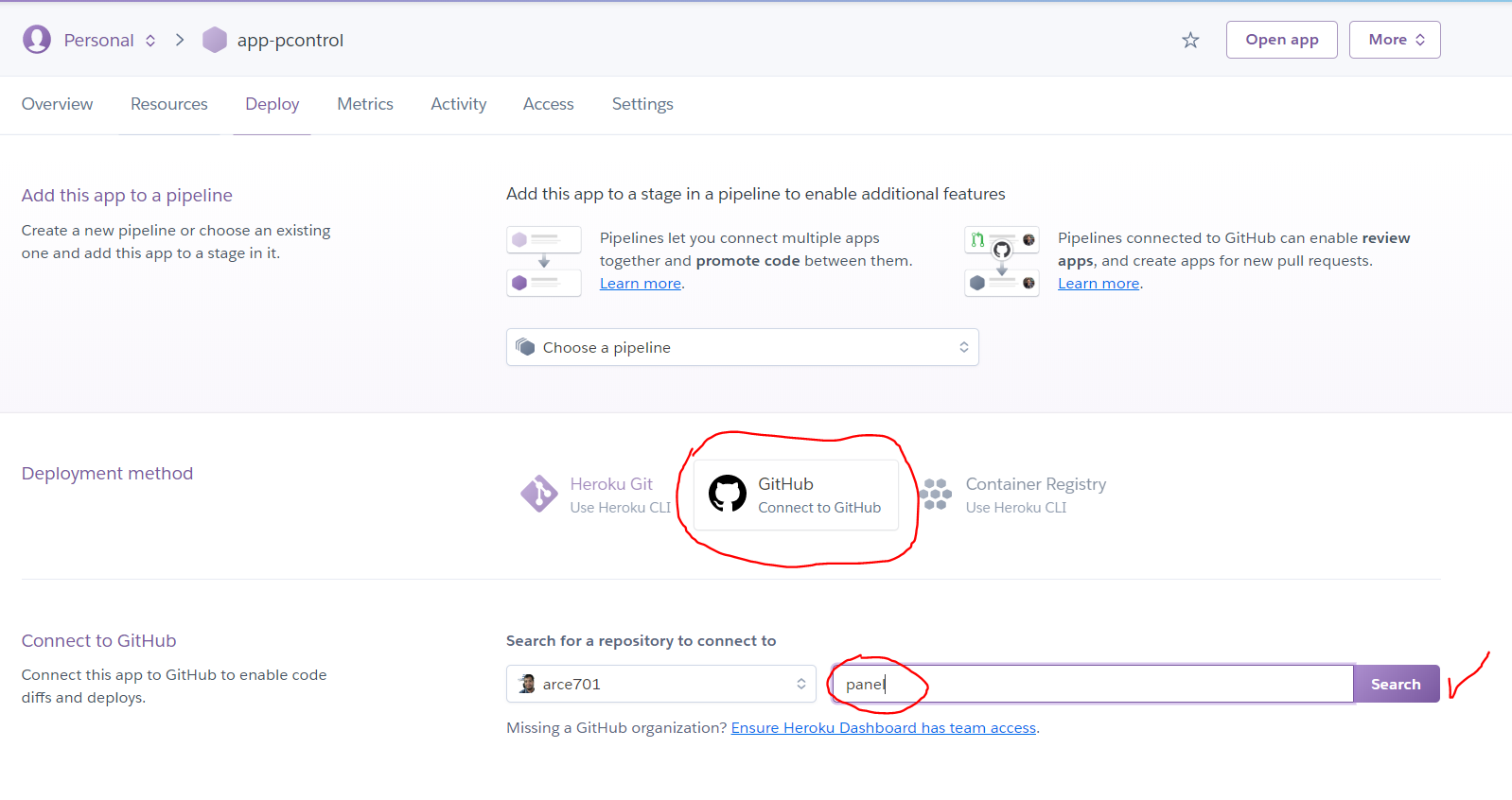
panel-control y hacemos clic en connect.
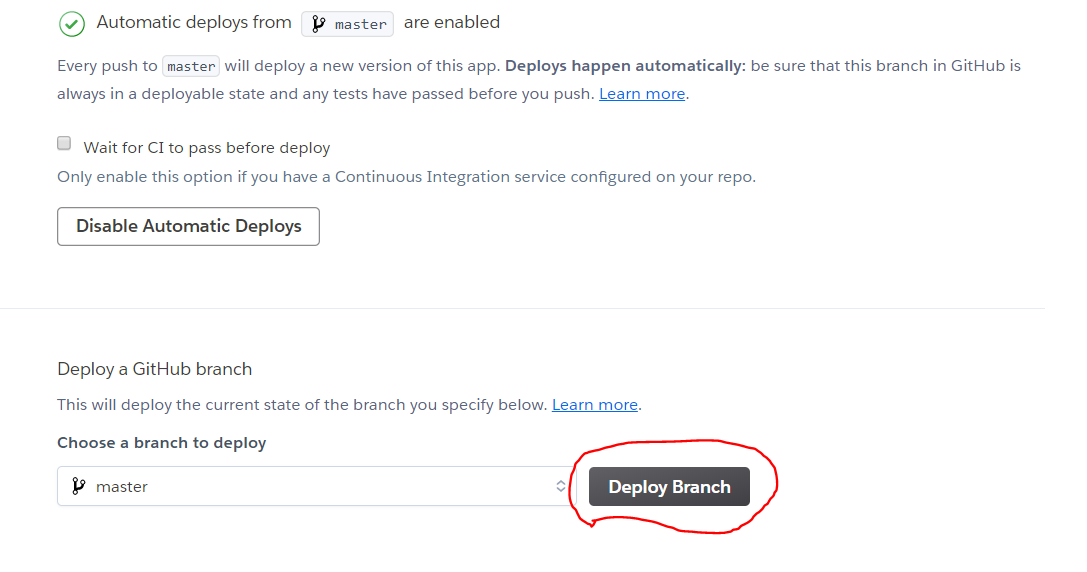
Luego, seleccionamos la rama de github que queremos sincronizar con nuestra aplicación Heroku, en este caso master, y hacemos clic en Enable Automatic Deploys, así cada vez que se haga una modificación a esta rama, Heroku va actualizar automáticamente la aplicación:
Finalmente, para completar la sincronización, hacemos clic en el botón Deploy Branch. Este paso se hace una sola vez si hemos habilitado la opción para deploys automáticos:

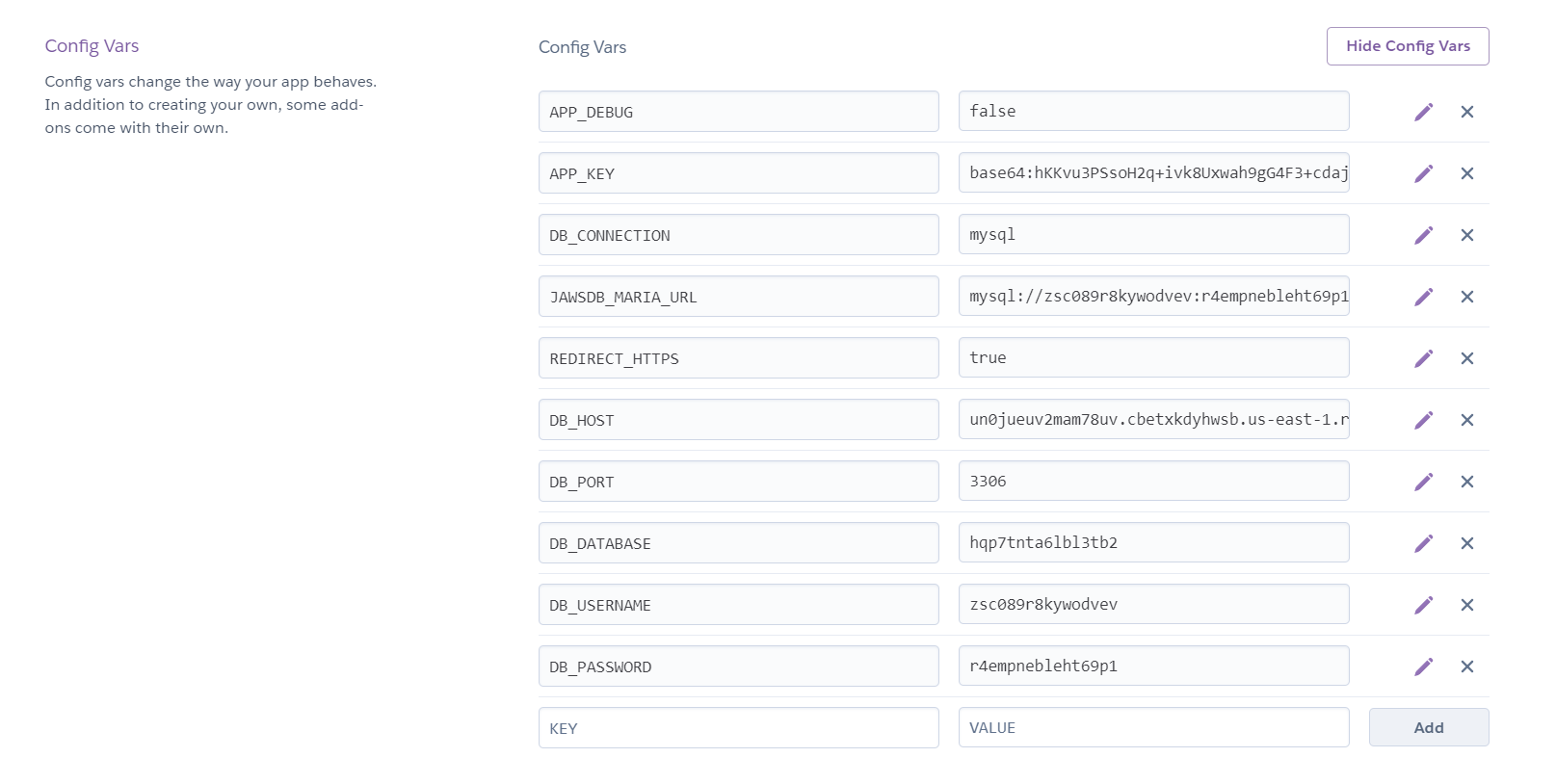
.env:
De momento vamos a configurar solo estas variables:
Nota que hemos agregado la variable de entorno REDIRECT_HTTPS=true para habilitar la redirección automática a HTTPS.
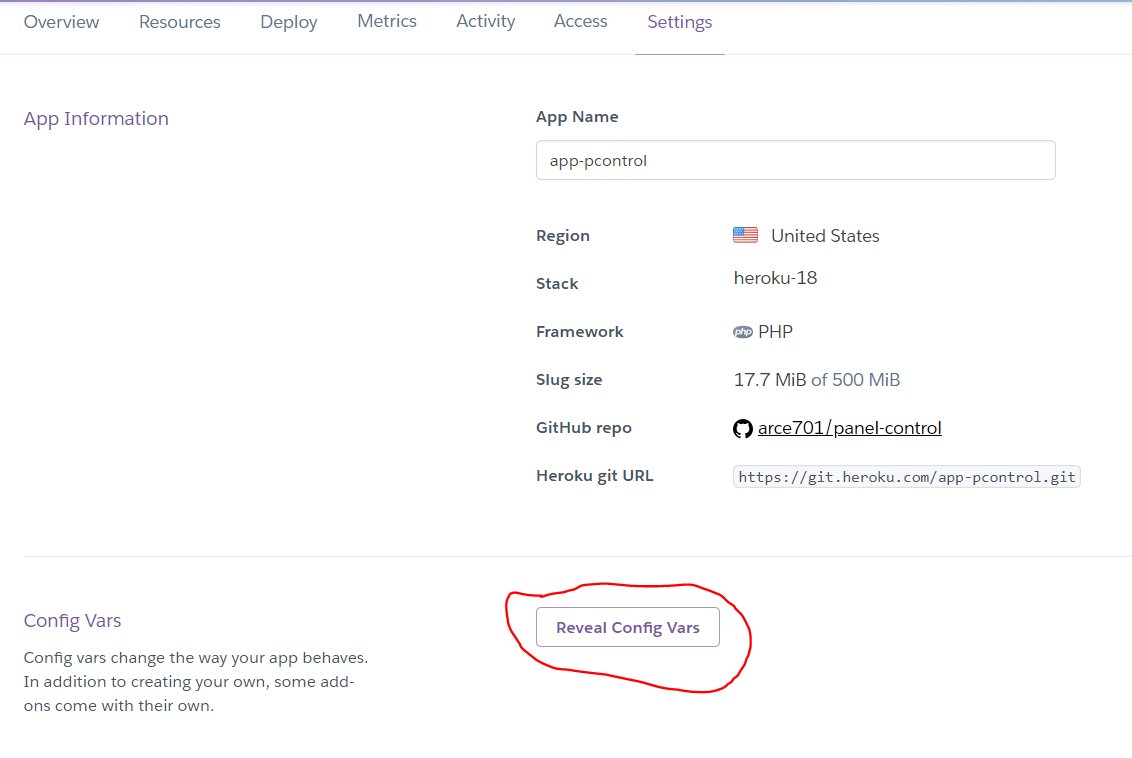
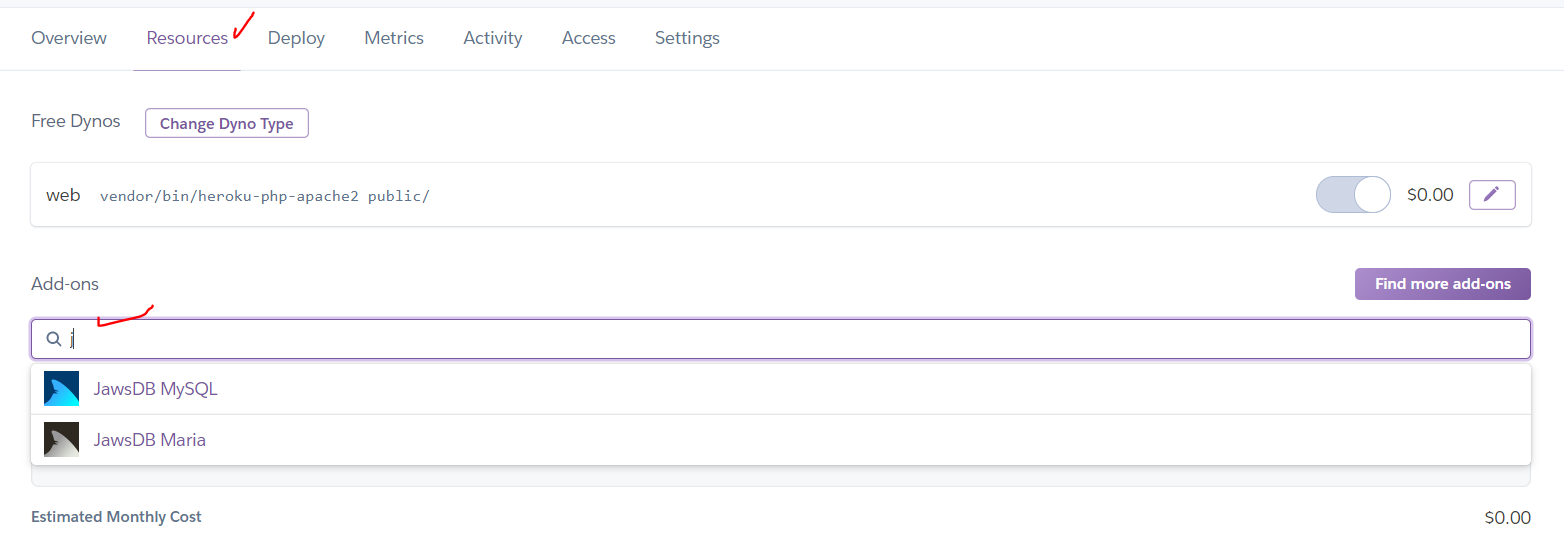
Para configurar la base de datos, nos dirigimos a la opción Resources.
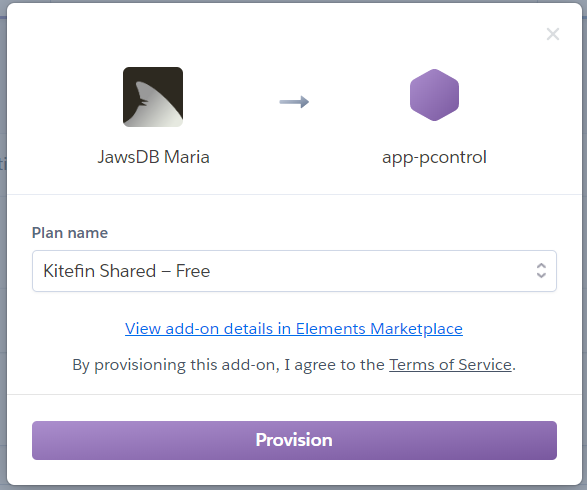
En el buscador de Add-ons escribimos jaws, nos mostrará dos opciones para trabajar: MySQL y MariaDB, en esta ocasión vamos a seleccionar JawsDB Maria.
Ambas funcionan con Laravel y tienen planes gratuitos, pero si necesitas configurar una base de datos mucho más grande y potente, puedes elegir alguno de sus planes de pago.

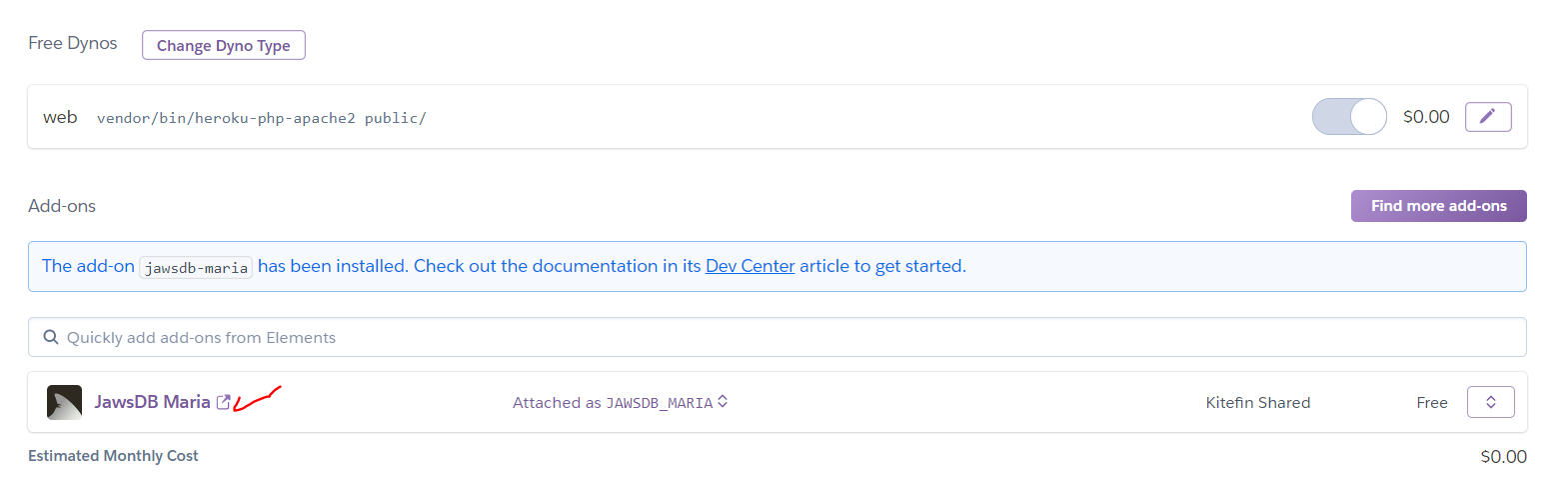
Kitefin Shared - Free (gratuito) y haremos clic en el botón Provision:
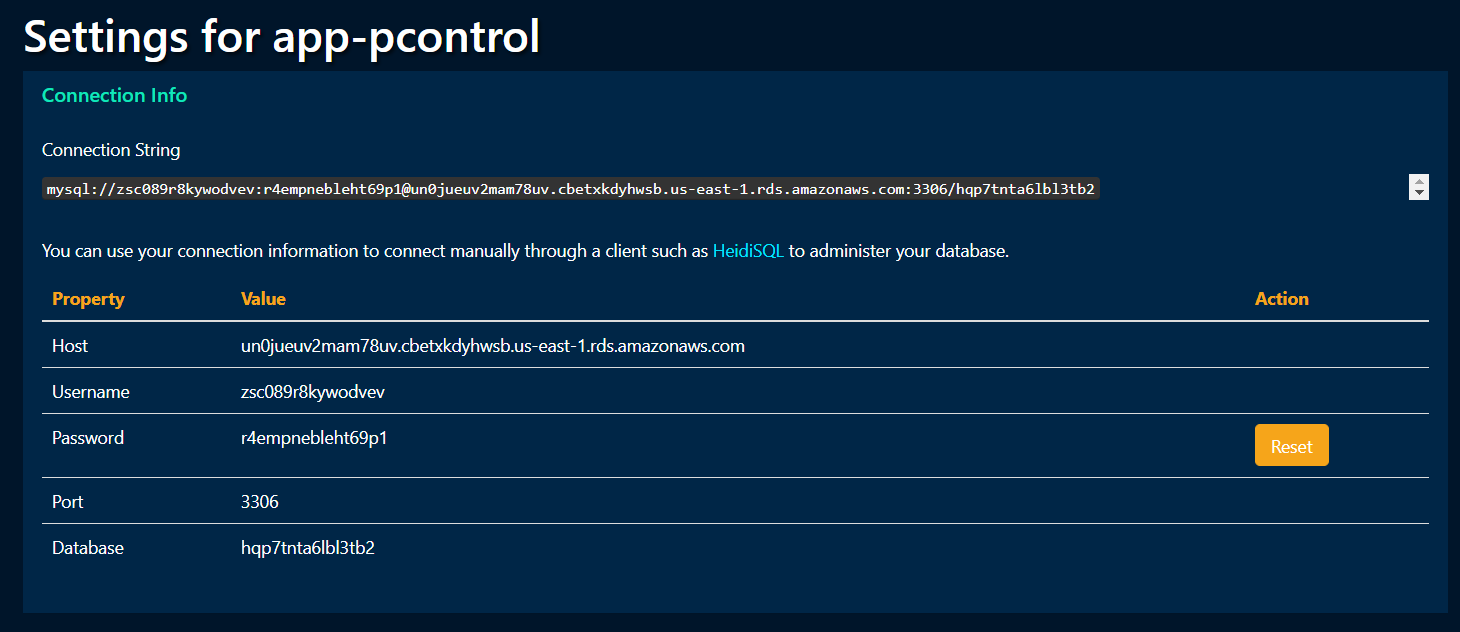
Luego hacemos clic en JawsDB Maria:

Ahora, vamos a colocar estos valores en las variables de entorno que pertenecen. Debemos obtener un resultado similar al siguiente:

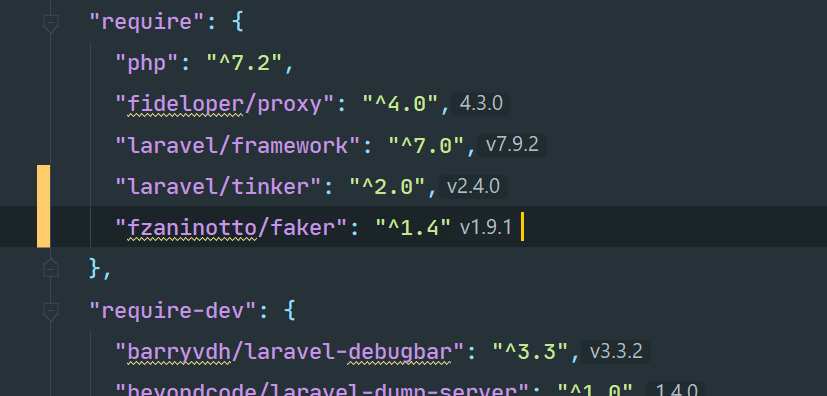
En nuestro caso, vamos a ejecutar las migraciones, por lo que debemos hacer algunos cambios en el archivo composer.json.
Primero, movemos el paquete faker de requiere-dev a require:
Luego, ejecutamos en la consola:
composer update
Seguido de:
composer dump-autoload
Finalmente, subimos los cambios al repositorio de GitHub con un nuevo commit.
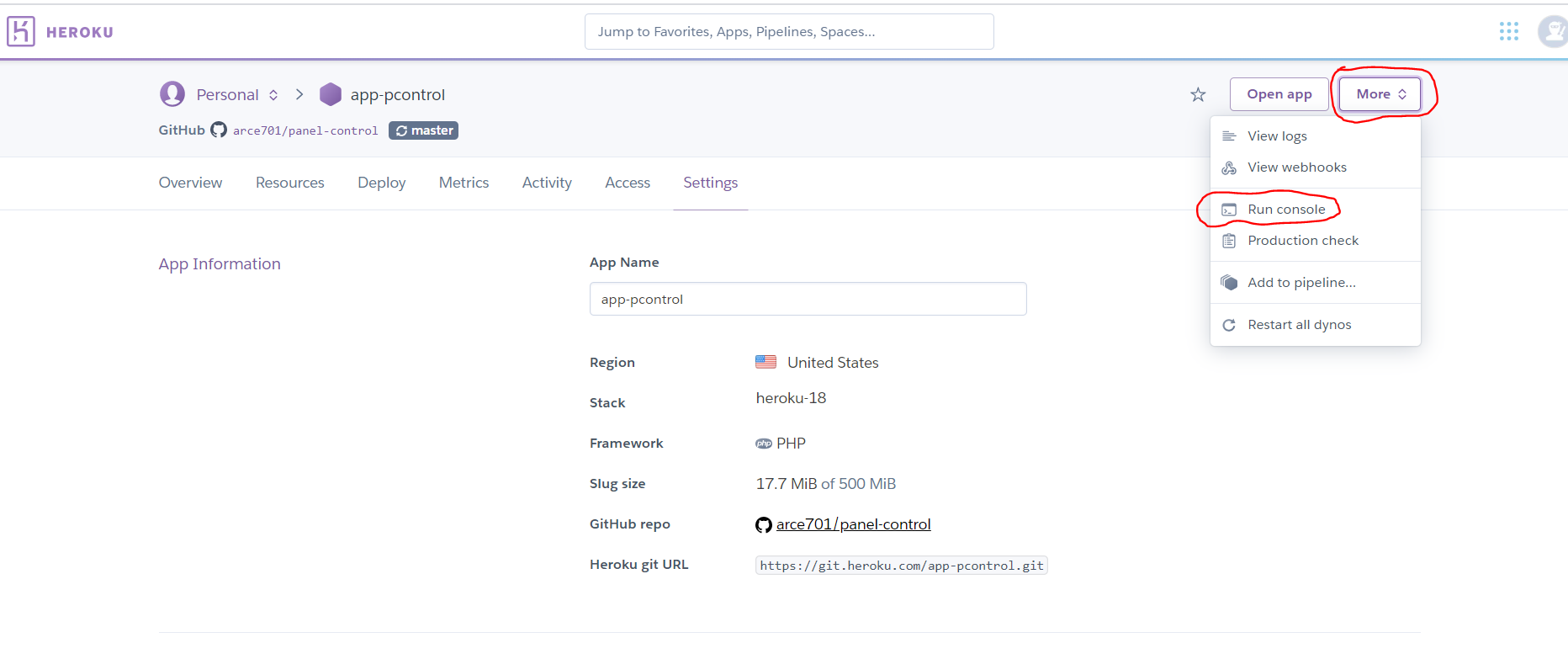
En el panel de la aplicación Heroku hacemos clic en More y luego en Run console, ahí podemos ejecutar el siguiente comando de Artisan:
php artisan migrate --seed
Con estas acciones ya tenemos la base de datos poblada y podemos ejecutar la aplicación.
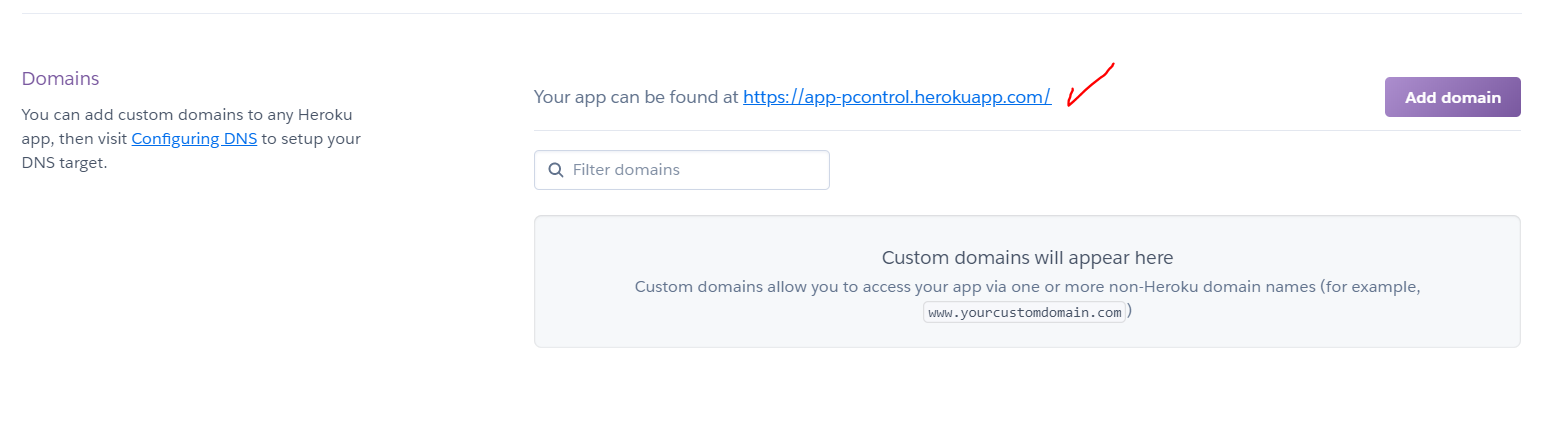
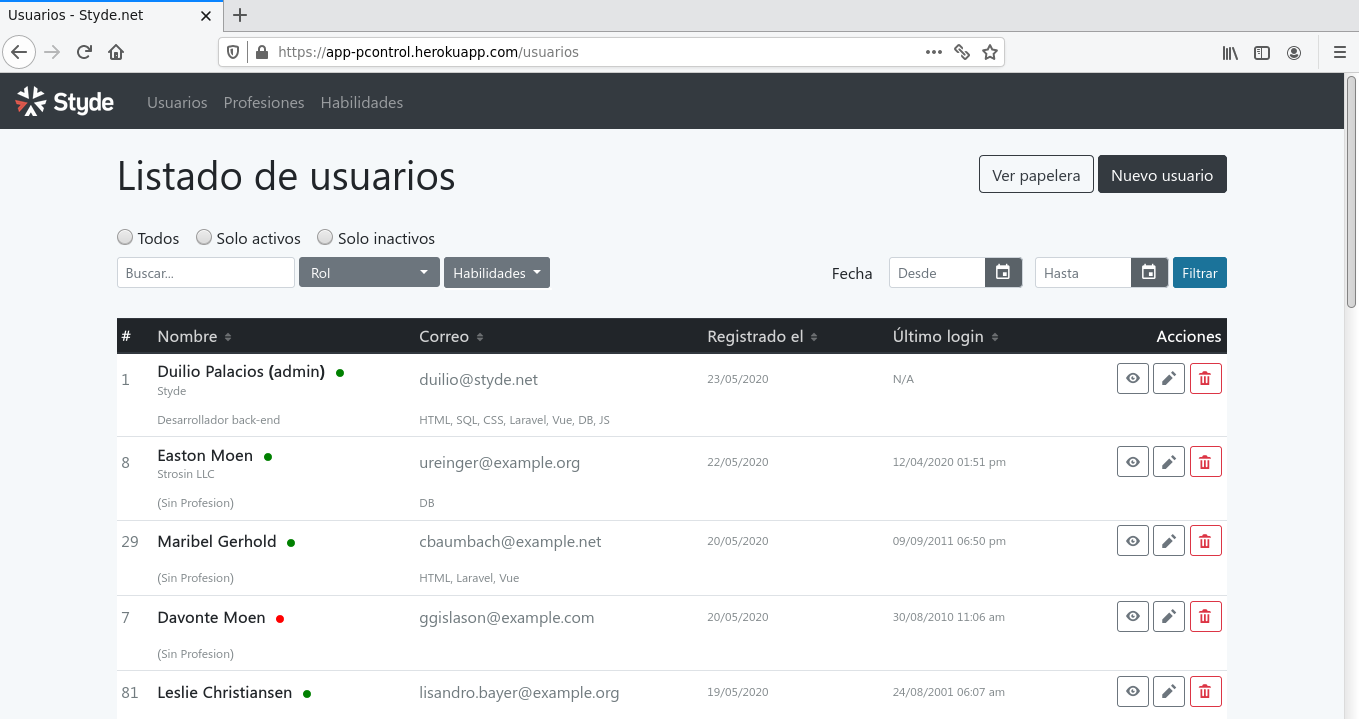
En la sección Settings nos desplazamos hasta encontrar el apartado Domains, en donde estará una URL, hacemos clic en ella y podremos ver nuestra aplicación funcionando:
¡Listo! tenemos nuestra aplicación Panel de Control corriendo en Heroku.
Si deseas más potencia y velocidad puedes migrar a Dyno de pago.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.