Como programadores a menudo escuchamos ese proverbio que dice «no trates de reinventar la rueda», de seguro es algo que te viene a la mente cuando tus clientes te piden realizar un sitio web para su empresa y te dicen «quiero algo como WordPress». Sí, muchos de nosotros hemos pasado por eso y hemos estado en esa encrucijada de «¿Debería simplemente usar WordPress y adaptar un template a las necesidades del cliente? o ¿Debería invertir algo más de tiempo en desarrollar una aplicación desde cero con Laravel?». Pues bien, hoy vamos a darle una solución a este problema, usando lo mejor de estas dos herramientas, el CMS de WordPress y la simplicidad de Laravel para generar un sitio web.
Una de las grandes ventajas de trabajar con Laravel, es que todas sus funciones y complementos hacen posible construir proyectos realmente complejos en un tiempo relativamente corto, comparado a lo que nos tomaría comenzar un proyecto desde cero en PHP sin ayuda de ningún framework. Junto a Laravel, Composer es una herramienta indispensable para el desarrollo de aplicaciones en PHP, este manejador de dependencias nos permite incluir fácilmente paquetes de terceros y así ahorrar mucho más tiempo durante el desarrollo.
Para aprender más sobre Composer te invito a visitar nuestra serie sobre Composer, el gestor de dependencias de PHP.
Instalando WordPress con Composer
Iniciamos creando un nuevo directorio para nuestro proyecto. Es importante aclarar que el CMS va a ser un proyecto separado del front-end de Laravel, con esto quiero decir que el editor de wordpress será un proyecto creado con Composer (no laravel) y el sitio web que mostrará las publicaciones será un nuevo proyecto de Laravel, veamos:
Lo primero que debemos hacer es crear un nuevo directorio:
$ mkdir cms.styde.net
Luego, dentro del directorio inicializamos Composer:
$ cd cms.styde.net $ composer init
La consola te pedirá completar algunos campos referentes a la información del paquete, posteriormente tendrás como resultado un archivo similar a este:
{
"name": "styde/cms",
"description": "Wordpress cms",
"type": "project",
"license": "MIT",
"authors": [
{
"name": "Jeff",
"email": "[email protected]"
}
]
}
Ahora vamos a instalar las dependencias que necesitamos para este mini proyecto. La primera de ellas es por supuesto WordPress:
$ composer require johnpbloch/wordpress
Este repositorio se actualiza diariamente con la ultimas actualizaciones de WordPress.
La segunda dependencia, aunque no es del todo necesaria, es phpdotenv, personalmente la recomiendo para mantener los datos sensibles de nuestra aplicación en un archivo .env que podemos excluir de nuestro repositorio, en caso de estar usando un sistema de control de versiones como git.
En Styde tenemos un curso dedicado a Git que puedes encontrar en el siguiente enlace: Curso de Git y GitHub
Configurando la base de datos de WordPress
Desde tu manejador de base de datos, puedes crear una nueva base de datos para el proyecto, en mi caso estoy usando Laragon, un entorno de desarrollo para Windows que incluye MySQL y me permite acceder desde la consola:
$ mysql -uroot -p mysql> create database styde;
Si necesitas ayuda para crear y configurar un entorno de desarrollo local en Windows, Linux o MAC puedes visitar la sección Instalación y configuración de entornos donde tenemos mucho material de apoyo para ayudarte con este tema.
Una vez que tenemos nuestra base de datos creada, vamos a configurar las credenciales correspondientes dentro de WordPress.
Abre tu editor favorito y crea un nuevo proyecto para cms.styde.net/ luego abre el directorio /wordpress, podrás ver un archivo llamado wp-config-sample.php, vamos a copiar el contenido de este archivo a uno nuevo llamado wp-config.php. Es en este archivo donde vamos a configurar las credenciales a la base de datos.
Encuentra las siguientes líneas:
define('DB_NAME', 'database_name_here');
/** MySQL database username */
define('DB_USER', 'username_here');
/** MySQL database password */
define('DB_PASSWORD', 'password_here');
Y sustituye con lo siguiente:
define('DB_NAME', $_ENV['DB_NAME']);
/** MySQL database username */
define('DB_USER', $_ENV['DB_USER']);
/** MySQL database password */
define('DB_PASSWORD', $_ENV['DB_PASSWORD']);
Adicionalmente agrega esto en cualquier parte del archivo para definir las direcciones del sitio.
Para más información puedes visitar la documentación oficial de WordPress https://codex.wordpress.org/Changing_The_Site_URL
/** Config the front-end url */
define('WP_HOME', $_ENV['WP_HOME']);
/** Config the cms url */
define('WP_SITEURL', $_ENV['WP_SITEURL']);
La variable WP_HOME corresponde a la url que tendrá nuestro proyecto de Laravel.
Ahora podemos agregar el archivo .env en el directorio raiz del proyecto:
DB_NAME=styde DB_USER=root DB_PASSWORD= WP_HOME=http://www.styde.net.dev WP_SITEURL=http://cms.styde.net.dev/wordpress
Configurando phpdotenv
phpdotenv nos permite situar la variables de configuración del sitio con información sensible, dentro de un archivo .env similar a como lo hacemos en Laravel. Para instalar ejecuta desde la consola:
composer require vlucas/phpdotenv
Según la documentación oficial de phpdotenv, para poder utilizar variables de entorno, simplemente basta con inicializar el componente de la siguiente forma:
/** Set up dotenv **/ require dirname(__DIR__).'/vendor/autoload.php'; $dotenv = new Dotenv\Dotenv(dirname(__DIR__)); $dotenv->load();
Estas líneas las incluimos al inicio del archivo wordpress/wp-load.php.
Instalando WordPress
Finalmente debemos iniciar la instalación de WordPress desde el navegador para crear todas las tablas de la base de datos de forma automática. Esto lo hacemos ingresando a la URL:
cms.styde.net.dev/wordpress/wp-admin
Como mencionaba anteriormente, estoy usando Laragon que por defecto al iniciar el servidor crea un .dev por cada directorio de trabajo, en este caso para cms.styde.net se ha creado un virtualhost llamado cms.styde.net.dev accesible desde el navegador. De lo contrario asegúrate de crear un virtualhost de forma manual. Puedes ver: crea virtualhosts en Windows o crea virtualhosts en Linux y Mac.
Una vez finalizada la instalación podemos ingresar al CMS con el usuario y contraseña creados.
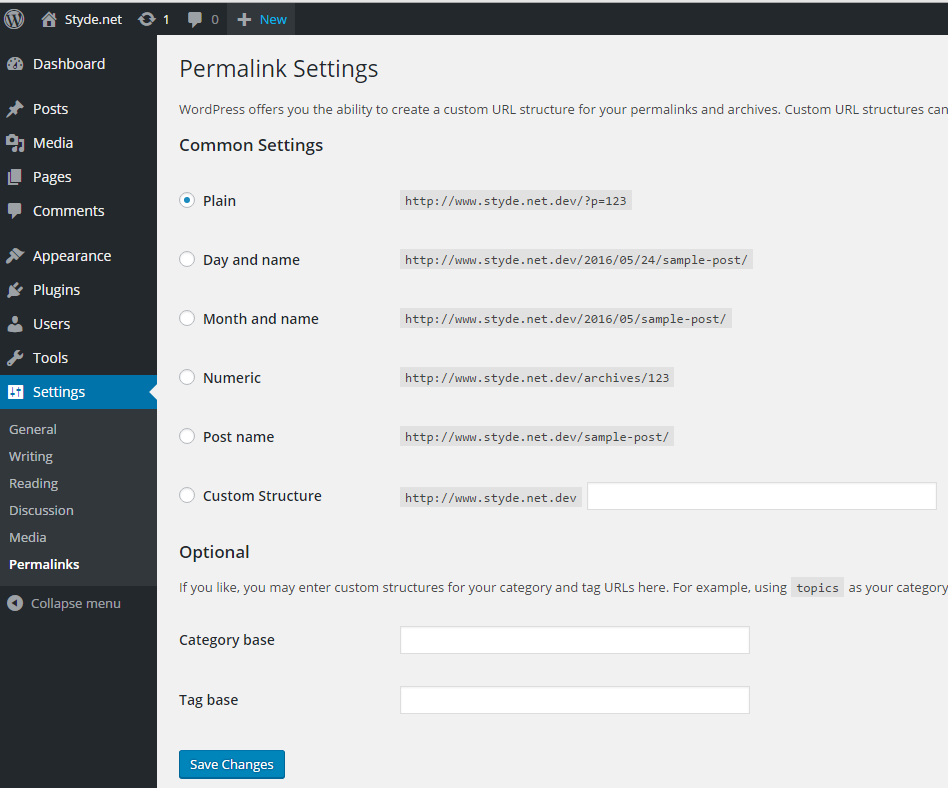
Si ingresas por un momento a la seccion «permalinks» podrás ver algo similar a esto:
Si te fijas las URL no apuntan a cms.styde.net.dev; por el contrario van a dirigir el contenido a www.styde.net.dev, que es la url que hemos configurado en el archivo .env de nuestro proyecto.
Esto ha sido todo por ahora, en la próxima lección vamos a crear el proyecto para el front-end que permitirá leer la base de datos de WordPress desde Laravel.
Espero que te haya gustado la primera parte de este tutorial, si tienes alguna duda puedes dejarla en la sección de comentarios, nos vemos en la próxima lección.
Material relacionado:
- Curso de Git y GitHub
- Instalación y configuración de entornos
- Composer, el gestor de dependencias de PHP
- Laragon, un entorno de desarrollo para Laravel en Windows
- Crear un sitio web con WordPress, Laravel y Composer (Parte 2)
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.