Cuando trabajamos con JavaScript existen diversas formas de incorporar paquetes en nuestro proyecto, por ejemplo utilizando un CDN, descargando la librería y agregándola a nuestra plantilla o compilando los archivos CSS y JS directamente en nuestros archivos principales dentro de la plantilla. De esta última alternativa trataremos en este tutorial.
Factores a considerar
Es importante señalar que este proceso tiene ventajas y desventajas, aunque considero son más las bondades que posee, por ejemplo nuestra plantilla queda más limpia al no tener tantos llamados a archivos CSS y JS.
Otro factor a considerar es que se debe recordar que el navegador realiza una petición por cada archivo que se esté llamando en nuestro proyecto, por lo que si disminuimos la cantidad de peticiones al servidor el tiempo de carga será menor.
El único contra que le veo a esta alternativa es el hecho de que requiere un poco más de trabajo por nuestra parte, aunque como veremos a continuación el proceso resulta bastante simple de realizar.
¿Qué es npm?
npm son las siglas de node package manager y básicamente es el manejador de paquetes de JavaScript, así como lo es Composer para PHP, es decir, nos permite instalar paquetes que se ejecutan del lado del cliente (frontend).
Si deseas conocer sobre Composer, tenemos una serie de tutoriales disponibles que te ayudarán a comprender mucho más sobre el manejador de dependencias para PHP.
En su sitio web https://www.npmjs.org podemos buscar todos los paquetes que nos sean de utilidad, encontrar una explicación acerca de los paquetes y cómo instalarlos.
Cuando instalamos alguna dependencia con npm install se genera automáticamente un directorio node_modules donde se guardan los paquetes instalados y un archivo package-lock.json que es el responsable de llevar un historial de los cambios realizados dentro de node_modules o cuando se realizan cambios en el archivo package.json.
Al momento de iniciar un proyecto sobre el que queremos instalar dependencias a través de npm, es recomendable ubicarnos en nuestro proyecto desde una terminal y ejecutar el comando
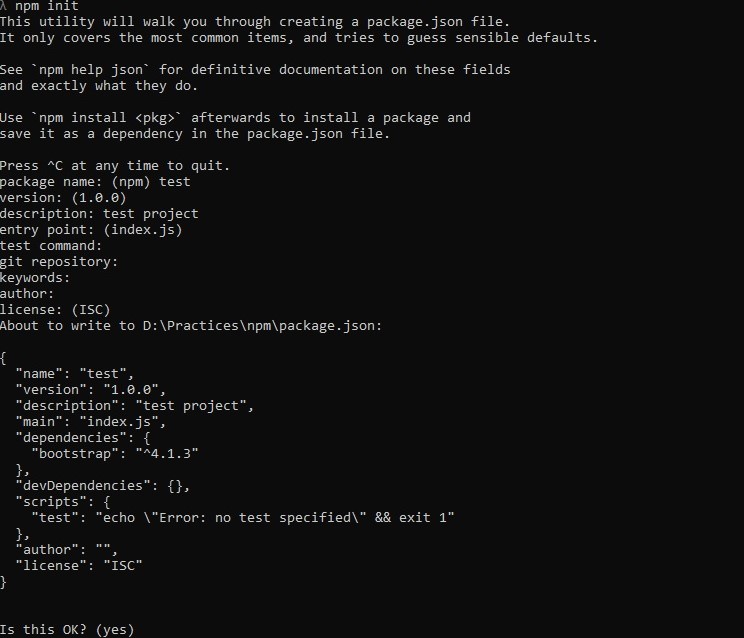
npm init
Este comando nos pedirá una serie de datos acerca de nuestro proyecto y una vez finalizado creará el archivo package.json.
El archivo package.json es el responsable de almacenar el nombre de las dependencias instaladas catalogándolas principalmente en dos tipos: dependencias de desarrollo y dependencias de la aplicación.
El primer tipo contendrá todos los paquetes que se utilizan durante el proceso de desarrollo y que no serán necesarios una vez que nuestro proyecto se encuentre en producción. Para instalar este tipo de dependencias se debe agregar la bandera --save-dev al final del comando de instalación:
npm install <nombre_paquete> --save-dev
y para instalar las dependencias de la aplicación simplemente ejecutamos:
npm install <nombre_paquete>
Además, también se pueden configurar dentro de este archivo scripts de ejecución para nuestro proyecto: por ejemplo si queremos ejecutarlo en modo de desarrollo, si queremos observar cambios sobre éste o si queremos empaquetarlo para llevarlo a producción.
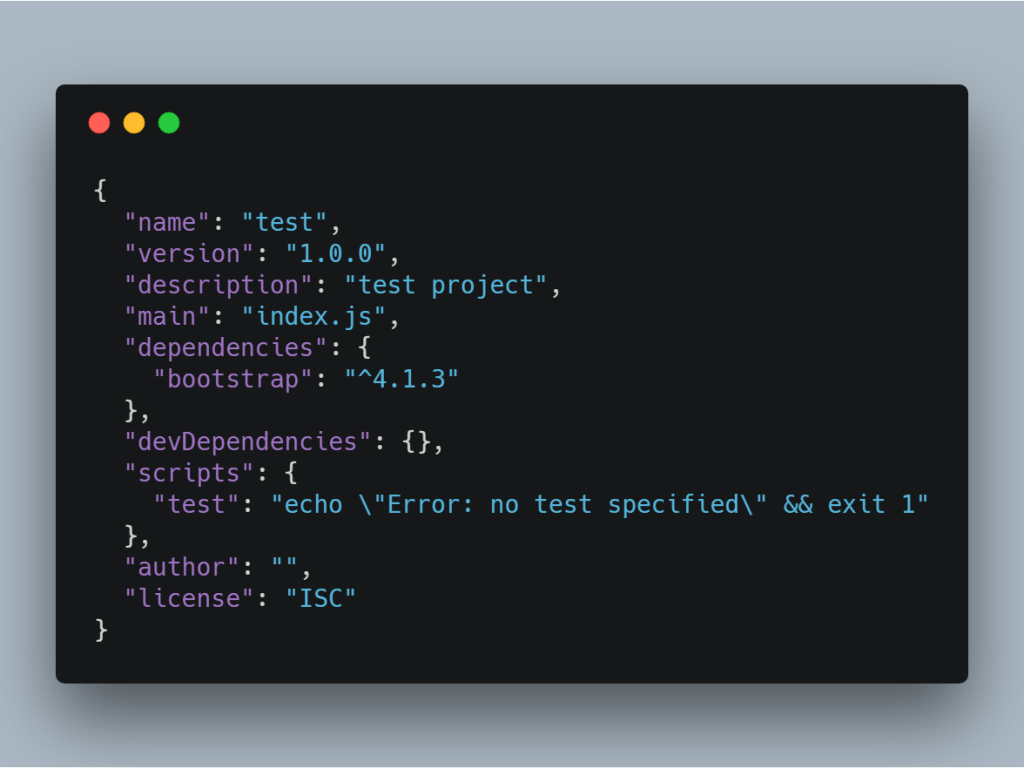
Siguiendo lo anterior, nuestro archivo package.json lucirá de esta forma:
Instalar un paquete npm en un proyecto de Laravel
Laravel, por defecto, ya cuenta con un archivo package.json que trae la mayoría de configuraciones mencionadas arriba, así como un conjunto de paquetes definidos que permiten realizar un excelente desarrollo en el frontend. De esta manera podemos instalar fácilmente las dependencias de JavaScript necesarias en un proyecto de Laravel.
Ahora bien, aunque el proceso explicado arriba es la forma más rápida de instalar un paquete, sin embargo, no hemos explicado aún cómo aplicarlo en nuestro proyecto de Laravel. Para aclarar este punto vamos a instalar a modo de ejemplo la librería SweetAlert 2 la cual permite manejar notificaciones de alerta de una forma más elegante.
Pueden conocer más acerca de esta librería en su sitio web https://sweetalert2.github.io/
Preparando nuestro proyecto de Laravel
Antes de instalar librerías externas se recomienda instalar todos los paquetes que trae Laravel por defecto. Para esto nos ubicamos en la raíz de nuestro proyecto desde una terminal y ejecutamos el comando:
npm install
Si quieres saber qué paquetes se están instalando solo debes ir al archivo package.json ubicado en la raíz del proyecto y ahí se listan todos los paquetes que se instalan cuando se ejecuta el comando npm install.
Adicionalmente, aunque esto no es obligatorio y solamente es para tener un layout creado y vistas sobre las que visualizar el ejemplo, ejecutaremos el comando:
php artisan make:auth
Instalando el paquete SweetAlert 2
Si vamos al sitio web de la librería https://sweetalert2.github.io podemos ver varios ejemplos de su funcionamiento. Vamos al apartado de Installation y lo primero que podemos notar es que se puede aplicar la librería utilizando un CDN o a través de un gestor de paquetes como bower o npm. En este último es que nos vamos a enfocar.
Vamos a ubicarnos en la raíz de nuestro proyecto de Laravel desde una terminal y ejecutamos el comando:
npm install sweetalert2
Esto instalará el paquete que queremos en el directorio node_modules. También podemos verificar si se instaló el paquete viendo el archivo package.jsonen la llave dependencies.
"dependencies": {
"sweetalert2": "^7.29.2"
}
Configurando el paquete en el proyecto
Laravel recomienda utilizar el archivo resources/js/bootstrap.js para cargar todas las dependencias de JavaScript que vayamos a necesitar en nuestro desarrollo. Si vemos el archivo, podemos notar que ya vienen cargados los paquetes de Vue, Axios, jQuery y otras dependencias de Javascript.
El archivo resources/js/app.js se encargará de llamar a bootstrap.js para agregar todas las dependencias que hayamos incluido en él. De esta forma logramos centralizar todas nuestras dependencias de JavaScript en un único archivo lo que mejora la organización y escalabilidad de nuestro código.
Por ello, editamos el archivo bootstrap.js e importamos el paquete escribiendo:
window.swal = require('sweetalert2');
Escribiendo window.nombre_variable nos aseguramos que la variable creada tenga carácter global y pueda ser utilizada en todo nuestro proyecto. Esto se recomienda hacerlo cuando se va a implementar la librería en varias partes.
Lo siguiente es ubicarnos en la terminal nuevamente y ejecutar el comando:
npm run dev
De esta forma Laravel compilará todos los paquetes que se encuentran en node_modules y unificará los archivos que se encuentran en el directorio resources/js y resources/sass a los archivos app.js y app.css respectivamente.
Podemos usar una variación de npm run dev la cual es npm run watch que hace exactamente lo mismo pero con la diferencia de que se mantiene vigilando de algún cambio en los archivos del directorio resources, entonces al realizar un cambio y guardarlo, automáticamente se hace el proceso de compilación.
Estos archivos generados son los que tenemos que incluir en nuestro template. Para los estilos CSS podemos hacerlo escribiendo:
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
Y para los scripts de JavaScript:
<script src="{{ asset('js/app.js') }}"></script>
Cuando queramos subir nuestro código a producción es recomendable minificar el código de CSS y JavaScript para lo cual en vez de ejecutar el comando npm run dev utilizamos el comando npm run production
Usando SweetAlert2 en nuestro proyecto
Ya todo lo que queda es llamar a nuestro paquete SweetAlert 2 donde deseemos ejecutarlo dentro de un bloque JavaScript. Como ejemplo vamos a ejecutar un alert con el siguiente código:
swal('Hola, soy un alert hecho con SweetAlert2');
Si todo ha ido bien veremos la siguiente respuesta en nuestra vista:
De esta forma podremos ir agregando todas las librerías Javascript que necesitemos en nuestros proyectos asegurando un flujo limpio y ordenado.
Material relacionado
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.