La mayoría de nuestros proyectos utilizan modelos, vistas, controladores, entre otros archivos comunes. Qué mejor forma de ahorrar tiempo si los pudiéramos generar, pues sí, en este post quiero mostrar una forma distinta de crear todos los archivos necesarios para un simple CRUD (Create, Read, Update y Delete), en menos de lo que canta un gallo utilizando el paquete laravel-api-generator.
Para comenzar primero que nada, su instalación. Coloca la siguiente línea en tu composer.json:
"require": {
"mitulgolakiya/laravel-api-generator": "1.3.*"
}
Luego en la consola:
composer update
Siguiente paso, agrega en el archivo config/app.php los siguientes providers:
'Illuminate\View\ViewServiceProvider', 'Illuminate\Html\HtmlServiceProvider', 'Laracasts\Flash\FlashServiceProvider', 'Mitul\Generator\GeneratorServiceProvider'
y los siguientes alias:
'Form' => 'Illuminate\Html\FormFacade', 'HTML' => 'Illuminate\Html\HtmlFacade', 'Flash' => 'Laracasts\Flash\Flash'
Por último, de nuevo en la consola, para generar nuestro archivo de configuarción:
php artisan vendor:publish --provider="Mitul\Generator\GeneratorServiceProvider"
Perfecto. Ya podemos comenzar a generar archivos. Para el ejemplo, vamos crear un simple directorio de alumnos, por ahora vamos a utilizar el siguiente comando más el nombre del modelo, que en este caso será Student:
php artisan mitul.generator:scaffold Student
inmediatamente aparecerá lo siguiente:
C:\wamp\www\test>php artisan mitul.generator:scaffold Student Specify fields for the model (skip id & timestamp fields, will be added automatically) Left blank to finish Field:
Muy bien, ahora debemos agregar los campos:
- El primer parámetro es el nombre del campo.
- El segundo, el tipo de campo.
- Si este lleva atributos se separan por una «,» (coma)
- Tercer y demás son los comando adicionales
- Si este lleva atributos se separan por una «,» (coma)
- Ej: name:string,255:nullable
- Los parámetros se separan por «:«(dos puntos)
Ok, comencemos. El campo para el nombre:
Field: name:string:nullable
luego solicitará sus validaciones, vamos a colocar que sea requerido:
Enter validations: required
Este proceso se repite con los demás campos.
Para el email:
Field: email:string:unique:required
Enter validations: required|unique:students
Nota: las validaciones son separadas con un «|«.
Para el teléfono:
Field: phone:string:required
Enter validations: required
Para la dirección:
Field: address:text:nullable
Enter validations: max:300
Listo, continuamos dando Enter. Nos muestra si queremos crear un repositorio (Es opcional), pueden seleccionar «y» o «n».
Do you want to generate repository ? (y|N)
Al elegir, veremos lo siguiente:
Migration created: 2015_05_11_050213_create_students_table.php Model created: Student.php Request created: CreateStudentRequest.php Controller created: StudentController.php Views created: field.blade.php created index.blade.php created show.blade.php created create.blade.php created edit.blade.php created routes.php modified: "students" route added.
Wow, se ha creado la migración, el modelo, un request, el controlador, las vistas y además se han agregado las rutas, interesante ¿verdad?. Por último nos pregunta si queremos correr la migración:
Do you want to migrate database? [y|N]
Nota: recuerda tener configurada tu Base de datos para poder correr la migración.
Al aceptar, vemos:
Migrated: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_100000_create_password_resets_table Migrated: 2015_05_11_051610_create_students_table
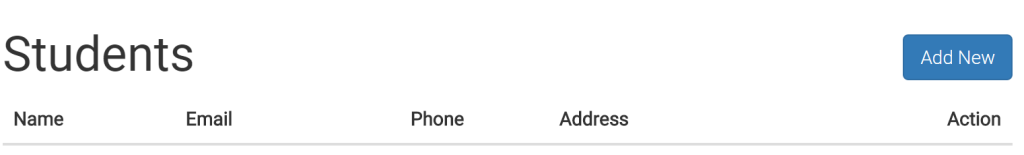
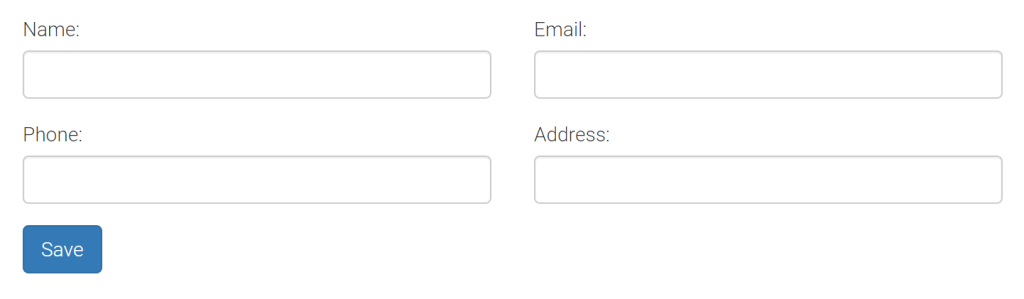
Perfecto, ¿listo para probar y ver si es cierto?. Puedes dirigirte a la ruta http://nombre_de_tu_proyecto/students
Anímate a crear un estudiante y probar las validaciones del formulario.
Si obtienes un error similar a «View common.errors not found» debes crear un archivo llamado errors.blade.php en la carpeta views/common
@if($errors->any())
<ul class="alert alert-danger" style="list-style-type: none">
@foreach($errors->all() as $error)
<li>{!! $error !!}</li>
@endforeach
</ul>
@endif
¿Qué te ha parecido?. Recuerda dejar tu opinión en la sección de comentarios o compartir el post en tus redes sociales.
Lecturas recomendadas:
- Creando Migraciones en Laravel 5
- Validación con Laravel 5 (Form Requests)
- Validación con Laravel 5 (Parte 2)
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Tinker, la consola de comandos de Laravel Lección siguiente Uso del método renderSections() con Query AJAX y formato Json