Al momento de desarrollar para Internet, es necesario instalar un conjunto de herramientas que nos permitan comenzar a trabajar. Lo habitual, si trabajamos con PHP, es instalar un entorno completo del tipo MAMP (Apache, PHP y MySQL) nos ahorramos unos valiosos minutos en instalar todo paso por paso y en poco tiempo tenemos un entorno de desarrollo completo, listo para comenzar nuestro trabajo.
MAMP, WAMP, XAMPP y similares, son herramientas geniales, pero al momento de trabajar en equipo o con varios proyectos al mismo tiempo con las mismas herramientas pero diferentes versiones, puede convertirse en una verdadera pesadilla.
Siempre debemos buscar la manera más cómoda, rápida y divertida de elaborar nuestros proyectos. Para ello, en caso de trabajar en equipo, es primordial que todos los miembros tengan configurado un entorno de trabajo idéntico en sus computadoras. Nos permitirá evitar problemas de dependencias e incompatibilidades con versiones obsoletas de X lenguaje.
Si lo hacemos a mano, el mantenimiento de un entorno de desarrollo puede convertirse en un gran dragón de mil cabezas. Instalar y configurar un entorno complejo en varios equipos se me hace aburrido, por lo tanto, hace unos meses me di a la tarea de buscar una herramienta divertida, sencilla y con una rápida curva de aprendizaje que me permitiera abordar el problema. Después de unas rápidas búsquedas en Google, encontré a Vagrant, fue amor a primera vista.
Vagrant, es un entorno de desarrollo virtual de código abierto y multiplataforma. Es muy fácil de instalar (sólo ejecutar un programa) y nos proporciona entornos de desarrollo fáciles de configurar, reproducir y compartir. Manteniendo un único flujo de trabajo consistente, para ayudar a maximizar la productividad y flexibilidad de un equipo de desarrolladores.
Cómo dicen en su web oficial, Vagrant cambiará la manera en que trabajas:
Requisitos previos:
Necesitamos instalar en nuestro equipo una máquina de virtualización: VirtualBox, VMware o AWS. Mi recomendación es utilizar VirtualBox, es la que siempre he usado y puedo colaborarles si tienen algún inconveniente.
Es multi plataforma, descargan el ejecutable y lo instalan. El proceso es bastante sencillo, lo normal de un ejecutable; una serie de pasos que te van guiando poco a poco por todo el proceso.
Preparación:
Descarga e instala Vagrant en pocos minutos en la plataforma que se ajuste a tu equipo: Windows, Mac o Linux. No hay procesos complicados de instalación, son paquetes ejecutables.
Configuración:
Crea un solo archivo para describir el tipo de máquina que tu proyecto debe tener y el Software que necesitas sea instalado (Apache, PHP y MySQL).
Trabajo:
Ejecuta un solo comando «vagrant up», prepárate un café y espera que Vagrant configure el entorno de desarrollo que le solicitaste. El trillado «en mi máquina funciona» ya no es una excusa válida cuando comiences a utilizar esta excelente herramienta.
Ya comentado un poco las bondades, vamos a realizar un pequeño tutorial para poder tener un entorno de desarrollo sencillo, listo para trabajar.
Instalación de Vagrant y VirtualBox paso a paso
Lo primero que debemos hacer es instalar un programa de virtualización, siempre he utilizado Virtualbox.
Luego, procedemos a descargar e instalar el paquete ejecutable de Vagrant.
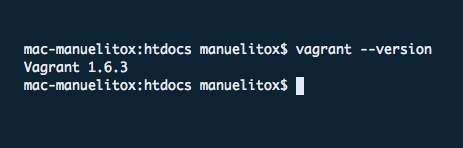
Al finalizar la instalación, debemos comprobar que la instalación ha sido completada satisfactoriamente, abrimos la Terminal y copiamos lo siguiente:
$ vagrant --version
Ahora necesitaremos buscar y agregar una imagen del Sistema Operativo que queremos usar, podemos ingresar a vagrantbox y seleccionar cualquiera de la lista. Luego de localizada la imagen de nuestra preferencia, debemos descargarla. Se almacenará bajo el nombre especificado en un directorio dispuesto por Vagrant, ubicado en ~/.vagrant.d/boxes
Para descargar una imagen debemos copiar el siguiente comando, cambiando {title} por el nombre específico que quieras darle a la imagen y por último el campo {url} es la url de la imagen seleccionada en vagrantbox.
$ vagrant box add {title} {url}
Ejemplo:
$ vagrant box add precise32 http://files.vagrantup.com/precise32.box
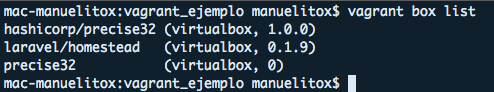
Al finalizar la ejecución de este comando, podemos listar todas las imágenes que hemos descargado:
$ vagrant box list
Ya que tenemos Vagrant instalado correctamente y hemos agregado una imagen, debemos proceder a crear un directorio principal donde guardaremos todo lo relacionado con nuestros proyectos e inmediatamente invocamos dentro del directorio creado, el inicializador de Vagrant.
$ mkdir vagrant_ejemplo
$ cd vagrant_ejemplo
$ vagrant init {opcional_especificar_nombre_de_caja}
Al culminar la ejecución del último comando, nos genera un único archivo llamado VagrantFile. En él encontraremos toda la información necesaria para configurar nuestro recién creado entorno de desarrollo.
Si se fijan, en él comando (vagrant init) agregué un parámetro opcional. Pueden especificar directamente en el inicializador que imagen desean usar o pueden dejarlo vacío y cambiarlo luego en el VagrantFile.
Con lo que hemos realizado ya podemos correr nuestro entorno de desarrollo sin ningún problema, pero nuestro sistema estará no tendrá nada instalado. Tenemos dos opciones:
- Lo hacemos a mano. ¡Aburrido!
- Le decimos a Vagrant que lo haga por nosotros.
Vamos a usar la segunda opción, debemos crear un pequeño script (*.sh) que le indique a Vagrant que debe realizar ciertas tareas automáticamente. Quiero mantener esto lo más básico posible, solo indicaremos las tareas más básicas para tener un entorno con las siguientes características: Apache y PHP
En el directorio principal donde estamos trabajando, crearemos un nuevo archivo bootstrap.sh (el nombre puede ser cualquier de tu preferencia, solo debes mantener la terminarción .sh), lo abres con tu editor de texto favorito y copias lo siguiente:
#!/usr/bin/env bash apt-get update #instalamos Apache apt-get install -y apache2 rm -rf /var/www ln -fs /vagrant /var/www # instalamos PHP5 sudo apt-get install php5 libapache2-mod-php5 -y # Reiniciamos el servidor web: sudo /etc/init.d/apache2 restart echo "ServerName localhost" | sudo tee /etc/apache2/sites-available/fqdn.conf sudo ln -s /etc/apache2/sites-available/fqdn.conf /etc/apache2/sites-enabled/fqdn.conf # Reiniciamos nuevamente el servidor web: sudo /etc/init.d/apache2 restart
Por último, modificamos el VagrantFile, agregando la siguiente línea a la configuración:
config.vm.provision "shell", path: "bootstrap.sh"
y descomentamos la línea 25: config.vm.network «forwarded_port», guest: 80, host: 8080
Esto le indicará a Vagrant que debe hacer uso de la herramienta nativa Shell, ejecutar todos los comandos agregados al archivo bootstrap.sh y que el puerto que utilizaremos para acceder mediante el navegador web será el 8080.
Corremos $ vagrant up y él se encargará de poner a tono nuestro entorno de desarrollo. Al finalizar todas las instalaciones y configuraciones, abrimos el navegador de nuestra preferencia e ingresamos a la dirección: http://localhost:8080/
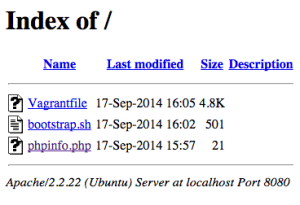
Si logramos ver la siguiente página, todo ha sido instalado y configurado satisfactoriamente.
Vamos a realizar una última prueba, comprobaremos que php fue instalado correctamente. En nuestro directorio principal, donde hemos ido trabajando todo este tiempo, crearemos un nuevo archivo info.php (el nombre pueden cambiar, solo deben mantener la terminación .php) y le agregamos lo siguiente:
<?php phpinfo(); ?>
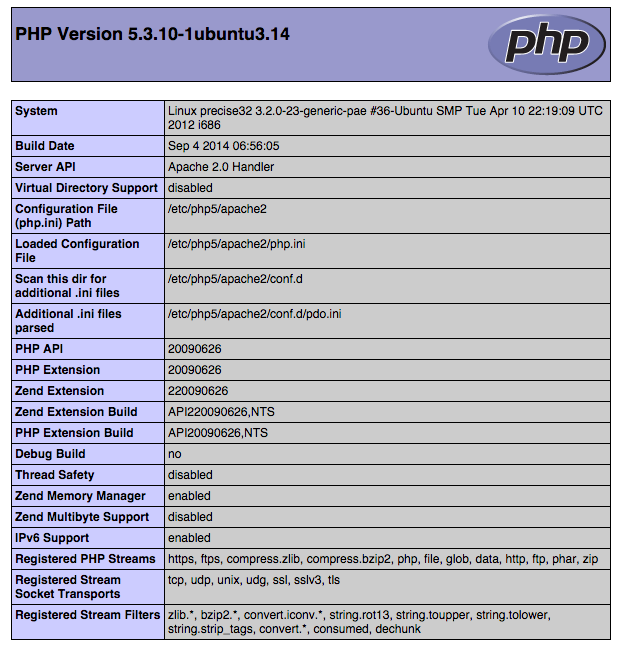
Regresamos a nuestro Navegador e ingresamos a la dirección (http://localhost:8080/info.php) si nos imprime algo parecido a la siguiente captura es que nuestro PHP fue instalado correctamente.
Es un breve repaso, he dejado muchas cosas por fuera, solo quería darles una pequeña introducción a esta excelente herramienta y mostrarles lo fácil que es crear un entorno de desarrollo y luego poder reproducirlo en solo cuestión de minutos.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección siguiente Crea entornos de desarrollo para Laravel con Homestead