AdminLTE es una plantilla open source para paneles de control o dashboards desarrollada con Bootstrap 3 , la cual nos brinda vistas reusables y responsive de muchos componentes comunes para la parte administrativa de un proyecto. La instalación se puede hacer manualmente o con el componente acacha/admin-lte creado por Sergui Tur Badenas, que realiza todo por nosotros, como voy a explicar a continuación:
Nota: importante que sepas que versión de Laravel estás utilizando, porque voy a explicar instalaciones distintas para la versión 5.1 y 5.2. De no saberla puedes revisar en tu archivo composer.json y encontrar algo como: «laravel/framework»: «5.2.*»,
O también puedes ejecutar en consola php artisan –version
Instalando el paquete globlamente
Si quieres instalar el paquete de forma global para luego poder instalarlo en cualquier proyecto de manera sencilla, simplemente debes ejecutar en consola:
omposer global require "acacha/adminlte-laravel-installer=~1.0"
Nota: solo es necesario agregarlo globalmente una vez.
De ahora en adelante para instalar adminlite en cualquier copia fresca de Laravel solo debes de ejecutar el siguiente comando en consola (ubicados dentro de la carpeta del proyecto):
adminlte-laravel install
Instalar en Laravel 5.2 de forma manual
Ejecutar el siguiente comando en consola (dentro de la carpeta del proyecto):
composer require "acacha/admin-lte-template-laravel:2.*"
Agregar el provider en el archivo config/app.php file en el arreglo provider:
Acacha\AdminLTETemplateLaravel\Providers\AdminLTETemplateServiceProvider::class,
Agregar el alias en el archivo config/app.php file en el arreglo aliases:
'AdminLTE' => Acacha\AdminLTETemplateLaravel\Facades\AdminLTE::class,
Ejecutar en consola (dentro de la carpeta del proyecto):
php artisan vendor:publish --tag=adminlte --force
Nota: se utiliza –force para poder sobrescribir algunos archivos por defecto de Laravel. Tener presente esto para no perder códigos, si estás en un proyecto en desarrollo.
Si las rutas no son agregadas automáticamente, puedes hacerlo agregando estás líneas en el archivo Http/routes.php:
Route::group(['middleware' => 'web'], function () {
Route::auth();
Route::get('/admin', 'HomeController@index');
});
Instalar en Laravel 5.1
Para comenzar la instalación, debemos de ejecutar el siguiente comando en consola:
composer require "acacha/admin-lte-template-laravel:1.*"
Agregar el provider en el archivo config/app.php file en el arreglo provider:
Acacha\AdminLTETemplateLaravel\app\Providers\AdminLTETemplateServiceProvider::class,
Y por último, ejecutar en consola el siguiente comando :
php artisan vendor:publish --force --provider="Acacha\AdminLTETemplateLaravel\app\Providers\AdminLTETemplateServiceProvider"
Nota: se utiliza –force para poder sobrescribir algunos archivos por defecto de Laravel. Tener presente esto para no perder códigos si estás en un proyecto en desarrollo.
Resultado
Cualquiera que sea la versión de Laravel que estés utilizando, el resultado será el mismo:
- Se modificarán los siguientes archivos:
- app/Http/Controllers/Auth/AuthController.php,
- gulpfile.js,
- phpunit.xml,
- las vistas: resources/views/errors/503.blade.php y resources/views/welcome.blade.php.
- Se añadirán los archivos:
- app/Http/Controllers/HomeController.php,
- los assets de public: css/, fonts/, img/, js/ y plugins/ y en resources assets/less
- las vistas en resources/views: auth/, errors/404.blade.php, errors/500.blade.php, home.blade.php, layouts/
- la prueba test/AcachaAdminLTELaravelTest.php.
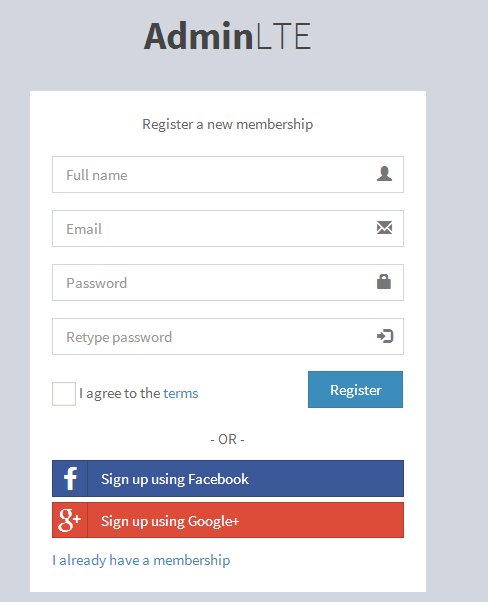
¡Excelente! Vamos a ver nuestro resultado, para ello debemos ir a la url_del_proyecto y notaremos una página de HOME totalmente distinta. (Que luego por supuesto pueden modificar). Lo más importante es verificar nuestro panel de control para ello vamos a hacer click en Register, llenar los campos y así poder acceder:
Nota: importante recuerda haber configurado la Base de datos en tu archivo .env además de contar con las tablas necesarias para ejecutar registros de usuarios. Si es un proyecto nuevo puedes generar las migraciones que trae por defecto Laravel con el comando en consola php artisan migrate
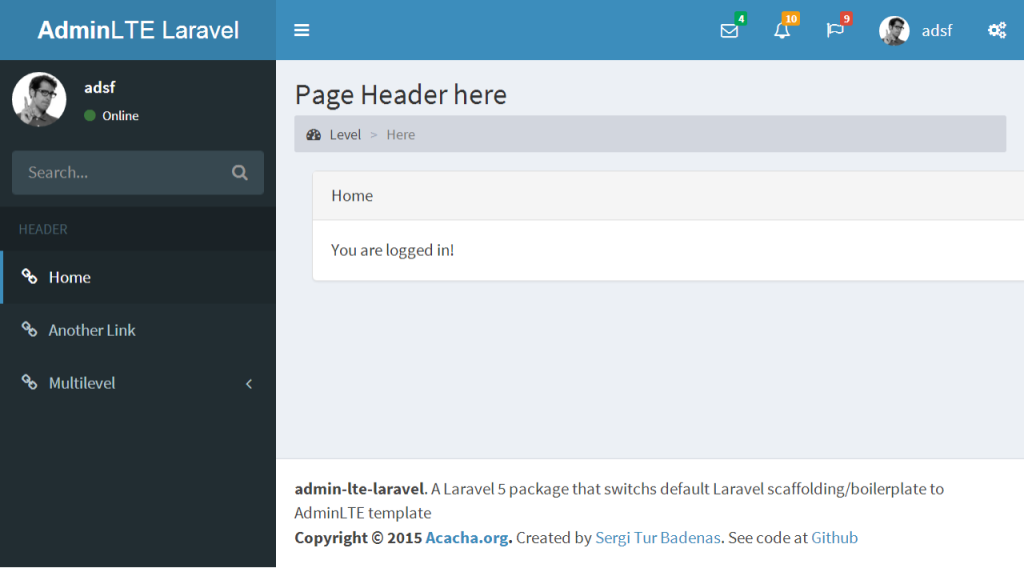
Al acceder podemos ver la estructura principal panel:
Si quieres ver todas las funciones que nos ofrece está plantilla, puedes dirigirte al preview oficial de AdminLTE . Luego puedes descargarla y elegir los componentes que desees utilizar.
Espero que te haya gustado y sea de gran ayuda para tus futuros proyectos. Recuerda compartir esta y demás unidades en tus redes sociales. Por otro lado, dudas y/o comentarios son bien recibidos.
Enlaces Relacionados
- Cómo organizar las rutas de tus proyectos de Laravel
- Integrar Bootstrap 3 en Laravel 5.1
- Integrar Bootstrap con Blade en Laravel
- Autenticación en Laravel 5 con Eloquent OAuth y Facebook
- Componentes dinámicos para formularios con Blade y Laravel
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Integrar Google Maps en Laravel Lección siguiente Peticiones DELETE sin formularios con Laravel y JQuery