Como hemos visto en lecciones anteriores Laravel nos provee una base bien estructurada para el desarrollo de APIs y gracias al uso del componente de rutas podemos definir recursos con los cuales podemos interactuar fácilmente desde cualquier otra aplicación.
La estructura de nuestro recurso «users» hasta ahora sería la siguiente:
GET laravel.app/user // devuelve lista de usuarios
GET laravel.app/user/{user} // devuelve los datos de un usuario
POST laravel.app/user // maneja la creación de usuarios
PUT laravel.app/user/{user} // edición de usuarios
DELETE laravel.app/user/{user} // eliminar a un usuario
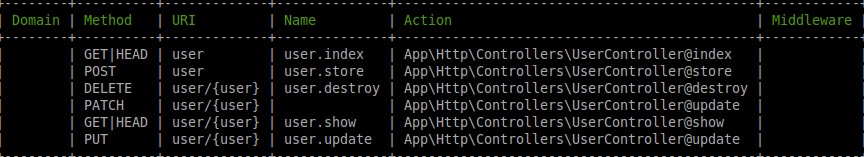
Para comprobar esto, podemos ingresar a la consola y ejecutar:
$ php artisan route list
Ahora vamos a crear una lista de usuarios usando model factory.
Al ingresar al archivo app/database/factories/ModelFactory.php podrás ver que por defecto tenemos un Model Factory para la tabla usuarios, con el que podremos probar nuestra aplicación. Para ejecutarlo tienes que ir al archivo app/database/seeds/DatabaseSeeder.php y agregar las siguientes líneas:
public function run()
{
Model::unguard();
factory('App\User', 10)->create();
Model::reguard();
}
Es decir, vamos a crear 10 usuarios de prueba, ahora desde la consola ejecutamos:
$ php artisan migrate --seed
Para probar que esto ha funcionado correctamente podemos ir al navegador e ingresar a la url laravel.app/user/1 (en mi caso es laravel.app, tu pudiste haber configurado el proyecto con otro dominio). El resultado será algo como esto:
{
"id":1,
"name":"Krystel Hegmann",
"email":"[email protected]",
"created_at":"2015-10-07 19:51:46",
"updated_at":"2015-10-07 19:51:46"
}
Perfecto, entonces, para repasar un poco sobre que es lo que ocurre aquí, tenemos un recurso users que nos proporciona una url de tipo get para obtener los datos del usuario:
laravel.app/users/{user}
Por defecto Laravel devuelve este tipo de respuestas en formato JSON, por lo que en nuestro controlador sólo necesitamos este código para recibir el objeto JSON deseado:
public function show($id)
{
return User::findOrFail($id);
}
Route Model Binding
Ahora veamos otra forma de obtener los datos del usuario pero usando Model Binding. En el archivo app/Providers/RouteServiceProvider.php tenemos una función llamada boot en donde podemos definir nuestros «Route Model Bindings» que sería como vincular o atar un modelo a una ruta, en nuestro caso, el modelo users.
/**
* Define your route model bindings, pattern filters, etc.
*
* @param \Illuminate\Routing\Router $router
* @return void
*/
public function boot(Router $router)
{
parent::boot($router);
$router->model('user', 'App\User');
}
Con esto estamos vinculando al recurso router el modelo App\User.php
Lo que ocurre aquí es que desde ahora cuando tratemos de ingresar a la url anterior (laravel.app/user/1) la consulta no se hará desde el controlador, sino que se ejecutará al momento de recibir la petición y la vinculará al modelo usuario. Esto quiere decir que debemos alterar un poco el código de nuestro controlador.
public function show(User $user)
{
return $user;
}
Como puedes ver, en lugar de recibir el ID del usuario como parámetro del método show, ahora recibimos una instancia del modelo User. Si ingresas nuevamente a la url laravel.app/user/1 podrás obtener el mismo resultado
{
"id":1,
"name":"Krystel Hegmann",
"email":"[email protected]",
"created_at":"2015-10-07 19:51:46",
"updated_at":"2015-10-07 19:51:46"
}
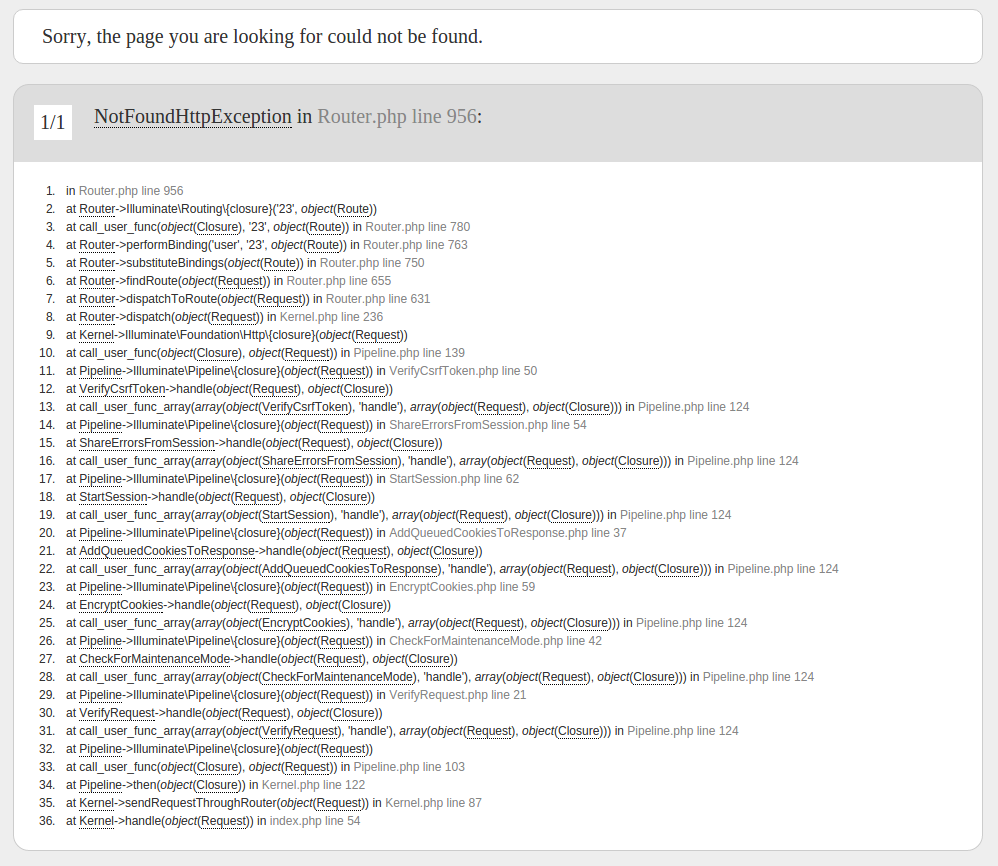
¡Genial! ahora vamos a ver que ocurre cuando un usuario no existe, digamos el usuario 23 (recuerda que sólo hemos creado 10 usuarios).
En este caso estamos recibiendo una excepción del tipo NotFoundHttpException para la cual no hemos definido un comportamiento. Entonces siguiendo lo aprendido en la lección anterior sobre API REST en Laravel 5.1 – Validaciones y Excepciones podemos devolver una respuesta personalizada a este error agregando las siguientes líneas al archivo app/Exceptions/Handler.php dentro de la función render
if ($e instanceof NotFoundHttpException) {
$e = new NotFoundHttpException($e->getMessage(), $e);
return \Response::json(['error' => 'Sorry, we can\'t find that.'], 404);
}
Ahora nuevamente desde el navegador en laravel.app/user/23 obtendremos el siguiente resultado:
{"error":"Sorry, we can't find that"}
Puedes aplicar esta misma lógica para cualquiera de los modelos de tu aplicación, como puedes ver es una solución un poco más elegante que nos permite mantener una estructura limpia dentro de nuestro código.
Recuerda que puedes dejar tus dudas en la sección de comentarios, no olvides compartir el material en redes sociales.
Material relacionado
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior API REST en Laravel 5.1 - Validaciones y Excepciones Lección siguiente API REST en Laravel 5.1 - Peticiones JSON con Postman