Otro de los features increíbles que podemos encontrar en el componente Styde\Html es el de crear menús de navegación más fácil que nunca. Gracias a esta funcionalidad podemos definir la navegación dentro de nuestro sitio editando tan solo unas pocas líneas de código, manteniendo de igual forma otras funcionalidades como el uso de parámetros, rutas dinámicas, entre otros.
Primero que todo, debes iniciar por la Instalación del paquete Styde\Html.
Una vez instalado, tendrás disponible el facade Menu que te permite generar menús en tus vistas de blade.
{!! Menu::make('items.here', 'optional css classes') !!}
Los items se reciben en forma de un array, veamos un pequeño ejemplo.
Creando un menú con Menu::make()
Creamos un nuevo controlador llamado MenuController
$ php artisan make:controller MenuController
Posteriormente lo editamos agregando los items de nuestro menú e incluyendo la vista que deseamos mostrar.
public function index()
{
$items = [
'home' => [],
'about' => [],
'contact-us' => [],
'login' => [],
'register' => []
];
return view('menu-test', compact('items'));
}
Creamos nuestra vista llamada menu-test-blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
{!! Menu::make($items, 'nav navbar-nav') !!}
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- Scripts -->
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
Como puedes ver pasamos al constructor del menú los parámetros: los items y las clases de los estilos que deseamos usar en el menú:
{!! Menu::make($items, 'nav navbar-nav') !!}
Por último editamos el archivo routes.php agregando la siguiente ruta:
Route::get('menu-test', 'MenuController@index');
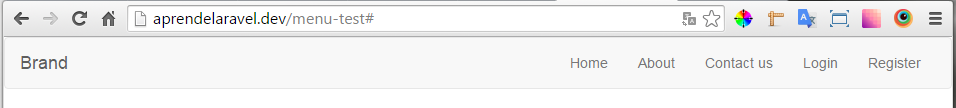
El resultado final será algo como esto:
Creando un sub-menu
Para crear un submenu sólo debemos incluir dentro del item que contendrá los nuevos enlaces, una llave llamada «submenu» y un array con el nuevo menú, puede que suene complicado, pero créeme, no lo es.
public function index()
{
$items = [
'home' => [],
'about' => [],
'contact-us' => [],
'login' => [],
'register' => [],
'options' => ['submenu' => [
'about' => [],
'company' => []
]
]
];
return view('menu-test', compact('items'));
}
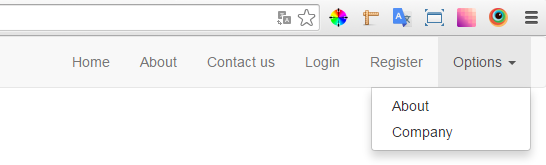
Ahora tendremos disponible un nuevo enlace «options» con un submenu que incluye los items «about» y «company».
Rutas y enlaces
Hasta el momento sólo hemos definido la estructura de nuestro menú, pero los items no enlazan a ninguna otra página dentro o fuera del sitio, pues como puedes ver cada item contiene un array vacío, por tanto, allí es donde vamos a definir nuestras rutas y enlaces con alguna de las siguientes opciones:
Full Url
'home' => ['full_url' => 'https://styde.net'],
En este caso estamos enlazando el item «home» a una ruta específica usando la llave «full_url»
Url
'home' => ['url' => 'home'],
Cuando utilizamos la llave «url» pasamos como valor la ruta relativa y el enlace se creará utilizando UrlGenerator::to() de forma automática. En caso de que se trate de un enlace del tipo https puedes enviar como parámetro la llave «secure» para generarlo correctamente
'home' => ['url' => 'home', 'secure' => 'true'],
route
'home' => ['route' => 'home'],
De esta forma estaremos llamando a una ruta por el nombre establecido con la clave as en la definición de dicha ruta en routes.php, pero adicionalmente podemos enviar parámetros pasando un array cuyo primer valor será el nombre de la ruta y los valores siguientes serán los parámetros a utilizar.
'home' => ['route' => ['home', 'param1', 'param2']],
Opciones adicionales
Clases CSS
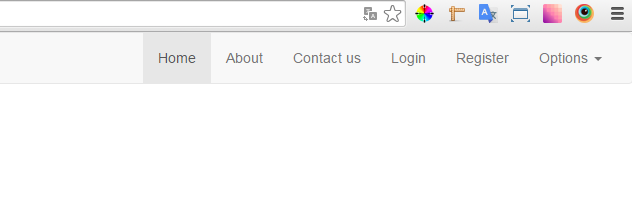
Por defecto todos los items del menú aparecen inactivos a menos que el valor de la llave «url» del item sea igual al valor (parcial o total) de la ruta actual en la que se encuentre el usuario en tal caso se agregará al item la clase «active».
'home' => ['url' => 'menu-test'],
Para cambiar las clases por defecto «active» y «dropdown» puedes usar los siguientes métodos:
{!! Menu::make('items')->setActiveClass('Active')->setDropDownClass('dropdown') !!}
Custom templates
Puedes personalizar el template del menú especificando el nombre de la vista usando:
{!! Menu::make('items')->render('custom-template') !!}
Esto ha sido todo por ahora, espero que no tardes mucho más tiempo para usar este componente con el que puedes ahorrar mucho trabajo en tus proyectos de Laravel. Recuerda dejar tus dudas en la sección de comentarios y no olvides compartir el contenido en redes sociales.
Material recomendado
- Autorización y control de acceso (ACL) en Laravel 5.1: Primeros pasos
- Notificaciones y alertas con el componente Styde\Html
- Creando formularios con el paquete Styde/Html
- Radios y Checkboxes con el componente Styde Html
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Implementar un foro en Laravel 5.1 con Socieboy Forum Lección siguiente Subir archivos en Laravel con Dropzone