¿Que es Digital Ocean?
Digital Ocean es un Cloud Hosting muy económico (Hay máquinas virtuales desde 5 dólares mensuales) para nuestros proyectos en producción. La interfaz es agradable y la comunidad que usa este servicio es muy grande. Tanto así, que han aportado grandes tutoriales con propósito de uso general.
Si aún no tienes cuenta en DigitalOcean, regístrate con este enlace y obten 10 dólares en crédito.
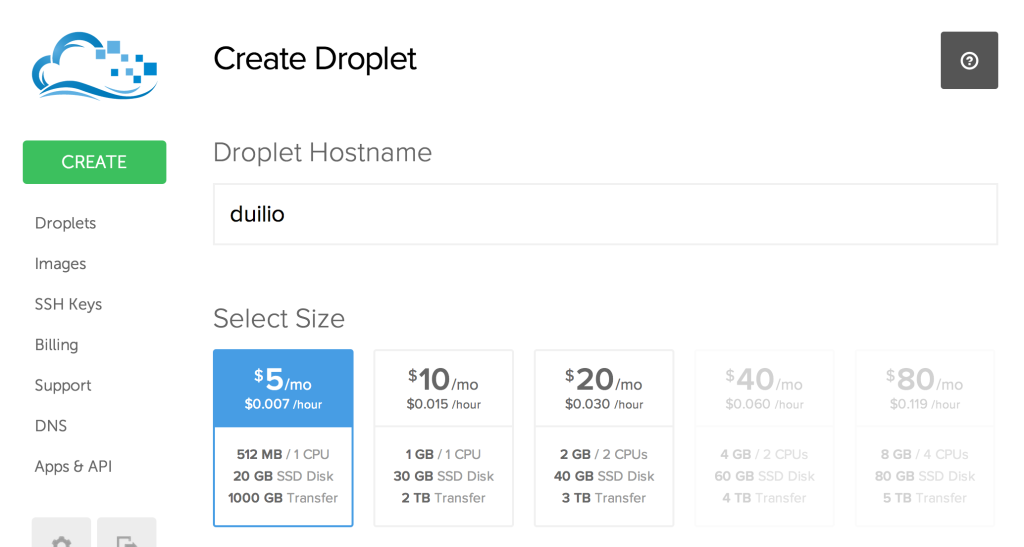
Para este tutorial necesitamos un VPS nuevo con la conexión SSH configurada, en Digital Ocean los VPS se llaman «Droplets» y se pueden configurar de forma muy rápida y fácil, acá les dejamos las instrucciones oficiales: How to create your first DigitalOcean Droplet virtual server.
También les recomiendo usar la imagen que trae instalado Node.js, ya que instalarlo en Linux es algo tedioso y de esta manera nos ahorramos este paso si más adelante necesitamos Node.js.
Configuración inicial de seguridad
Lo primero que vamos a hacer es conectarnos a nuestro Droplet mediante SSH.
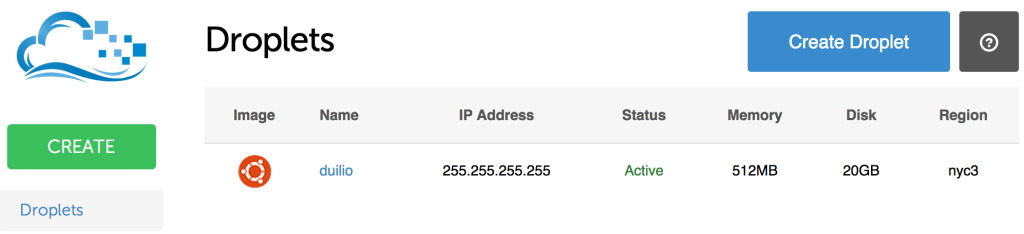
Dentro del panel de Digital Ocean pueden acceder desde el menú a Droplets y allí verán la lista de sus Droplets con sus IPs correspondientes, dicha IP es la que usarán para conectarse a SSH, por ejemplo:
De igual forma recibirán esta información junto con su contraseña root vía email.
Una vez obtenida esta información abran una consola y tipeen el comando ssh y su IP, ejemplo:
ssh 255.255.255.255
Una vez hecho esto, como asignamos nuestra llave SSH, Digital Ocean conectará automáticamente, en caso contrario nos solicitará la clave (que fue enviada vía email).
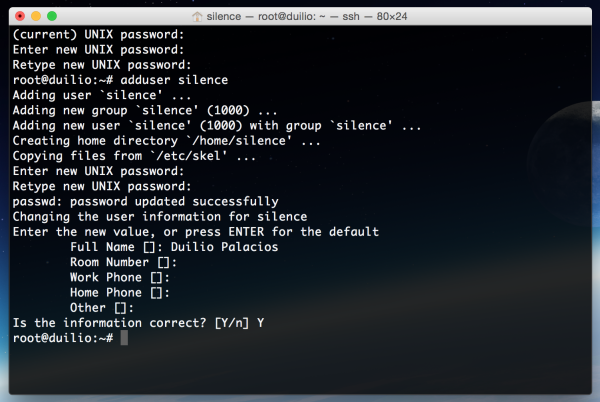
Ahora vamos a establecer un nuevo password. Por favor, creen un password fuerte que incluya caracteres especiales, para ello ejecuten el comando:
$ passwd
Luego agregaremos un usuario nuevo, este será el usaremos de ahora en adelante. Nos preguntará por la contraseña y otros datos. Estos datos los podemos obviar presionando ENTER cada vez que nos pregunte.
$ adduser demo

Ahora necesitamos agregar los privilegios de super usuario “sudo”. Para esto ejecutamos el siguiente comando.
$ visudo
Hacemos scroll hasta llegar a algo similar como esto, y agregamos el usuario que creamos.
# User privilege specification root ALL=(ALL:ALL) ALL demo ALL=(ALL:ALL) ALL
Luego presionamos «Ctrl + X» para salir, «Y» para guardar los cambios, y ENTER para confirmar donde guardar el archivo.
Ahora vamos a agregar un poco más de seguridad cambiando el puerto de la conexión SSH, restringiendo que el usuario root no pueda conectarse por SSH, y permitiendo que solo nuestro usuario creado pueda conectarse.
$ nano /etc/ssh/sshd_config
- Cambiamos el Port (Puerto) por un número entre 1025 y 65536.
- Negamos el login del root editando PermitRootLogin.
- Especificamos que usuarios pueden conectarse agregando al final la linea AllowUsers.
Lo anterior podría quedar mas o menos asi.
Port 4444 PermitRootLogin no AllowUsers demo
Hay que tener en cuenta que ahora en adelante solo nos podremos conectar en este caso con el usuario demo y debemos especificar que el puerto sea el 4444.
Luego presionamos Ctrl + X para salir, y para guardar los cambios y ENTER para confirmar donde guardar el archivo.
Ahora reiniciamos la configuración del SSH.
$ service ssh restart
Para este punto debemos corroborar nuestra configuración sin desconectarnos con el usuario root, de esta manera si algo salió mal podemos arreglarlo antes de no poder volver a entrar con el root. Abrimos otra consola y escribimos.
$ ssh -p 4444 demo@ip_del_droplet
Si nos pregunta por el password del usuario demo esto significa que todo ha funcionado con éxito.
Lectura adicional recomendada: https://www.digitalocean.com/community/tutorials/how-to-protect-ssh-with-fail2ban-on-ubuntu-12-04
Instalar Laravel sobre Nginx
Se que en los tutoriales de configuración local hemos visto ejemplos con Apache, pero quiero aprovechar esta oportunidad para ejecutar Laravel sobre Nginx.
Recomendado: https://anturis.com/blog/nginx-vs-apache/
Primero necesitamos actualizar nuestra lista de dependencias, e instalar los componentes necesarios, para ello.
$ sudo apt-get update $ sudo apt-get install nginx mysql-server php5-fpm php5-cli php5-mcrypt git
Escribimos Y cada vez que lo pida para aceptar las instalaciones.
Durante la instalación de mysql-server nos pedirá un password, el cual recomiendo que sea un password seguro.
Comprobación inicial del Nginx
Cuando finalice todo el stack de instalación entraremos al http://ip_del_droplet y comprobaremos el mensaje de bienvenida de Nginx.
Configuración inicial de MySQL
Ahora necesitamos generar la estructura básica de mysql donde guardaremos las bases de datos y su informacion, para ello.
$ sudo mysql_install_db
Ahora vamos a ejecutar un comando que nos ayudará a remover algunas configuraciones por defecto inseguras. Al principio nos pedirá el root password de MySQL, y luego si queremos modificar este password. Como ya tenemos el root password establecido escribiremos N, y luego solo presionaremos ENTER para remover las configuraciones inseguras.
$ sudo mysql_secure_installation
Configuración inicial de PHP
Ahora necesitamos editar la configuración de PHP para eso.
$ sudo nano /etc/php5/fpm/php.ini
Allí vamos a buscar la la línea comentada que contiene.
cgi.fix_pathinfo
La descomentamos (Removiendo el punto y coma del principio) y ponemos su valor en 0.
cgi.fix_pathinfo=0
Esto le indica a PHP que no trate de ejecutar un script llamado similar si el nombre del archivo solicitado no puede ser encontrado. Esto es muy importante porque podría permitir a un atacante crear una solicitud especialmente diseñada para tratar de engañar a PHP para que ejecute código que no debería.
Luego presionamos Ctrl + X para salir, Y para guardar los cambios y ENTER para confirmar donde guardar el archivo.
Activamos la extensión MCrypt de la cual depende Laravel.
$ sudo php5enmod mcrypt
Y por ultimo reiniciamos el servicio de PHP.
$ sudo service php5-fpm restart
Configuración del Nginx para el uso de PHP
Crearemos el directorio donde estara alojado nuestro proyecto en Laravel.
$ sudo mkdir -p /var/www
Ahora que tenemos el directorio creado vamos a transferir la propiedad del directorio a nuestro usuario regular para ellos usaremos la variable de entorno $USER que nos refiere al usuario actual. Esto nos permitirá crear archivos en este directorio sin permitir que nuestros visitantes puedan crear contenido.
$ sudo chown -R $USER:$USER /var/www/
Luego configuramos los permisos correctamente con el comando.
$ sudo chmod -R 755 /var/www
Finalmente creamos la carpeta donde va a estar alojado nuestro proyecto. Los permisos para esta carpeta los configuraremos más adelante.
$ sudo mkdir /var/www/laravel
Luego editaremos el archivo de configuración de Nginx para que pueda interpretar las páginas en PHP, y pueda leer el directorio de nuestro proyecto por defecto.
$ sudo nano /etc/nginx/sites-available/default
Agregamos las siguientes configuraciones a continuación:
Nota: comenta con # o elimina la configuración por defecto
También debes reemplazar TU_IP_AQUI con la dirección IP del droplet, y cambiar la dirección root en caso de que sea diferente a /var/www/laravel/public (no olvides colocar la carpeta /public al final):
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/laravel/public;
index index.php index.html index.htm;
server_name TU_IP_AQUI;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Y reiniciamos el Nginx para que tome los cambios.
$ sudo service nginx restart
Instalación de Composer y Laravel
Instalamos Composer, ya que es unarequerido por Laravel.
$ cd ~ $ curl -sS https://getcomposer.org/installer | php
Esto nos crea un archivo llamado compose.phar en el Home. Ahora necesitamos que este archivo se pueda ejecutar globalmente, para ello lo movemos con:
$ sudo mv composer.phar /usr/local/bin/composer
Ahora con Composer instalado ya podemos instalar Laravel:
$ sudo composer create-project laravel/laravel /var/www/laravel
Ahora agregaremos los permisos necesarios para las carpeta de nuestro proyecto.
$ sudo chown -R :www-data /var/www/laravel $ sudo chmod -R 775 /var/www/laravel/app/storage
Finalmente podemos comprobar que Laravel se ha instalado con éxito accediendo a nuestro IP del servidor.
http://server_domain_or_IP
Si ves la imagen de arriba ¡Felicitaciones! Has creado tu primer proyecto en Laravel con DigitalOcean.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Cómo instalar Laravel en Codio Lección siguiente Cómo instalar Laravel 4 en un servidor o hosting compartido