Laravel cuenta con un conjunto de herramientas que permiten realizar una multitud de tareas, entre ellas existen varias enfocadas al desarrollo frontend. En nuestro framework favorito podemos observar la incorporación de varias tecnologías del lado del cliente que nos apoyan en nuestro desarrollo tales como jQuery, Vue y Bootstrap.
Es precisamente de esta última herramienta que quiero hablarles. Bootstrap es un excelente framework CSS que nos facilita muchísimo la creación de interfaces web al brindarnos un conjunto de componentes previstos para tal fin. Sin embargo, a la hora de querer personalizar nuestro diseño no siempre resulta tan fácil hacerlo, ya que cuando inspeccionamos el código generado por Bootstrap podemos llegar a sentirnos muy abrumados al visualizar el conjunto de archivos que lo contempla.
Es por esto que hoy vengo a mostrarles de qué forma podemos personalizar nuestro diseño haciendo uso de CSS para conseguirlo. En este punto quiero comentarles que conozco dos formas para hacerlo: la primera viene siendo sobrescribiendo los estilos CSS que trae Bootstrap por defecto y la segunda modificando directamente los archivos CSS que posee.
En este primer post quisiera explicarles de que forma podemos personalizar Bootstrap utilizando la primera opción. Debo resaltar que este método posee ventajas y desventajas. Como una primera ventaja sería que resulta más fácil personalizarlo ya que solo es necesario sobrescribir los estilos CSS de las clases que estemos aplicando a nuestro proyecto.
Preparación del proyecto
Apliquemos esta teoría en un proyecto de Laravel. Una vez instalado nuestro proyecto, nos ubicamos en la terminal y ejecutamos el comando php artisan make:auth, solo con el propósito de tener algo de diseño predefinido.
Nos vamos hasta la carpeta public/css y creamos un archivo custom.css (puede ser el nombre de tu preferencia) en el cual añadiremos la personalización que queremos en el proyecto.
Por otro lado, debemos hacer que nuestro layout cargue este nuevo archivo CSS. Para ello, en la plantilla app.blade.php ubicada en resources\views\layouts\app.blade.php vamos a enlazar esta nueva hoja de estilo:
<link rel="stylesheet" href="{{ asset('css/custom.css') }}">
Es importante hacer el llamado de este archivo debajo del archivo CSS que trae Laravel (app.css). Es necesario hacerlo de esta forma para que se aplique el principio de cascada de CSS y la sobreescritura de estilos pueda funcionar.
Personalización de Bootstrap
Vamos a utilizar como ejemplo el componente Navbar de Bootstrap, al cual le modificaremos su apariencia.
Cabe destacar que Bootstrap en la declaración del componente Navbar usa la clase bg-light para definir el color de la barra de navegación, sin embargo, Laravel ya sobrescribe estos estilos por defecto.
Si inspeccionamos el archivo app.blade.php ubicado en resources/views/layouts/app.blade.php, veremos que en la declaración de la barra de navegación se encuentra declarada la clase navbar-laravel:
<nav class="navbar navbar-expand-md navbar-light navbar-laravel">
Esta clase maneja las siguientes propiedades:
.navbar-laravel {
background-color: #fff;
box-shadow: 0 2px 4px rgba(0,0,0,.04);
}
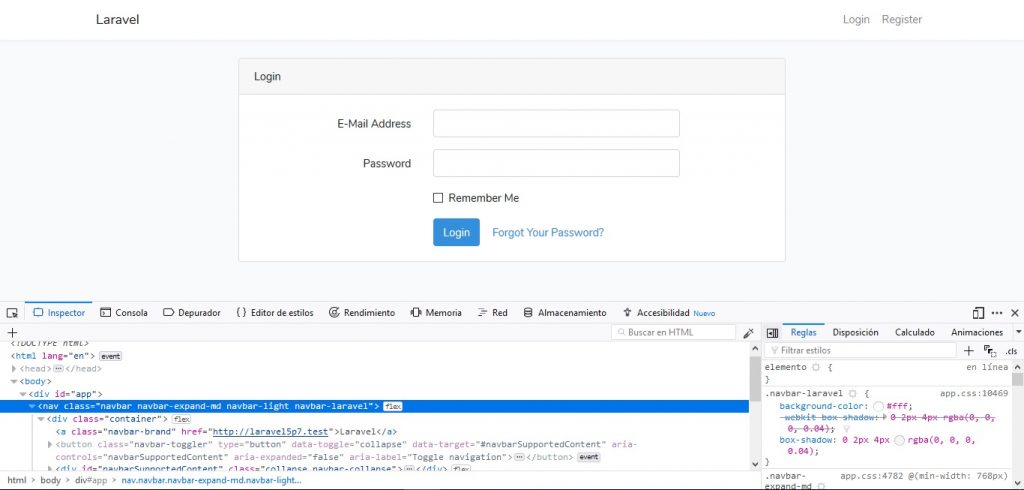
Esta propiedades pueden verse si inspeccionamos la etiqueta nav en el navegador abriendo la pestaña del inspector de elementos:
Para inspeccionar las propiedades aplicadas en un documento HTML solo hace falta abrir el archivo en el navegador y presionar la tecla F12 para que aparezca el inspector de elementos. También puede mostrarse presionando la combinación en el teclado
ctrl+shift+ien Windows o Linux ycmd+shift+ien Mac.
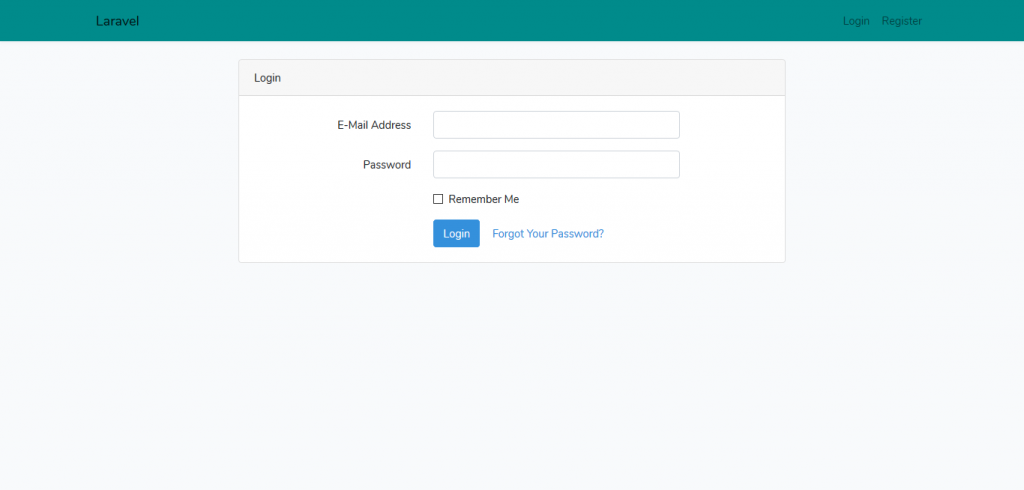
Ahora, en nuestro archivo custom.css hacemos uso de la clase .navbar-laravel y cambiamos el valor de la propiedad background-color por cualquier otro. Por ejemplo, utilizaré el color darkcyan.
.navbar-laravel {
background-color: darkcyan;
}
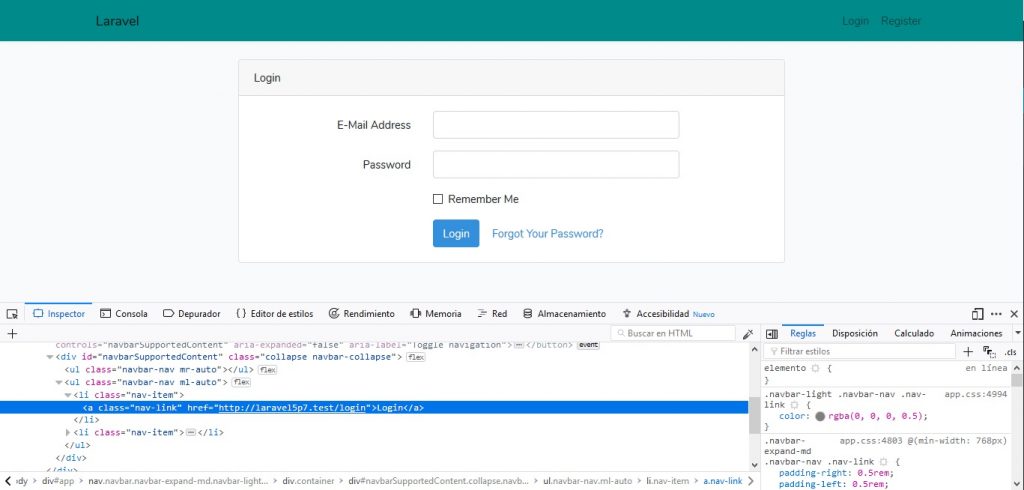
Profundizando más, vamos ahora a cambiar el color de los enlaces del menú de navegación. Si inspeccionamos nuevamente usando las herramientas del navegador los enlaces:
Veremos que tienen aplicadas las siguientes propiedades:
.navbar-light .navbar-nav .nav-link {
color: rgba(0,0,0,.5);
}
En el archivo app.blade.php podemos notar que la clase navbar-laravel y navbar-nav se encuentran al mismo nivel pudiendo considerarse hermanas, lo cual nos permite utilizar cualquiera de las dos para realizar la modificación. Sin embargo, resulta conveniente utilizar nuestra clase personalizada para conseguir tal fin, ya que la clase propia de Bootstrap navbar-nav es considerada genérica para todo el framework.
Entonces solo debemos ir a nuestro archivo custom.css y aplicar el siguiente bloque de código:
.navbar-laravel .navbar-nav .nav-link {
color: #fff;
}
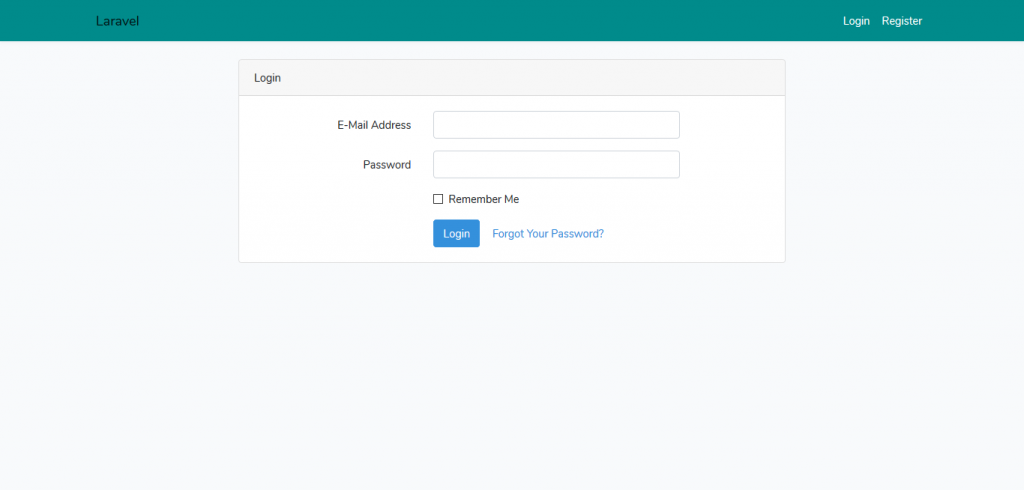
Pueden notar que solo hicimos la sustitución de la clase navbar-light por navbar-laravel y le aplicamos a la clase navbar-link el color blanco (#fff). Bootstrap 4 le otorga el nombre de clase navbar-link a los enlaces y como resultado podemos ver lo siguiente:
Por último, cambiemos un poco el diseño del logo. Si inspeccionamos los estilos que aplica Laravel por defecto al logo, veremos los siguientes:
.navbar-light .navbar-brand, .navbar-light .navbar-brand:focus, .navbar-light .navbar-brand:hover {
color: rgba(0,0,0,.9);
}
Podemos notar que existen muchas clases definidas para agregar el color que posee. Sin embargo, se puede cambiar esa especificación por una más corta y simple de leer apoyándonos en la clase navbar-laravel que Laravel aplica por defecto.
.navbar-laravel .navbar-brand {
color: #fff;
}
De esta forma podemos ir modificando el framework CSS que tenemos en el proyecto, no solo Bootstrap, para lograr darle la apariencia que queremos.
En el siguiente post, les estaré explicando una forma más avanzada de cómo personalizar Bootstrap 4 utilizando Sass y npm.
Material relacionado
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.