route() de Laravel.
Instalación
Antes de instalar es importante que sepas que este paquete está disponible solo para versiones mayores a Laravel 5.4.29.
Para instalar debes ejecutar este comando en la consola:
$ composer require tightenco/ziggy
En las versiones menores a Laravel 5.5 deberás agregar el service provider en el archivo app.php
Tightenco\Ziggy\ZiggyServiceProvider::class
Si usas Laravel 5.5 no necesitas realizar este paso, ya que el paquete incluye la configuración necesaria requerida para la detección automática de paquetes o Package Discovery como te enseñamos en el Curso de Novedades de Laravel 5.5.
Uso
Una vez instalado el paquete tendrás disponible una nueva directiva de blade @routes. Esta directiva genera una porción de código JavaScript en la aplicación que contiene la información de las rutas, así como un helper route()de JavaScript.
Este nuevo helper se declara como una función global, así que solo debes incluir la etiqueta de blade antes de hacer el llamado al archivo de JavaScript de la aplicación.
@routes
<script src="{{ mix('js/app.js') }}"></script>
Veamos un ejemplo de cómo podemos acceder a las rutas de un nuevo recurso article desde JavaScript.
En el archivo routes/web.php
Route::resource('article', 'ArticleController');
Luego en cualquiera de las vistas de Blade:
@routes
<script type="text/javascript">
console.log(route('article.index'));
console.log(route('article.create'));
console.log(route('article.store'));
console.log(route('article.edit', {article: 1}));
console.log(route('article.show', {article: 1}));
console.log(route('article.update', {article: 1}));
console.log(route('article.destroy', {article: 1}));
</script>
console.log() permite imprimir una variable u objeto en la consola del navegador.
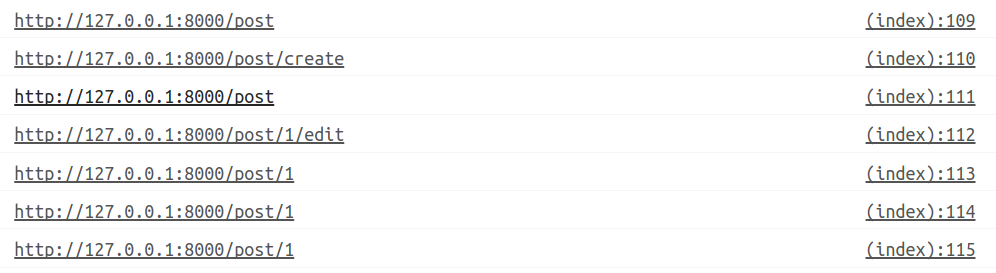
En la consola del navegador podremos ver cada una de las rutas que hemos generado con este helper:
Este paquete te permite, por ejemplo hacer una petición http usando axiosgenerando la ruta de forma dinámica de la siguiente manera:
var article = {article: 1};
return axios.get(route('article.show', article))
.then((response) => {
return response.data;
});
Uso avanzado
Si quieres proteger algunas de las rutas de tu aplicación para que no puedan ser encontradas por el helper route()de JavaScript, puedes crear un archivo de configuración llamado ziggi.php en el directorio config/ y poner allí una «lista negra» de rutas que quieres mantener ocultas:
<?php
return [
'blacklist' => ['article.*'],
];
O por el contrario, si solo quieres permitir acceso a una ruta especifica coloca en el mismo archivo:
<?php
return [
'whitelist' => ['article.*'],
];
Material relacionado
- Sitio oficial del paquete: https://github.com/tightenco/ziggy
- Cómo crear rutas en Laravel 5.*
- Directivas personalizadas con Blade en Laravel 5.1
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.