Continuando con Laracon Online, Rachel Andrew nos da una introducción al diseño de layout CSS en 2017 con CSS Grid y Flexbox. Veamos las notas a continuación:
Existen varias propiedades de CSS que se usan para diseñar layout: floats, inline-block, display: table, position: absolute y relative, y además existen una gran cantidad de Frameworks de CSS, los cuales en general hacen uso de dichas propiedades.
Los elementos de nuestros layouts se entienden a sí mismos como parte de un “layout completo”, pero independientes, lo cual produce un problema pues muchas veces estos elementos no saben cómo reaccionar frente a cambios de los otros elementos del layout.
Flexbox y Grid surgen como una forma de redefinir cómo diseñar layouts. Toman el concepto de display:table y lo convierten en algo más usable, amigable y flexible, separando el código fuente de como éste se presenta en el navegador.
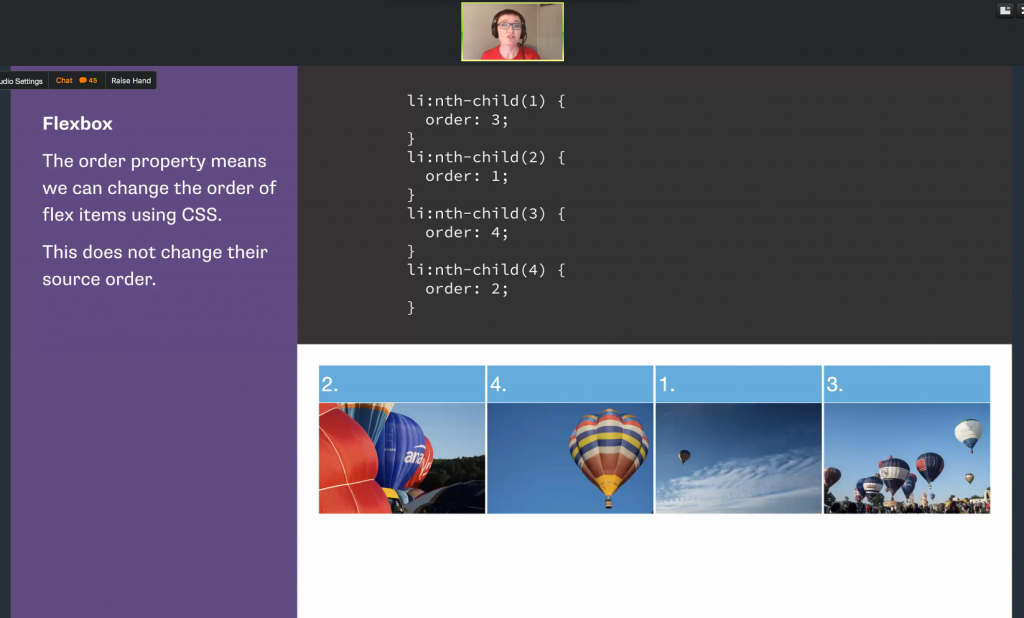
Con Flexbox puedes cambiar el orden de los elementos:
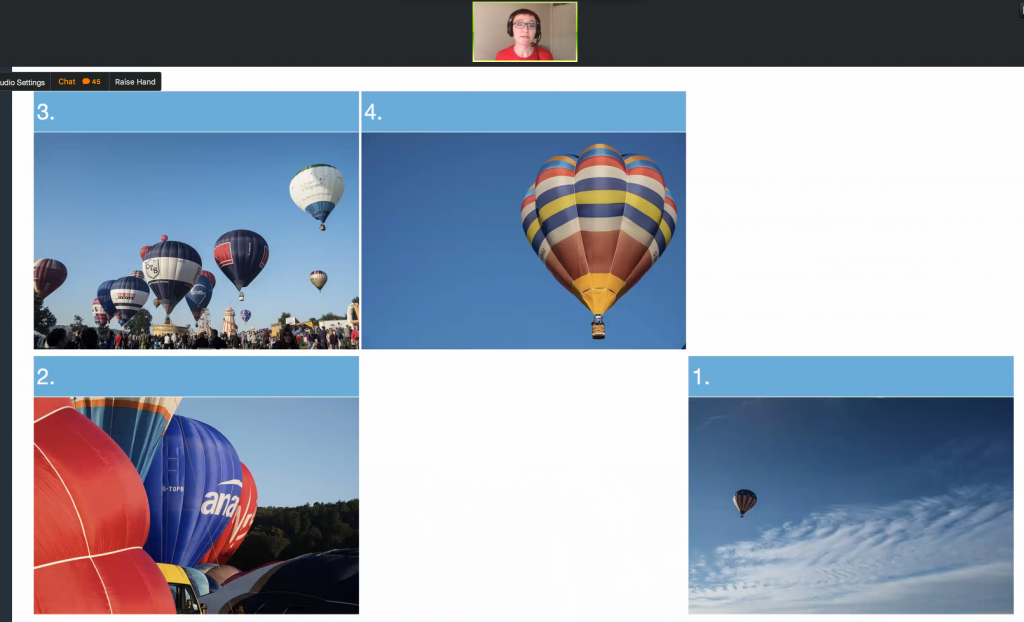
Posicionar elementos en cualquier lugar del grid
Realmente no importa en qué orden estén en el código fuente HTML puesto que pueden ser posicionadas en cualquier lugar.
Puedes hacer mucho más:
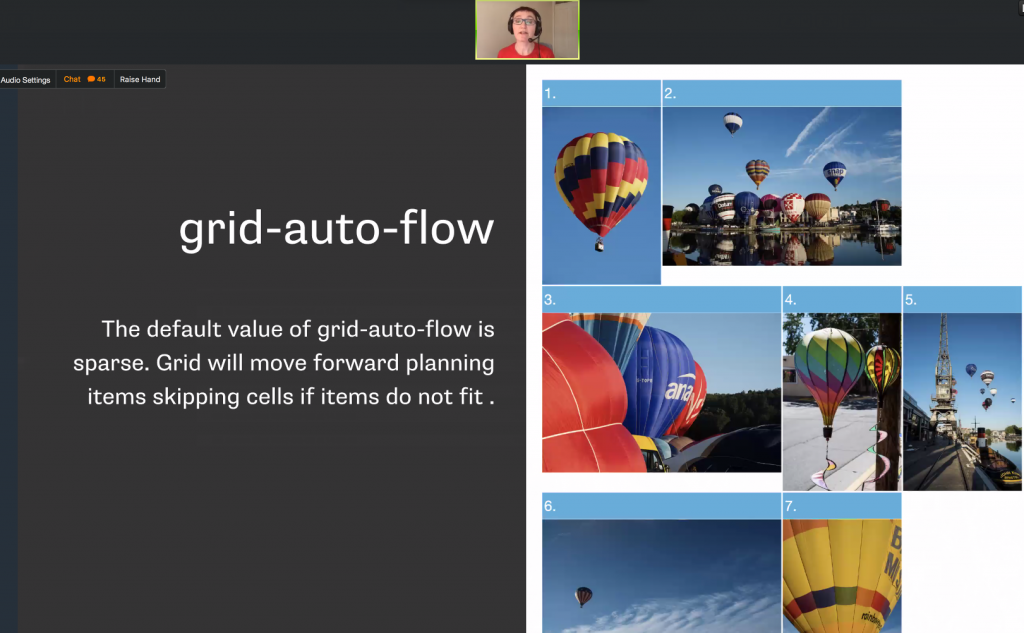
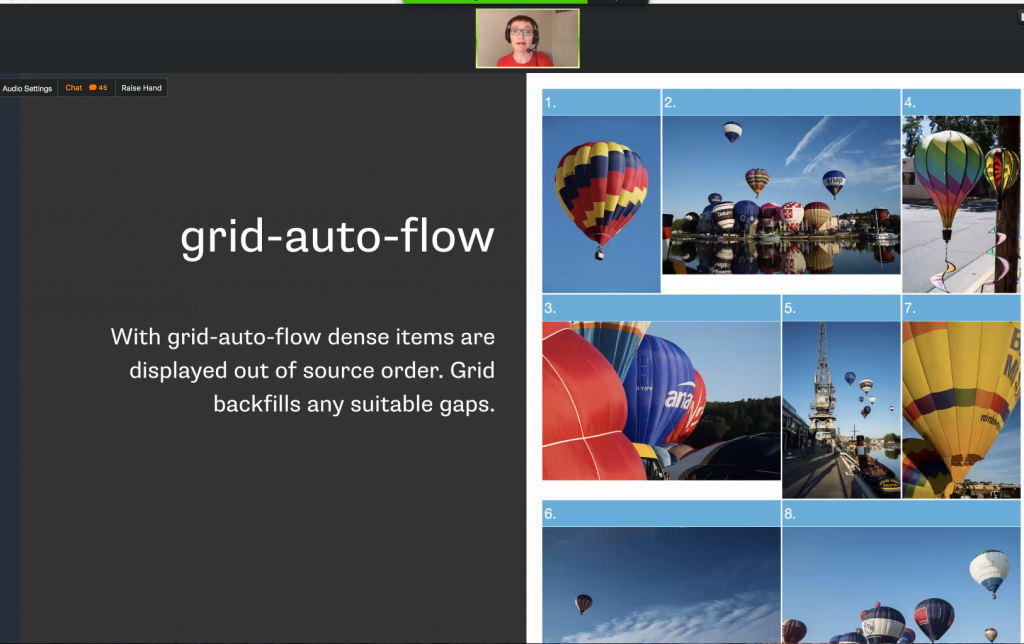
Grid dense con Flexbox: Permite llenar los espacios vacíos:
Poder y responsibilidad
CSS Grid da mayor control sobre el posicionamiento de los objetos comparado con Flexbox. Mientras que Flexbox crea un layout “fluido” colocando objetos secuencialmente, agregando espaciado, etc. CSS Grid permite especificar la posición y tamaño de cada uno de los elementos de forma más predecible y específica.
Esta aunque es una ventaja también puede presentar algunos problemas si pasamos por alto algún detalle como un error de posicionamiento, que como tal no es un error en sí mismo, pero pudiera ser un resultado no esperado. Por ejemplo, se espera que el orden de los elementos de una fila sean “ a b c d” pero se muestra “ a d c b”. En este caso se recomienda documentar muy bien el uso de estas funciones, indicando que pieza de contenido debería aparecer en que posición específicamente.
Centrar elementos ya no será complicado con CSS Grid.
Responsive by default
Justamente el origen de componentes como Flexbox surgen a partir del responsive-design y sobre la necesidad de contar con un layout fluido y adaptable al mismo tiempo. CSS Grid es un componente enfocado principalmente en este hecho y por tanto es “responsive” por defecto, lo que facilita la creación de layouts adaptables. No hay excusas.
Flexbox vs Grid
Flexbox es unidmensional (filas o columnas), CSS Grid es multidimensional, lo que permite usar filas y columnas al mismo tiempo.
Cuando trabajamos con grids en CSS y contenido dinámico eventualmente surge un problema cuando usamos un height específico en un div y el contenido repasa ese valor, finalmente el contenido acaba saliendo del contenedor. CSS Grid por defecto usa overflow:hidden, lo que permite que este contenido se oculte automáticamente en lugar de romper el contenedor.
Con CSS Grid básicamente creas un contenedor y agregas elementos al contenedor.
.wrapper {
display:grid;
grid-template-columns : 1fr 1fr 1fr;
}
Esto crea 3 columnas del mismo tamaño:
.wrapper {
display:grid;
grid-template-columns: 600px 1fr 1fr;
}
Esto asigna un valor fijo de 600px al primer elemento del grid y el espacio restante lo divide en los dos elementos restantes.
En lugar de especificar uno a uno el ancho de cada columna se puede usar repeat() para repetir estas reglas en todos los elementos:
.wrapper {
display:grid;
grid-template-columns : repeat(4, 1fr);
}
Si estas indeciso sobre si usar o no CSS Grid, por el hecho de que es un componente muy nuevo, puedes usar el CSS query “@supports”
@supports (display:grid) {
// grid implementation
}
De esta forma puedes incluir de forma segura el código y asegurar que si el navegador no lo soporta igual funcione.
Para conocer en detalle como funciona css-grid puedes visitar los siguientes enlaces:
- http://gridbyexample.com/
- https://css-tricks.com/snippets/css/complete-guide-grid/
- https://rachelandrew.co.uk/speaking/event/laracon-online
- https://www.slideshare.net/rachelandrew/laracon-online-grid-and-flexbox
Más sobre Laracon Online
Durante el día de hoy te mantendremos al tanto de lo que se esté presentando en las diferentes conferencias:
- Jeffrey Way “Laravel Mix.”
- Evan You “Something Vue.js 2.2+ related”
- Rachel Andrew “CSS Grid and Flexbox.”
- Adam Wathan “You Might Not Need a Mocking Framework.”
- Taylor Otwell “Laravel 5.4 internals walkthrough.”
- Nick Canzoneri “What developers should know about email.”
- Jason McCreary “You don’t know Git.”
- Matt Stauffer “Mastering the Illuminate Container.”
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.