Una vista de árbol es un elemento de interfaz gráfica que presenta una vista jerárquica de información. En una vista de árbol cada elemento (también llamado rama o nodo) puede tener un número ilimitado de subelementos. Esto resulta muy útil para mostrar datos relacionados entre sí. En este tutorial aprenderemos a mostrar datos en una vista de árbol usando la librería de Vue.js Vue.D3.tree, basada en la popular librería para visualizaciones de datos D3.js.
Instalación
Instalamos la librería haciendo uso de NPM con el siguiente comando:
npm install vued3tree
Una vez finalizada la instalación procedemos a importarla a nuestra instancia de Vue:
import { tree } from 'vued3tree'
export default {
components: {
tree
},
data() {
return {
// ...
}
}
}
Hecho esto podemos usar el componente en nuestra plantilla:
<template>
<div id="app">
<tree></tree>
</div>
</template>
Sin embargo necesitamos datos que puedan ser representados en la vista de árbol. Vamos a agregar un nuevo objeto de datos en data:
data () {
return {
treeData: {
name: "Padre",
children: [
{
name: "Hijo 1",
children: [{name: "Nieto"}, {name: "Nieto 2"}]
},
{
name: "Hijo 2",
children: [{name: "Nieto 3"}, {name: "Nieto 4"}]
}
]
}
}
}
Ahora podemos enlazar los datos de nuestro objeto treeData al componente tree:
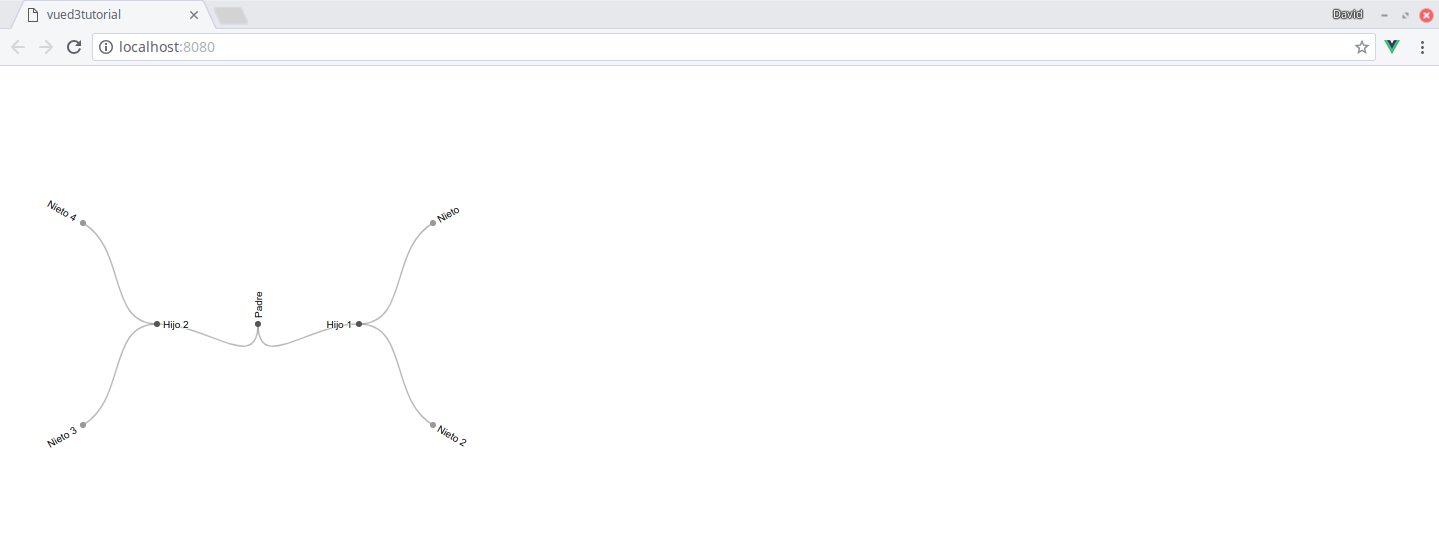
<tree :data="treeData" node-text="name" duration="0" layoutType="circular"></tree>
Es importante que definas un width y height máximo para el div que encierre al componente tree.
Si ahora vas al navegador deberías de ver algo similar a esto:
Alterando el valor de la propiedad layoutType podemos cambiar la forma en la que los datos son mostrados. Podemos usar dos valores circular y euclidean. En el ejemplo superior usamos circular, vamos ahora a usar euclidean:
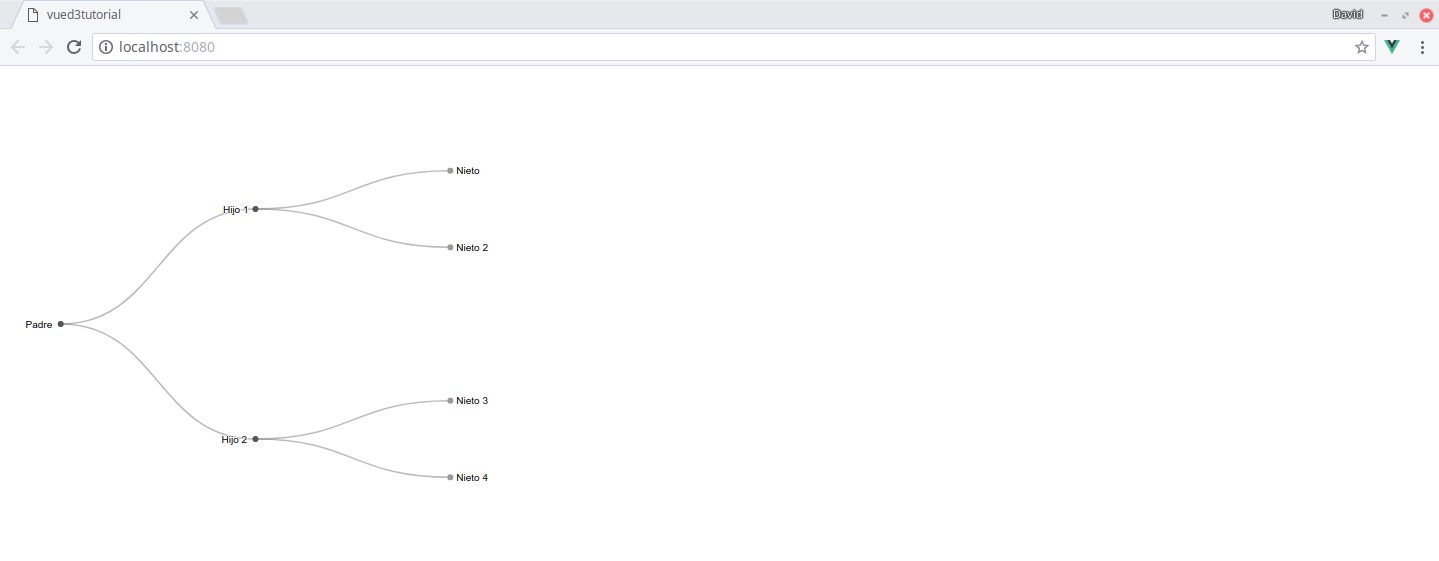
<tree :data="treeData" node-text="name" duration="0" layoutType="euclidean"></tree>
En el navegador deberíamos ver lo siguiente:
euclideanes la vista por defecto, así que si omitimos la propiedad layoutType veremos los datos con este tipo de presentación.
Cambiar el tipo de estructura
Haciendo uso de la propiedad type podemos cambiar el tipo de estructura. Por defecto la estructura es tree, sin embargo podemos usar el tipo de estructura cluster, que es menos compacta y coloca todos los datos al mismo nivel. Para ello simplemente agregamos la propiedad type a nuestra plantilla:
<tree :data="treeData" node-text="name" duration="0" layoutType="circular" type="cluster"></tree>
Propiedades
Vue.D3.tree tiene una serie de propiedades que podemos usar para personalizar la forma en la que mostramos nuestros datos:
durationpermite cambiar la duración de la animación (en milisegundos).layoutTypepermite cambiar la forma en la que los datos son mostrados.marginXdefine el margen para el axis X.marginYdefine el margen para el axis Y.nodeTextdefine el nombre que queremos asignar a nuestro árbol.typedefine el tipo de estructura.zoomablesi definimos su valor comotruepodemos hacer zoom en el árbol.
Espero que este tutorial te haya gustado y que lo aprendido pueda ser útil en tus proyectos. Para aprender más sobre Vue.D3.tree puedes revisar el repositorio oficial de GitHub.
Material relacionado
No olvides seguirnos en Twitter y suscribirte a nuestro boletín:
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.