Vue.js es un framework de JavaScript nuevo, si lo comparamos con otros frameworks como Backbone o Ember. Sin embargo, su facilidad de aprendizaje y uso con respecto a otros frameworks y libraries como ReactJS, su rendimiento comparado con AngularJS y la facilidad para usarlo y adaptarlo a proyectos tanto grandes como pequeños, ha hecho que Vue gane cada vez más popularidad.
Comenzar a aprender y usar Vue.js resulta tan sencillo y divertido como desarrollar con Laravel. Es por ello que la comunidad de nuestro framework favorito de PHP, ha recibido con los brazos abiertos a Vue; de hecho, actualmente Laracasts tiene 2 cursos de Vue, Taylor Otwell lo está utilizando para desarrollar Spark, y cada vez hay más noticias, tutoriales y artículos de este framework de JavaScript.
Vue is another one of those tools that kinda gives me anxiety because it’s so good and I don’t want things to ever change. 💘
— Taylor Otwell (@taylorotwell) February 11, 2016
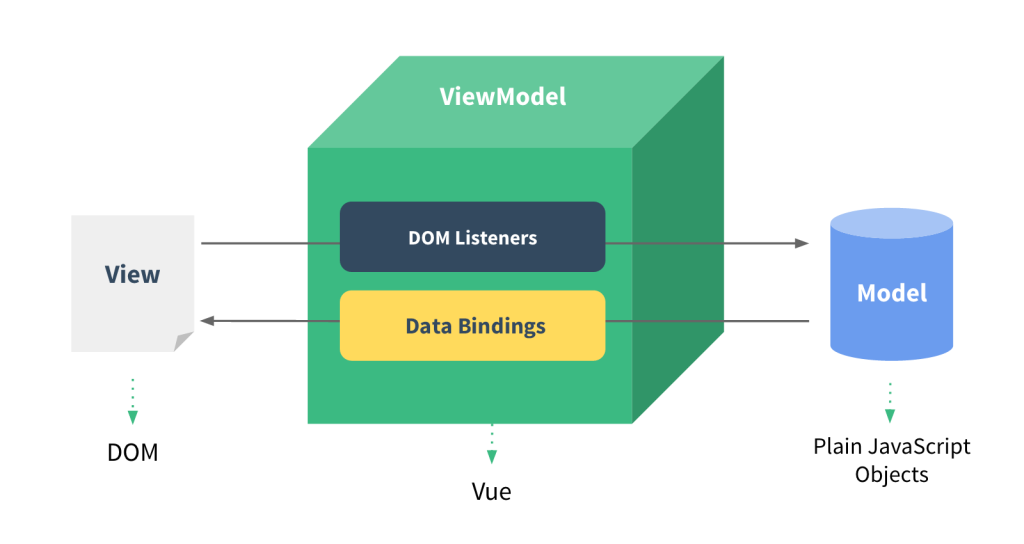
Entre las características principales de Vue, encontramos que es un framework «reactivo» que implementa «two way data-binding» o en español: enlace de datos en dos direcciones (entre la vista y el modelo) de una manera muy eficiente y rápida.
Vue.js, está más enfocado hacia la vista, y puede ser implementado en el HTML de cualquier proyecto web sin requerir cambios drásticos en el marcado. Por otro lado, también existen componentes que permiten manejar rutas, peticiones AJAX etc. con Vue.js; por ende puedes usarlo tanto para crear pequeños widgets interactivos como para crear «Single Page Applications» (SPA) complejas.
Por todo lo anterior, en Styde.net, vamos a apostar por Vue.js y, a partir de hoy, comenzaremos la primera lección de nuestro primer Curso de Vue.js.
Puesto que Vue.js ya está en su versión 2, si quieres seguir este curso (puedes hacerlo ya que Vue 1 y 2 son muy similares), te recomendamos de cualquier forma usar la versión 1 de Vue.js (sólo para seguir el curso): http://v1.vuejs.org/js/vue.js.
Si quieres aprender Vue 2, por favor ve nuestro nuevo Curso de Vue.js 2.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección siguiente Introducción a las directivas de Vue.js con v-if, v-show y v-else