Socieboy Forum es un paquete para Laravel 5.1 que cumple con las funcionalidades básicas para agregar un foro a nuestra aplicación de manera sencilla y que se adapte perfectamente a nuestros requerimientos.
Aunque este paquete aún se encuentra en proceso de desarrollo ya se puede descargar y utilizar en nuestras aplicaciones brindándonos las necesidades básicas como:
- Crear conversaciones.
- Dar respuestas a conversaciones.
- Hacer «Like» en respuestas.
- Seleccionar la mejor respuesta a una conversación.
- Enviar emails cuando se realice una respuesta.
- Soporte para Markdown.
- Definir diferentes topics o categorías.
Instalación
Para instalar el foro en tu aplicación es necesario agregar la siguiente dependencia a la sección required de tu archivo composer.json.
"socieboy/forum": "dev-master"
Después hay que ir a nuestra consola y ejecutar el siguiente comando para actualizar nuestras dependencias.
composer update
Una vez actualizado nuestro proyecto hay que agregar el service provider a nuestro archivo config/app.php
Socieboy\Forum\Providers\ForumServiceProvider::class,
Después de haber agregado el service provider regresamos a nuestra consola y vamos a ejecutar varios comandos que ire explicando para que sirven cada uno de ellos.
Primeramente es necesario generar las migraciones para nuestra aplicación, pero antes de realizar las migraciones recuerda crear la base de datos y sustituir en el archivo .env del proyecto con tus credenciales de acceso. Luego, para migrar vamos a ejecutar el siguiente comando:
php artisan forum:migrate
Este comando nos va a generar 3 migraciones nuevas que usará nuestro foro:
- create_conversations_table.
- create_replies_table.
- create_likes_table.
Una vez hecho esto vamos a ejecutar otro comando para generar las tablas en nuestra base de datos.
php artisan migrate
Ya creadas las tablas es necesario publicar y agregar a nuestro proyecto un par de archivos, para esto vamos a ejecutar el siguiente comando:
php artisan vendor:publish
Al haber ejecutado este comando se creará un archivo de configuración (forum.php) para el foro en el directorio config de nuestra aplicación. Ademas también se creará un archivo de estilo (forum.less) que viene integrado con el foro, este archivo es publicado en la carpeta /resources/assets/less/.
Configuración
Instalado y puesto cada archivo en su lugar hay que integrarlos a nuestra aplicación para que funcionen a la perfección.
Primeramente vamos a ver cómo agregar los estilos que vienen con el foro, éstos usan Bootstrap como base así que es necesario tenerlo agregado a nuestro proyecto. Puedes verificar como Integrar Bootstrap en Laravel 5.1.
Ahora como el archivo de estilo forum.less, publicado anteriormente en el directorio resources/assets/less/ está escrito con el pre-procesador de CSS Less, necesita ser compilado. Para ello debemos tener instalado Laravel Elixir que hará este trabajo de una manera sencilla. Vamos a ir a consola y ejecutamos el siguiente comando:
npm install
Después de instalar, sólo debemos modificar el archivo gulpfile.js que se encuentra en la raíz de tu proyecto, reemplazando lo que está por el siguiente código:
var elixir = require('laravel-elixir');
elixir(function(mix) {
mix.less('forum.less', 'public/css/forum.css');
});
Regresamos a nuestra consola y ejecutamos el siguiente comando.
gulp
Hecho esto de manera ya tendremos generado un archivo en nuestra directorio public/css/forum.css, sólo restaría incluirlo a nuestro template dentro de las etiquetas <head> </head> copiando el siguiente código.
<link href="{{ asset('css/forum.css') }}" rel="stylesheet">
No olvides tener integrado Bootstrap, tanto css como js
Después hay que editar archivo config/forum.php de acuerdo a nuestra aplicación.
Como el foro se puede adaptar a cualquier parte del estilo de tu aplicación, es necesario configurar dos claves esenciales para que este se muestre sin problemas.
return [
'template' => 'app',
'content' => 'content',
// Continua la configuración...
En la clave template es necesario agregar la ruta a tu vista principal la que será extendida por otras vistas como template.
Laravel por default usa la vista app.blade.php y el foro trae por default esta vista configurada.
Ejemplo, si tu template está guardado de la siguiente manera:
/views/template/master.blade.php
La configuración de esta clave sería la siguiente:
'template' => 'template.master',
Por otro lado en la clave content se especifica la etiqueta que utilizas en tu master view o template dentro de @yield(‘ ‘), la cual es la zona o lugar donde se agregara los contenidos de otras vistas. El nombre que diste a tu etiqueta @yield(‘ ‘) es valor de la clave content.
Por ejemplo si tienes en tu template algo como lo siguiente:
<div class="col-md-12">
@yield('zona')
</div>
La clave content quedaría:
'content' => 'zona',
Para agregar otros topics al foro simplemente agrega más claves, siguiendo el formato: ‘clave’ => ‘Nombre’.
'topics' => [
'general' => 'General',
'laravel' => 'Laravel',
'eloquent' => 'Eloquent',
// ...
],
La clave user contiene una serie de claves relacionadas con la configuración del usuario.
'user' => [
'model' => 'App\User',
'username' => 'name',
'avatar' => false,
'user-avatar' => 'avatar',
'gravatar' => true,
'profile' => false,
'profile-route' => 'forum.user.profile'
],
Primeramente hay que decirle al foro en la clave model en donde se encuentra nuestro model User, que sería la ubicación en el espacio de nombres de nuestra aplicación.
Si tu tienes tu modelo User definido de la siguiente manera:
namespace App\Entities\Users;
use Illuminate\Database\Eloquent\Model;
class User extends Model{
}
La clave model quedaría:
'model' => 'App\Entities\Users\User',
En la clave username hay que definir que campo de la tabla users que quieres utilizar como el nombre del usuario que se mostrara en el foro. Usualmente siempre tienes un campo username, name, full_name, etc. El campo que definas en esta clave será mostrado en el foro como identificador.
Después la clave avatar, si quieres que el foro muestre la imagen de los usuarios cambia esta clave a true.
'avatar' => true,
El foro tiene soporte para gravatar, si no quieres meterte en problemas y que sea gravatar quien ponga las imágenes de los usuarios cambia la clave gravatar a true.
'gravatar' => true,
Si decidiste no usar gravatar y quieres implementar tu propios avatars, es requerido que tengas en tu model User un campo donde guardes la ruta relativa de las imágenes (avatars) de los usuarios. Si tienes este campo define en la clave user-avatar el nombre del campo.
'user-avatar' => 'avatar',
Por ejemplo si tienes en tu tabla users el campo donde guardas la ruta a las imagenes se llama imagen_de_perfil.
'user-avatar' => 'imagen_de_perfil',
Si deseas incluir links cuando se haga click sobre el avatar o el nombre de usuario cambia la llave profile a true.
'profile' => true,
Por default el foro trae consigo implementado una sencilla página de perfil de usuario, si deseas usar tu propia vista de perfil de usuario puedes definir el nombre de tu ruta en la llave profile-rute, sólo tienes que tener en cuenta recibir el ID del usuario que será pasado.
'profile-route' => 'forum.user.profile'
El foro cuenta con otras configuraciones que por default vienen desactivadas, pero con esta configuración nuestro foro esta listo para funcionar.
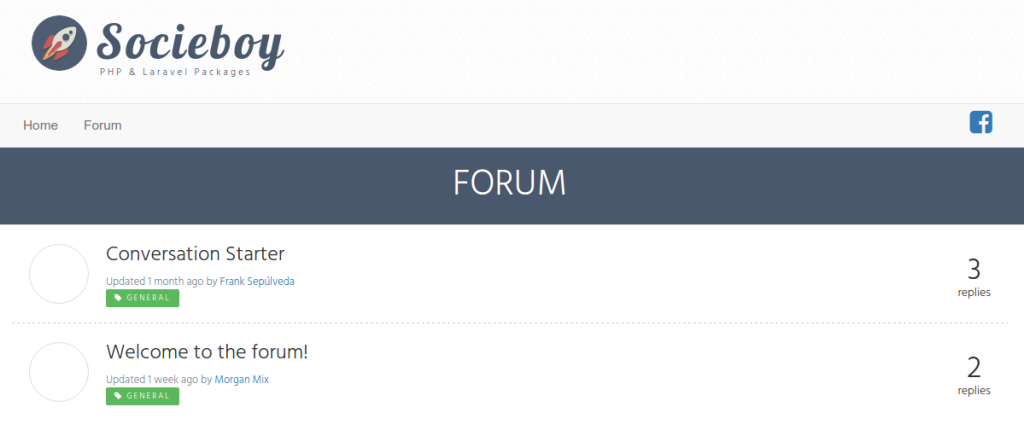
Ve a htttp://la_ruta_a_tu_proyecto/forum ¡Y disfruta!
Demo: http://socieboy.com/forum
Para reportar errores y colaborar: GitHub Socieboy Forum Repository
Material relacionado
- Instalación y uso de componentes para Laravel
- Integrar Bootstrap en Laravel
- Manejo de assets con elixir y gulp en Laravel 5.1
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Notificaciones y alertas con el componente Styde\Html Lección siguiente Creando menús con el componente Styde\Html