Seguramente alguna vez has rellenado un formulario donde a medida que vas completando los campos de diferentes secciones vas avanzando a otras partes del mismo; si necesitas hacer esto en un proyecto puedes lograrlo con vue-form-wizard, el cual es un plugin de Vue.js que nos permite dividir el flujo de un formulario en múltiples pasos (tipo Wizard).
En este tutorial aprenderemos a utilizar vue-form-wizard para dividir el flujo de nuestros formularios y hacerlos más dinámicos.
Instalación y primeros pasos
Lo primero que tenemos que hacer es instalar vue-form-wizard con npm. Esto lo hacemos ejecutando el siguiente comando en la terminal:
npm install vue-form-wizard
Si no estás utilizando vue-cli/webpack puedes incluir el plugin directamente desde un CDN:
<link rel="stylesheet" href="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.min.css">
<script src="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.js"></script>
Luego de hacer esto, debemos registrar el componente, ya sea de forma global o local, con webpack:
// Global
import VueFormWizard from 'vue-form-wizard'
import 'vue-form-wizard/dist/vue-form-wizard.min.css'
Vue.use(VueFormWizard)
// Local
import {FormWizard, TabContent} from 'vue-form-wizard'
import 'vue-form-wizard/dist/vue-form-wizard.min.css'
components: {
FormWizard,
TabContent
}
O si estás utilizando el CDN no debes realizar ningún import, simplemente debes usar Vue.use dentro de la etiqueta <script>:
// Importando la librería desde el CDN
<script>
Vue.use(VueFormWizard)
new Vue({
el: '#app',
methods: {
// ...
}
})
</script>
Es muy sencillo comenzar a utilizar vue-form-wizard, lo único que tenemos que hacer es incluir el componente <form-wizard> en nuestra plantilla y dentro de este el componente <tab-content>. Este último lo incluimos dependiendo de la cantidad de pasos que queramos agregar:
<form-wizard>
<tab-content title="Detalles personales">
Primer paso
</tab-content>
<tab-content title="Información adicional">
Segundo paso
</tab-content>
<tab-content title="Verificación">
Tercer paso
</tab-content>
</form-wizard>
En este ejemplo estamos agregando tres <tab-content>, lo que quiere decir que estamos agregando tres pasos o pestañas. Observa como, mediante la propiedad title, indicamos el valor del título de la pestaña.
Agregando íconos
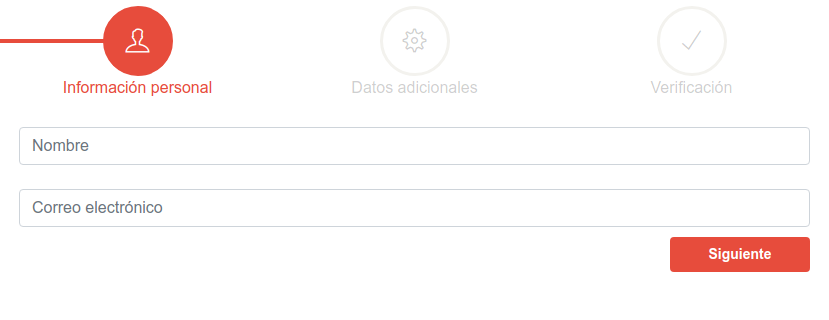
Si estás siguiendo estos pasos te darás cuenta que en el título de las pestañas no tienes los íconos que se muestran en la imagen al inicio del tutorial. Para poder tener estos íconos debes incluir la librería Themify Icons:
https://rawgit.com/lykmapipo/themify-icons/master/css/themify-icons.css
Hecho esto, al componente <tab-content> le pasamos la propiedad icon, cuyo valor es el ícono que queremos mostrar:
<tab-content title="Detalles personales" icon="ti-user">
Primer paso
</tab-content>
Personalizar el texto por defecto
También te habrás dado cuenta que por defecto el texto del botón para continuar es «Next». Para cambiar esto, debemos personalizar el valor de la propiedad next-button-text en el componente <form-wizard>:
<form-wizard next-button-text="Siguiente">
...
</form-wizard>
Otro detalle que no habrás pasado por alto es el texto «Awesome Wizard» junto con «Split a complicated flow in multiple steps» que aparece en la parte superior. Para modificar esto debemos alterar el valor de las propiedades o dejarlas vacías si no queremos mostrar ningún texto:
<form-wizard next-button-text="Siguiente" title="" subtitle="">
...
</form-wizard>
Cambiar el color y forma de las pestañas
Puedes modificar el color de las pestañas y botones utilizando la propiedad color y pasando un valor hexadecimal o el nombre de un color (en inglés):
<form-wizard next-button-text="Siguiente" title="" subtitle="" color="#009db0">
...
</form-wizard>
Para modificar la forma de las pestañas debemos usar la propiedad shape. Podemos utilizar los valores circle (por defecto), square o tab:
<form-wizard next-button-text="Siguiente" title="" subtitle="" color="#009db0" shape="square">
...
</form-wizard>
Otras propiedades de personalización disponibles para el componente <form-wizard> son:
back-button-textpara modificar el valor del botón para retroceder.finish-button-textpara modificar el valor del botón para finalizar.-
step-sizepara modificar el tamaño de las pestañas o iconos. Por defecto el valor esmdpara mediano y puedes cambiarlo porxs,smylg. transitionpara modificar el efecto de transición.start-indexpara indicar en que paso o pestaña queremos iniciar el formulario.
Eventos
vue-form-wizard emite ciertos eventos cuando determinadas acciones se realizan o completan. Estos eventos son:
on-complete, que es llamado cuando el botón de finalizar es presionado.on-loading, llamado al momento de cargar un recurso.on-validate, llamado cuando la ejecución de un método es completada. El evento envía un booleano que representa el resultado de la validación.on-change, que es llamado cuando se avanza a una nueva pestaña.
Los eventos los agregamos al componente <form-wizard>. Por ejemplo, vamos a emitir un evento al finalizar el formulario, esto lo hacemos con on-complete:
<form-wizard @on-complete="onComplete" next-button-text="Siguiente">
...
</form-wizard>
Luego agregamos nuestro método:
methods: {
onComplete: function(){
alert('¡Completado!');
}
}
Hecho esto, al presionar el botón de finalizar se emite el evento on-complete y se ejecuta el método que indicamos, que en este caso es onComplete, el cual nos muestra un mensaje.
Algunos de estos eventos son ejecutados utilizando la directiva before-change y también podemos agregar eventos personalizados. Por ejemplo, podemos agregar un método que sea llamado antes de cambiar de pestaña:
<form-wizard @on-complete="onComplete" next-button-text="Siguiente">
<tab-content title="Detalles personales" icon="ti-user" :before-change="beforeTabSwitch">
Primer paso
</tab-content>
</form-wizard>
Luego podemos agregar el método beforeTabSwitch. Por supuesto el nombre de este método es personalizado y puedes usar el que mejor te parezca:
methods: {
beforeTabSwitch: function(){
alert("Esto es llamado antes de cambiar de pestaña");
}
}
Espero que te haya gustado este tutorial y te resulte útil. Recuerda que en la documentación oficial de vue-form-wizard puedes encontrar diferentes ejemplos así como mayor información sobre el funcionamiento del plugin.
Material relacionado
No olvides seguirnos en Twitter y suscribirte a nuestro boletín:
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.