Laravel nos brinda una forma y sencilla de encriptar nuestros datos, de esta forma hacerlos ilegibles a receptores no autorizados. El único objetivo de esta técnica es incrementar la seguridad de los datos y por lo tanto la confidencialidad de los mismos.
Quiero mostrar como podemos almacenar información encriptada en la base de datos y luego como hacer para desencriptarla para su posterior uso.
Comencemos por crear una vista llamada encryption.blade.php con un formulario sencillo, el cual para este ejemplo solo llevará dos campos, título y descripción:
<!DOCTYPE html>
<html>
<head>
<title>Encryption</title>
<link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<!-- Jquery -->
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<div class="container">
<div class="content">
<div class="panel panel-default">
<div class="panel-body">
<div class="col-md-6 col-md-offset-3">
<form action="save/encryption" method="post">
<div class="form-group">
<label for="title">Titulo</label>
<input type="text" class="form-control" name="title"
placeholder="Título">
</div>
<div class="form-group">
<label for="description">Descripción</label>
<textarea type="description" class="form-control"
name="description" placeholder="Descripción"></textarea>
</div>
<button type="submit" class="btn btn-default btn-primary">
Guardar
</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Creamos la ruta para nuestra vista, la llamaré encryption.blade.php:
Route::get('/encryption', ['as' => 'encryption', function () {
return view('encryption');
}]);
Muy bien, creamos el controlador, lo llamaré TestController, desde la consola:
php artisan make:controller TestController
Perfecto, ahora crear el modelo que llamaré Encryption:
php artisan make:model Encryption
Modificamos el archivo del modelo creado:
class Encryption extends Model
{
protected $fillable = ['title', 'description'];
}
No olvidemos la migración para crear nuestra tabla encriptions:
php artisan make:migration create_encryptions_table
Modificamos nuestra migración:
public function up()
{
Schema::create('encryptions', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('description');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('encryptions');
}
Corremos la migración.
php artisan migrate
Recuerda: antes de ejecutar la migración verificar que tienes la configuración correcta para la base de datos en tu archivo .env
Ya tenemos todo listo, ahora podemos crear nuestra función saveEncription en nuestro controlador TestController:
<?php
namespace App\Http\Controllers;
use App\Encryption;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Crypt;
class TestController extends Controller
{
function saveEncryption(Request $request)
{
$encryption = new Encryption();
$encryption->fill([
'title' => Crypt::encrypt($request->title),
'description' => Crypt::encrypt($request->description)
])->save();
}
}
Nota: en el controlador se importó el Facade con la línea:
use Illuminate\Support\Facades\Crypt;
Agregamos la ruta correspondiente para la función que creamos:
Route::post('save/encryption', [
'as' => 'save-encryption', 'uses' => 'TestController@saveEncryption'
]);
Ya podemos dirigirnos a nuestra vista con la dirección: nombre_de_tu_app/encryption y verificar su funcionamiento:
Guardamos la información.
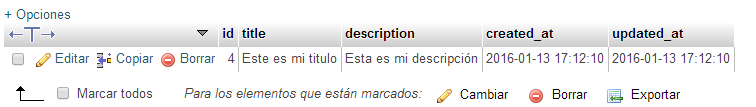
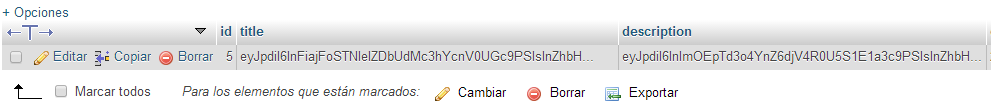
Si nos dirigimos a phpMyAdmin o cualquier manejador de Base de Dato que estén utilizando podrán ver que los datos fueron encriptado y guardados correctamente.
Ejemplo sin encriptación:
Ejemplo con encriptación:
Para luego desencriptar los datos, utilizamos la función decrypt, ejemplo:
$title = Crypt::decrypt($encriptions->title); $description = Crypt::decrypt($encriptions->description);
Espero que les haya gustado y les sea útil. Recuerda comentar y/o compartir en tus redes sociales.
Lecturas recomendadas
- Cambiar contraseña con Laravel (validando clave actual)
- Protege el acceso a tu aplicación con los Middleware de Laravel 5
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior "Date Mutators" con Eloquent en Laravel 5.1 Lección siguiente PHP Traits en Laravel 5.1