En los últimos años, han habido debates sobre si RWD es la mejor solución para soportar la gran cantidad de dispositivos disponibles actualmente. Algunos piensan que tener un sitio especializado para dispositivos móviles es mejor ya que permite optimizarlo y presentar la información específicamente diseñada para pantallas pequeñas.
Lo cierto es que en la práctica, mantener más de un código es doblemente más complicado, y dos sitios web aún no cubren la amplia variedad de pantallas y dispositivos disponibles hoy en día. Otro factor a considerar, es que con el tráfico movil creciendo exponencialmente, es muy importante presentar la misma información y experiencia a todos los usuarios, en vez de dos (o más) experiencias diferentes.
Por último, Google anunció recientemente que a partir del 21 de Abril 2015, el algoritmo de búsqueda incluirá RWD como factor de Rank en los resultados, por lo que si tu sitio no es “Mobile friendly”, puede verse afectado por este cambio.
En este curso estaremos usando el preprocesador Sass, si necesitas aprender a usarlo puedes ver nuestros tutoriales de Sass desde cero.
¿Cómo funciona el diseño web responsive?
Para lograr buenos resultados en RWD, hay varias técnicas que tener en cuenta. En este curso veremos lo relacionado con el HTML y CSS, JavaScript y algunas consideraciones de diseño de experiencia de usuario (UX).
Para lograr que todo esto funcione, lo primero que tenemos que ver es la etiqueta <meta> que controla el viewport, y luego los Media Queries, encargados de separar los estilos para diferentes viewports.
Viewport meta tag
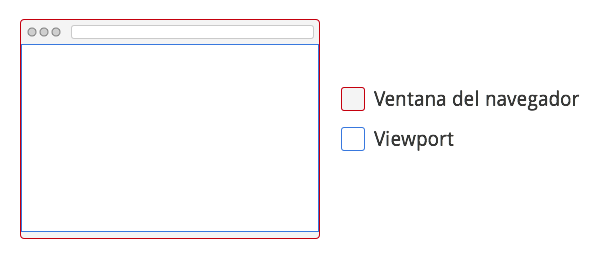
Es una etiqueta <meta> con nombre «viewport» que controla la forma en que el navegador presenta la página dentro del viewport (espacio para la página web):
La etiqueta se genera de la siguiente forma:
<meta name=”viewport” content=”width=device-width, initial-scale=1”>
Su contenido (el valor del atributo content) varía según lo que queremos lograr, pero la forma más común de usarla es con el contenido mostrado, que contiene dos valores explicados a continuación:
width=device-width: este valor le indica al viewport que muestre el contenido de la página web al ancho del dispositivo. Si es un iPhone 5, el viewport y su contenido será de 320px. Si es un iPad en modo vertical (Portrait), el viewport y su contenido será de 768px.
En este valor, se pueden usar propiedades numéricas para indicar un tamaño exacto, cómo width=500, pero en la práctica el uso de esto no es muy factible.
initial-scale=1: este valor le indica al viewport que muestre el contenido al 100% de su tamaño, pero al mismo tiempo permite que el zoom la página sea alterado por el usuario si es necesario.
Se recomienda altamente no usar el valor
maximum-scale=1ya que este impide al usuario realizar zoom en la página, esto es considerado muy mala práctica.
Consideración importante
Algo muy importante a considerar es el uso de pixeles. Los pixeles usados en la etiqueta viewport son pixeles CSS, y no píxeles físicos del dispositivo. Por ejemplo, el iPhone 6 fisicamente tiene una pantalla de 750 x 1334 píxeles, pero tiene 375 x 667 píxeles CSS.
Esto es debido a la diferencia en la densidad de píxeles (cantidad de píxeles por pulgada cuadrada). Muchos dispositivos hoy en día, específicamente los de alta resolución, tienen una gran diferencia entre los píxeles físicos y los píxeles CSS.
Para conocer la dimensión exacta de un dispositivo, puedes visitar herramientas como What’s my Viewport size desde el mismo, las cuales te indican exactamente los píxeles CSS reconocidos.
También debes tener en cuenta que un mismo dispositivo puede mostrar diferentes valores dependiendo del navegador (por ejemplo, versiones anteriores de Firefox en Android mostrarían valores menores que Chrome).
Media Queries
Los media queries son un método para detectar ciertas características del viewport, como lo son sus dimensiones (width y height), resolución de pantalla y orientación del dispositivo (portrait o landscape).
Este método puede ser implementado de dos formas, la primera es directamente usando el atributo “media” de la etiqueta <link> usada para vincular hojas de estilo, con un valor en forma de una expresión condicional la cual llamaremos breakpoint, de la misma forma como anteriormente podíamos condicionar las hojas de estilo para diferentes tipos de dispositivo como print, screen, etc:
<link rel="stylesheet" media="screen and (max-width: 480px)" href="mobile.css">
Este valor, indica al navegador aplicar la hoja de estilos mobile.css solo si el viewport es 480px o menos. Estos valores se pueden combinar de muchas formas y con muchas opciones adicionales.
Sin embargo, el método que explicaremos a continuación es el preferido, ya que permite controlar más granularmente los media queries lo cual nos da mayor flexibilidad en los estilos. Este método se aplica directamente en las hojas de estilo usando la regla @media seguida de la combinación de valores requerida (de igual forma que el método previo) como se muestra a continuación:
@media screen
and (device-width: 320px)
and (device-height: 640px)
and (-webkit-device-pixel-ratio: 2)
and (orientation: landscape) {
/* Estilos aqui */
}
Para ver una lista muy completa y actualizada de posibles combinaciones adaptadas a dispositivos comunes, puedes visitar este sitio: Media queries for standard devices (está en inglés, pero es principalmente código).
Consideración importante
Si por ejemplo declaras una serie de media-queries de la siguiente forma:
@media screen and (min-width: 640px) {
/* Estilos bloque 1 aqui */
}
@media screen and (min-width: 1024px) {
/* Estilos bloque 2 aqui */
}
Los estilos del primer bloque afectan al segundo bloque ya que el primer bloque no tiene una condición max-width y el segundo bloque puede sobre-escribir valores del primero, ya que está ubicado después del primero, tal como funcionan las hojas de estilo en cascada.
Usando Sass
En Sass, podemos almacenar los media queries en variables y usarlos luego directamente:
$tablet: 680px;
$desktop: 1024px;
@media (min-width: $medium) and (max-width: ($desktop - 1)) {
/* Estilos para tablet aqui */
}
Más adelante mostraremos ejemplos más complejos de como manejar media queries y breakpoints con Sass.
Conclusión
En esta primera entrega, aprendimos lo que es el viewport, los media queries, y como se relacionan para permitirnos crear estilos distintos para cada situación. En el proximo post, aprenderemos como usar esta información para crear layouts (maquetado) que se adapte al dispositivo, de forma eficaz.
En la próxima entrega aprenderemos cómo crear layouts y grids flexibles. Por lo pronto, te recomendamos que veas nuestra serie sobre Sass.
Si quieres conocer más sobre el autor de este curso visita su sitio web o síguelo en Twitter.
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección siguiente Crea un layout responsivo con css