Una de las grandes preguntas que nos hacemos cuando nos encontramos desarrollando nuestra habilidades como programadores y deseamos aprender sobre WebSockets es ¿Cuándo debemos usarlo? pues es posible que no estemos seguros de cómo y dónde implementarlo en nuestras aplicaciones, más allá de un chat o notificaciones push.
Es por ello que quiero responderte de forma sencilla algunas preguntas que pasan por nuestra mente cuando comenzamos a aprender sobre WebSockets.
Para guiarte de una forma amigable, partiremos de la pregunta más sencilla ¿Qué es Websockets o Protocolo WebSocket?. De acuerdo a la versión corta de Wikipedia:
WebSocket (ws) es un protocolo de comunicación informática que proporciona canales de comunicación
full-duplexa través de una única conexión TCP.
¡Exacto! con esta definición quedamos donde mismo.
Comencemos a granular estos términos para que los conceptos queden muy claros, para ello me gustaría que recuerdes el funcionamiento de los walkie-talkie (radios de corta distancia), sí, esos radios con los que algunos llegamos a jugar de niños y que usan en el ejército y fuerzas de primeros auxilios en su forma más sofisticada.
Los walkie-talkie se utilizan de forma muy sencilla, vienen en pares y solo disponen de un antena y un botón, el cual te permite enviar un mensaje al otro walkie-talkie si lo mantienes presionado. Por esta razón, cada vez que querías comunicarte con la otra persona, debías dejar presionado el botón mientras hablabas, para que la otra persona te pudiera escuchar y luego contestar.
Con este ejemplo en mente, puedo explicarte muy bien la siguiente pregunta:
¿Cuál es la diferencia entre http y ws?
La primera diferencia que encontramos es: la comunicación.
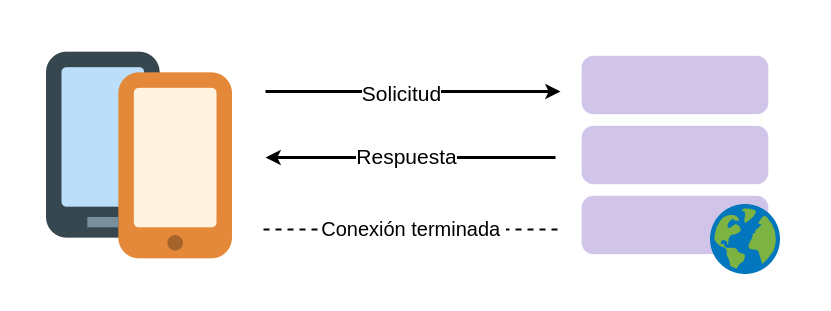
http/https es un protocolo unidireccional cliente-servidor, esto significa que el servidor solo nos responderá si el cliente ha hecho una solicitud, justo como en el ejemplo del walkie-talkie, mientras no presiones el botón para hablar (iniciar una llamada/request al servidor) no podrás comunicarte con la otra persona y por lo tanto nunca recibirás una respuesta.

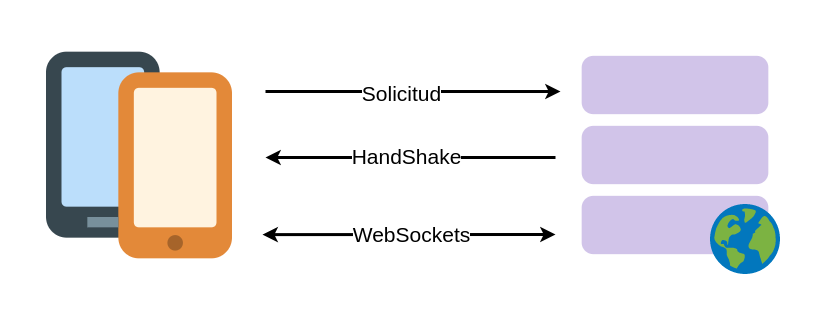
full-duplex, esto significa que el servidor y el cliente se mantienen en una constante comunicación. La cual se consigue a través del protocolo de TCP (HandShake) que es connection-oriented, lo que obliga al servidor (mientras no se cierre la conexión) a estar siempre «escuchando», tal y como pasa cuando hacemos una llamada por teléfono celular, llamas una vez y si te responden, no es necesario que presiones nada más, hay una comunicación continua entre ambos lados.
¿Qué problema resuelve WebSockets?
Básicamente resuelve la problemática de múltiples peticiones. Imagina que solicitamos al servidor información de un recurso que tendrá múltiples actualizaciones en un transcurso de tiempo, usando http tenemos dos opciones: hacer continuas peticiones cada «N» cantidad de tiempo o usar Long Polling requests (que básicamente hará lo mismo pero de forma «automática») para hacer solicitudes por lapsos de tiempo hasta que el servidor tenga una respuesta.
Esto es similar a hacer una llamada telefónica con roaming internacional, solo que al llamar alguien descuelga el teléfono pero nadie te responde por horas, ¿estás de acuerdo que esto generará una factura muy alta? pues lo mismo pasa al hacer múltiples peticiones http, puede que en una aplicación pequeña esto no sea notorio pero, a gran escala, puede ocurrir una sobrecarga en el servidor ya que cada petición http intercambia muchos datos (headers, cookies, etc).
Por otro lado, WebSockets al tener una comunicación asíncrona cliente/servidor, nos permite comunicarnos en tiempo real sin tener que estar haciendo múltiples peticiones.
¿Cómo identificar si debo o no usar WebSockets?
Las siguientes preguntas tienen la intención de crear un tipo de «guía» que te ayude a tomar una decisión cuando te preguntes si debes o no usar WebSockets en tus aplicaciones.
Por tanto, deberías considerar:
¿El recurso que quiero consultar o actualizar debe ser mostrado del lado del cliente?
Suena muy sencillo, pero recuerda que WebSocket trabaja de forma asíncrona cliente/servidor, por lo tanto, si no necesitas mostrar los datos del lado del cliente, no te vayas por esta opción.
¿Realmente necesito mostrar los recursos en tiempo real?
Abordaré esta pregunta con el siguiente ejemplo: tenemos un sistema de monitoreo de errores donde al usuario se le notifica cada vez que una excepción es ejecutada del lado del servidor. Deseamos que el usuario sea alertado de forma expedita, así que implementamos WebSockets, además de esto, le enviamos una notificación por email y Slack.
Con esto te muestro que el uso de WebSockets también dependerá mucho del flujo de tu sistema.
En el ejemplo anterior, podemos leer que el usuario es alertado sobre las excepciones ocurridas en el servidor no solo a través de la aplicación, sino también por email y Slack; así que para este caso en particular me pregunto ¿es necesario agregar WebSockets como una capa más a la complejidad de la plataforma?.
Realmente la cantidad de veces que el usuario estará accediendo a la sección donde se listan los errores serán pocas. Partiendo de esto, quizás en lugar de WebSockets nos convenga más hacer una implementación con AJAX, que funciona de forma asíncrona y nos permite solicitar al servidor solo los últimos datos registrados, evitando de esta forma emitir eventos hacia el WebSocket server sin que haya necesidad.
Tanto implementar AJAX como WebSockets funcionan para este caso, dependerá de ti que tan complejo quieres que sea tu sistema.
¿El usuario que usa mi aplicación necesita reaccionar rápidamente a un cambio en algún recurso?
Deberías usar WebSockets si los recursos que interactúan con el usuario tienen cambios impredecibles y constantes.
¿Mi aplicación tiene algún flujo que regularmente necesita hacer peticiones al servidor para saber si un recurso ha cambiado?
Si la respuesta es sí, posiblemente deberías pensar en usar WebSockets, pues como te mencioné anteriormente, esa es una de las principales problemáticas que resuelve. Sin embargo, deberías evaluar la cantidad de tiempo que le toma al recurso cambiar, ya que existen otras alternativas como Server-Sent Events y Long Polling.
Espero este artículo te haya servido como punto de partida para entender mejor cómo funcionan los WebSockets y en qué momento usarlos.
Material Relacionado
- Introducción a WebSockets con Pusher y Laravel Echo
- Transforma un listado estático en una interfaz dinámica con Laravel Livewire
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.