En un tutorial anterior hablábamos sobre el paquete Styde\Html, un nuevo componente para Laravel desarrollado por Duilio que permite generar campos de formularios y otros elementos HTML desde las plantillas de Blade, hoy vamos a ver su funcionalidad básica y cuales son las mejoras con respecto al paquete HTML de Laravel Collective.
Lo primero que debemos hacer por supuesto es instalar el componente, si no lo has hecho te recomiendo seguir el tutorial sobre la Instalación del paquete Styde\Html.
Este componente por defecto viene configurado para trabajar con el framework de diseño Bootstrap, así que también lo agregaremos a nuestro proyecto, si no sabes hacerlo, puedes ver este otro post donde te explicamos cómo Integrar Bootstrap 3 en Laravel 5.1.
Extensión de Laravel Collective
Este componente es una extensión del desarrollado por Laravel Collective, y como tal, puedes seguir usando sus funciones básicas, por ejemplo para crear un campo de tipo email:
{!! Form::email('email', null, ['class' => 'email-field-class' ]) !!}
Sin embargo, con Styde/Html puedes generar campos completos usando un nuevo facade llamado Field en lugar de Form.
Seguramente cuando estabas creando tus formularios, el código de los campos en las plantillas de Blade era algo así:
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
{!! Form::email('Email', null, ['class' => 'email-field-class' ]) !!}
</div>
Si te dijera que puedes remplazar estas 4 lineas por solo una, ¿Me creerías?
{!! Field::email('email') !!}
Con este código podrás obtener un campo de tipo email similar a éste:
No sólo eso, al momento de validar, nuestro componente mostrará automáticamente los errores debajo de cada campo y con el estilo de CSS correspondiente!
¿Cómo funciona el componente?
Styde/Html usa el framework de CSS Bootstrap por defecto, por ejemplo si abres el archivo: resources/views/themes/bootstrap/fields/default.blade.php verás el siguiente código
<div id="field_{{ $id }}"{!! Html::classes(['form-group', 'has-error' => $hasErrors]) !!}>
<label for="{{ $id }}" class="control-label">
{{ $label }}
</label>
@if ($required)
<span class="label label-info">Required</span>
@endif
<div class="controls">
{!! $input !!}
@foreach ($errors as $error)
<p class="help-block">{{ $error }}</p>
@endforeach
</div>
</div>
Esto es lo que se incluye en la vista cuando creas un nuevo campo con el facade Field:: e incluye el label, tomando como valor el nombre del campo, muestra los posibles errores y cierta información (por ejemplo si el campo es requerido).
Puedes editar esta vista si lo deseas para personalizar mucho más tus campos, agregar nuevas clases comunes a todos, etc, inclusive si usas otro tipo de frameworks como Foundation o un CSS personalizado, puedes crear tu propio tema fácilmente, sólo editando las plantillas de Blade.
Creando un nuevo formulario
Que te parece si creamos un nuevo formulario de registro con este nuevo componente
@extends('layout')
@section('content')
<div class="container-fluid">
<div class="row">
<div class="container col-md-4 col-md-offset-4">
<div class="panel panel-default">
<div class="panel-heading">Register</div>
<div class="panel-body">
{!! Form::open() !!}
{!! Field::text('name') !!}
{!! Field::email('email') !!}
{!! Field::password('password') !!}
{!! Field::password('password_confirmation') !!}
{!! Form::submit('Send', ['class' => 'btn btn-success']) !!}
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@endsection
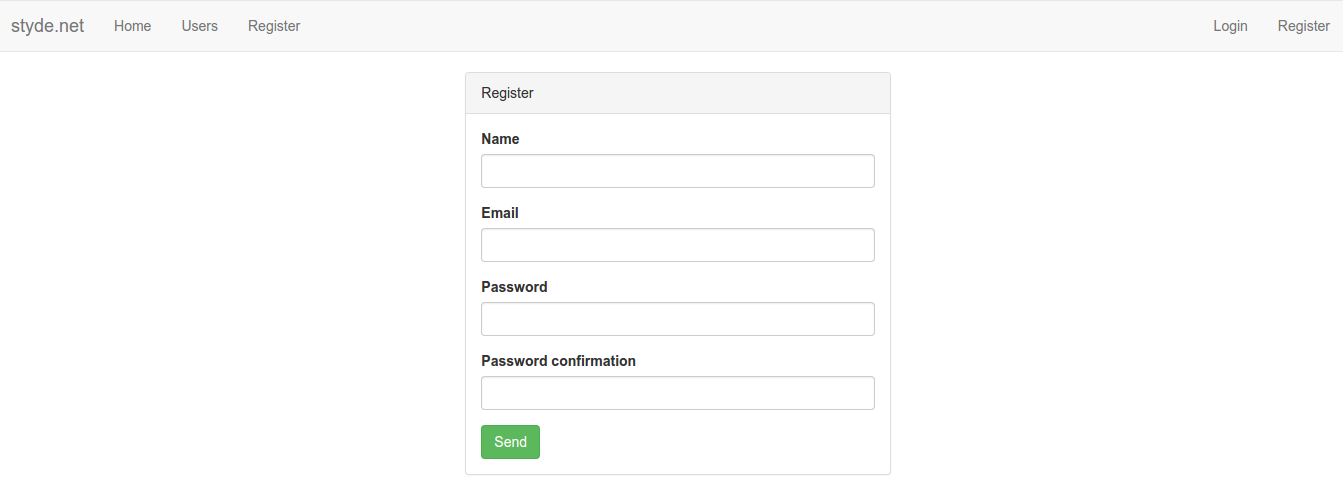
El resultado en el navegador se vera como esto
Mejoras
Una de las mejoras en Styde/Html es que ahora no necesitamos definir valores vacíos como null en el segundo argumento, simplemente podemos omitir el valor y pasar los atributos del campo directamente, es decir, esto:
{!! Field::email('email', ['class' => 'email-field-class' ]) !!}
Es equivalente a esto:
{!! Field::email('email', null, ['class' => 'email-field-class' ]) !!}
Conclusión
Sin duda gracias a este componente podemos escribir vistas mucho más limpias y con menos código, sin necesidad de repetir tantas veces el mismo bloque necesario para cada campo. Aún queda mucho por explorar, en las próximas lecciones hablaremos sobre otras características como la creación de menus, radios o checkboxes dinámicos y mensajes de alerta.
Documentación en español
Gracias al trabajo de @clemir, la documentación de este componente se encuentra disponible en español! Puedes leerla desde aquí:
https://github.com/StydeNet/html/blob/master/LEEME.md
Lecturas recomendadas y material relacionado
- Integrando los componentes Html y Form a Laravel
- Integrar Bootstrap en Laravel 5.1 (video)
- Curso introductorio de Laravel 5.1
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Instalación del paquete Styde\Html Lección siguiente Radios y Checkboxes con el componente Styde Html